What Is Data Visualization: Brief Theory, Useful Tips and Awesome Examples
- Share on Facebook
- Share on Twitter
By Al Boicheva
in Insights , Inspiration
3 years ago
Viewed 11,238 times
Spread the word about this article:

Updated: June 23, 2022
To create data visualization in order to present your data is no longer just a nice to have skill. Now, the skill to effectively sort and communicate your data through charts is a must-have for any business in any field that deals with data. Data visualization helps businesses quickly make sense of complex data and start making decisions based on that data. This is why today we’ll talk about what is data visualization. We’ll discuss how and why does it work, what type of charts to choose in what cases, how to create effective charts, and, of course, end with beautiful examples.
So let’s jump right in. As usual, don’t hesitate to fast-travel to a particular section of your interest.
Article overview: 1. What Does Data Visualization Mean? 2. How Does it Work? 3. When to Use it? 4. Why Use it? 5. Types of Data Visualization 6. Data Visualization VS Infographics: 5 Main Differences 7. How to Create Effective Data Visualization?: 5 Useful Tips 8. Examples of Data Visualization

1. What is Data Visualization?
Data Visualization is a graphic representation of data that aims to communicate numerous heavy data in an efficient way that is easier to grasp and understand . In a way, data visualization is the mapping between the original data and graphic elements that determine how the attributes of these elements vary. The visualization is usually made by the use of charts, lines, or points, bars, and maps.
- Data Viz is a branch of Descriptive statistics but it requires both design, computer, and statistical skills.
- Aesthetics and functionality go hand in hand to communicate complex statistics in an intuitive way.
- Data Viz tools and technologies are essential for making data-driven decisions.
- It’s a fine balance between form and functionality.
- Every STEM field benefits from understanding data.
2. How Does it Work?
If we can see it, our brains can internalize and reflect on it. This is why it’s much easier and more effective to make sense of a chart and see trends than to read a massive document that would take a lot of time and focus to rationalize. We wouldn’t want to repeat the cliche that humans are visual creatures, but it’s a fact that visualization is much more effective and comprehensive.
In a way, we can say that data Viz is a form of storytelling with the purpose to help us make decisions based on data. Such data might include:
- Tracking sales
- Identifying trends
- Identifying changes
- Monitoring goals
- Monitoring results
- Combining data
3. When to Use it?
Data visualization is useful for companies that deal with lots of data on a daily basis. It’s essential to have your data and trends instantly visible. Better than scrolling through colossal spreadsheets. When the trends stand out instantly this also helps your clients or viewers to understand them instead of getting lost in the clutter of numbers.
With that being said, Data Viz is suitable for:
- Annual reports
- Presentations
- Social media micronarratives
- Informational brochures
- Trend-trafficking
- Candlestick chart for financial analysis
- Determining routes
Common cases when data visualization sees use are in sales, marketing, healthcare, science, finances, politics, and logistics.
4. Why Use it?
Short answer: decision making. Data Visualization comes with the undeniable benefits of quickly recognizing patterns and interpret data. More specifically, it is an invaluable tool to determine the following cases.
- Identifying correlations between the relationship of variables.
- Getting market insights about audience behavior.
- Determining value vs risk metrics.
- Monitoring trends over time.
- Examining rates and potential through frequency.
- Ability to react to changes.
5. Types of Data Visualization
As you probably already guessed, Data Viz is much more than simple pie charts and graphs styled in a visually appealing way. The methods that this branch uses to visualize statistics include a series of effective types.
Map visualization is a great method to analyze and display geographically related information and present it accurately via maps. This intuitive way aims to distribute data by region. Since maps can be 2D or 3D, static or dynamic, there are numerous combinations one can use in order to create a Data Viz map.
COVID-19 Spending Data Visualization POGO by George Railean
The most common ones, however, are:
- Regional Maps: Classic maps that display countries, cities, or districts. They often represent data in different colors for different characteristics in each region.
- Line Maps: They usually contain space and time and are ideal for routing, especially for driving or taxi routes in the area due to their analysis of specific scenes.
- Point Maps: These maps distribute data of geographic information. They are ideal for businesses to pinpoint the exact locations of their buildings in a region.
- Heat Maps: They indicate the weight of a geographical area based on a specific property. For example, a heat map may distribute the saturation of infected people by area.
Charts present data in the form of graphs, diagrams, and tables. They are often confused with graphs since graphs are indeed a subcategory of charts. However, there is a small difference: graphs show the mathematical relationship between groups of data and is only one of the chart methods to represent data.

Infographic Data Visualization by Madeline VanRemmen
With that out of the way, let’s talk about the most basic types of charts in data visualization.

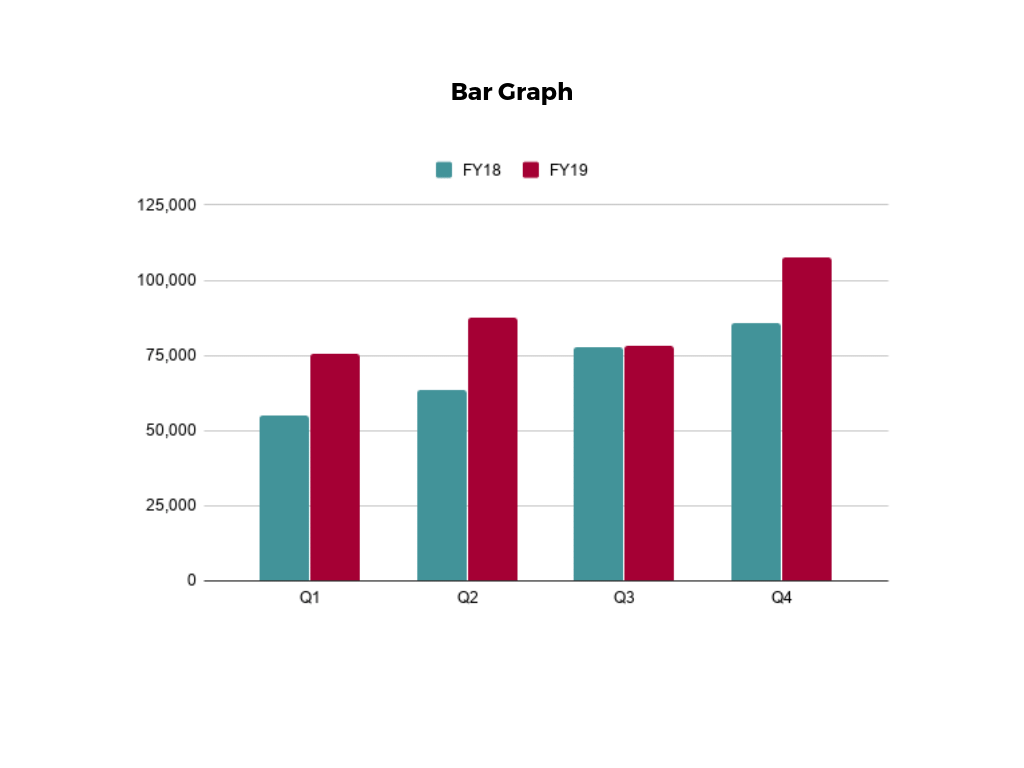
They use a series of bars that illustrate data development. They are ideal for lighter data and follow trends of no more than three variables or else, the bars become cluttered and hard to comprehend. Ideal for year-on-year comparisons and monthly breakdowns.

These familiar circular graphs divide data into portions. The bigger the slice, the bigger the portion. They are ideal for depicting sections of a whole and their sum must always be 100%. Avoid pie charts when you need to show data development over time or lack a value for any of the portions. Doughnut charts have the same use as pie charts.

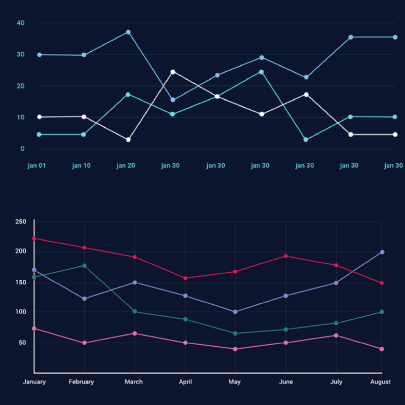
They use a line or more than one lines that show development over time. It allows tracking multiple variables at the same time. A great example is tracking product sales by a brand over the years. Area charts have the same use as line charts.
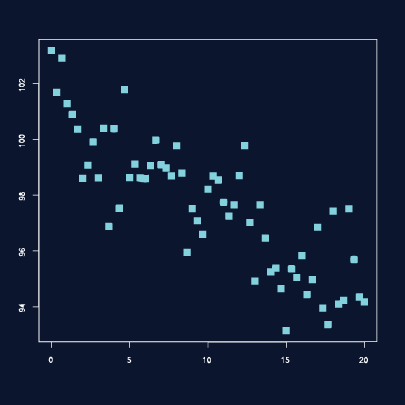
Scatter Plot

These charts allow you to see patterns through data visualization. They have an x-axis and a y-axis for two different values. For example, if your x-axis contains information about car prices while the y-axis is about salaries, the positive or negative relationship will tell you about what a person’s car tells about their salary.
Unlike the charts we just discussed, tables show data in almost a raw format. They are ideal when your data is hard to present visually and aim to show specific numerical data that one is supposed to read rather than visualize.

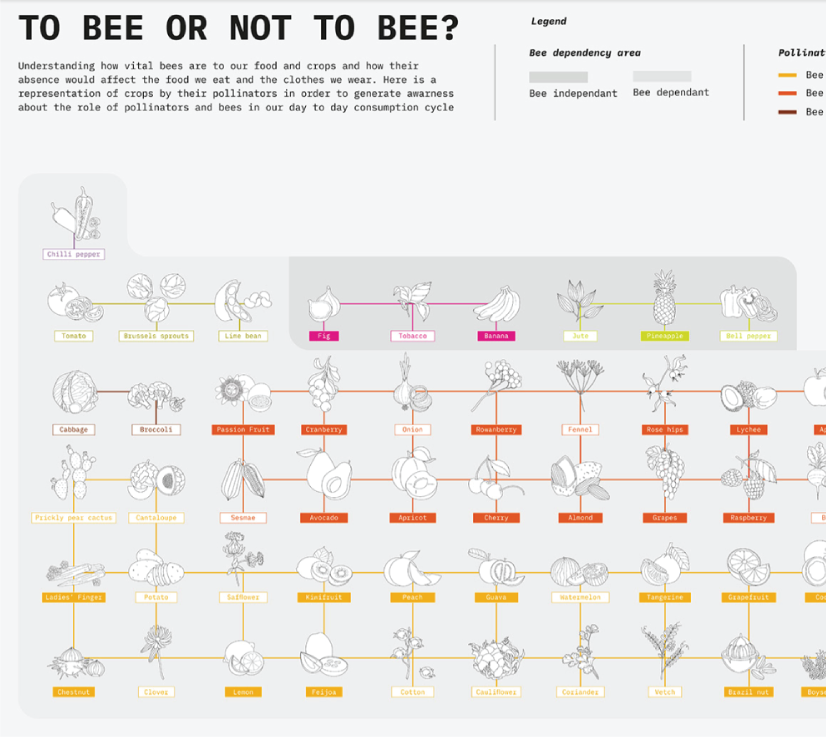
Data Visualisation | To bee or not to bee by Aishwarya Anand Singh
For example, charts are perfect to display data about a particular illness over a time period in a particular area, but a table comes to better use when you also need to understand specifics such as causes, outcomes, relapses, a period of treatment, and so on.
6. Data Visualization VS Infographics
5 main differences.
They are not that different as both visually represent data. It is often you search for infographics and find images titled Data Visualization and the other way around. In many cases, however, these titles aren’t misleading. Why is that?
- Data visualization is made of just one element. It could be a map, a chart, or a table. Infographics , on the other hand, often include multiple Data Viz elements.
- Unlike data visualizations that can be simple or extremely complex and heavy, infographics are simple and target wider audiences. The latter is usually comprehensible even to people outside of the field of research the infographic represents.
- Interestingly enough, data Viz doesn’t offer narratives and conclusions, it’s a tool and basis for reaching those. While infographics, in most cases offer a story and a narrative. For example, a data visualization map may have the title “Air pollution saturation by region”, while an infographic with the same data would go “Areas A and B are the most polluted in Country C”.
- Data visualizations can be made in Excel or use other tools that automatically generate the design unless they are set for presentation or publishing. The aesthetics of infographics , however, are of great importance and the designs must be appealing to wider audiences.
- In terms of interaction, data visualizations often offer interactive charts, especially in an online form. Infographics, on the other hand, rarely have interaction and are usually static images.
While on topic, you could also be interested to check out these 50 engaging infographic examples that make complex data look great.
7. Tips to Create Effective Data Visualization
The process is naturally similar to creating Infographics and it revolves around understanding your data and audience. To be more precise, these are the main steps and best practices when it comes to preparing an effective visualization of data for your viewers to instantly understand.
1. Do Your Homework
Preparation is half the work already done. Before you even start visualizing data, you have to be sure you understand that data to the last detail.
Knowing your audience is undeniable another important part of the homework, as different audiences process information differently. Who are the people you’re visualizing data for? How do they process visual data? Is it enough to hand them a single pie chart or you’ll need a more in-depth visual report?
The third part of preparing is to determine exactly what you want to communicate to the audience. What kind of information you’re visualizing and does it reflect your goal?
And last, think about how much data you’ll be working with and take it into account.
2. Choose the Right Type of Chart
In a previous section, we listed the basic chart types that find use in data visualization. To determine best which one suits your work, there are a few things to consider.
- How many variables will you have in a chart?
- How many items will you place for each of your variables?
- What will be the relation between the values (time period, comparison, distributions, etc.)
With that being said, a pie chart would be ideal if you need to present what portions of a whole takes each item. For example, you can use it to showcase what percent of the market share takes a particular product. Pie charts, however, are unsuitable for distributions, comparisons, and following trends through time periods. Bar graphs, scatter plots,s and line graphs are much more effective in those cases.
Another example is how to use time in your charts. It’s way more accurate to use a horizontal axis because time should run left to right. It’s way more visually intuitive.
3. Sort your Data
Start with removing every piece of data that does not add value and is basically excess for the chart. Sometimes, you have to work with a huge amount of data which will inevitably make your chart pretty complex and hard to read. Don’t hesitate to split your information into two or more charts. If that won’t work for you, you could use highlights or change the entire type of chart with something that would fit better.
Tip: When you use bar charts and columns for comparison, sort the information in an ascending or a descending way by value instead of alphabetical order.
4. Use Colors to Your Advantage
In every form of visualization, colors are your best friend and the most powerful tool. They create contrasts, accents, and emphasis and lead the eye intuitively. Even here, color theory is important.
When you design your chart, make sure you don’t use more than 5 or 6 colors. Anything more than that will make your graph overwhelming and hard to read for your viewers. However, color intensity is a different thing that you can use to your advantage. For example, when you compare the same concept in different periods of time, you could sort your data from the lightest shade of your chosen color to its darker one. It creates a strong visual progression, proper to your timeline.
Things to consider when you choose colors:
- Different colors for different categories.
- A consistent color palette for all charts in a series that you will later compare.
- It’s appropriate to use color blind-friendly palettes.
5. Get Inspired
Always put your inspiration to work when you want to be at the top of your game. Look through examples, infographics, and other people’s work and see what works best for each type of data you need to implement.
This Twitter account Data Visualization Society is a great way to start. In the meantime, we’ll also handpick some amazing examples that will get you in the mood to start creating the visuals for your data.
8. Examples for Data Visualization
As another art form, Data Viz is a fertile ground for some amazing well-designed graphs that prove that data is beautiful. Now let’s check out some.
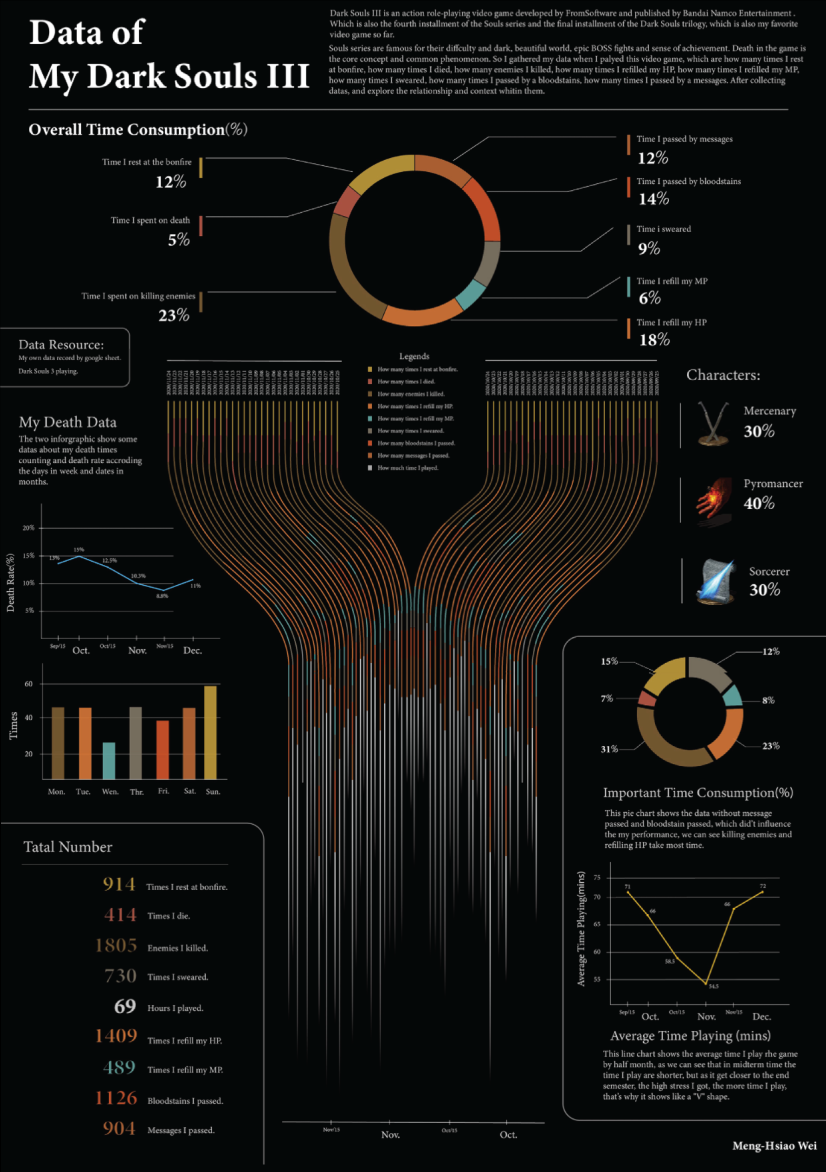
Dark Souls III Experience Data
We start with Meng Hsiao Wei’s personal project presenting his experience with playing Dark Souls 3. It’s a perfect example that infographics and data visualization are tools for personal designs as well. The research is pretty massive yet very professionally sorted into different types of charts for the different concepts. All data visualizations are made with the same color palette and look great in infographics.

My dark souls 3 playing data by Meng Hsiao Wei
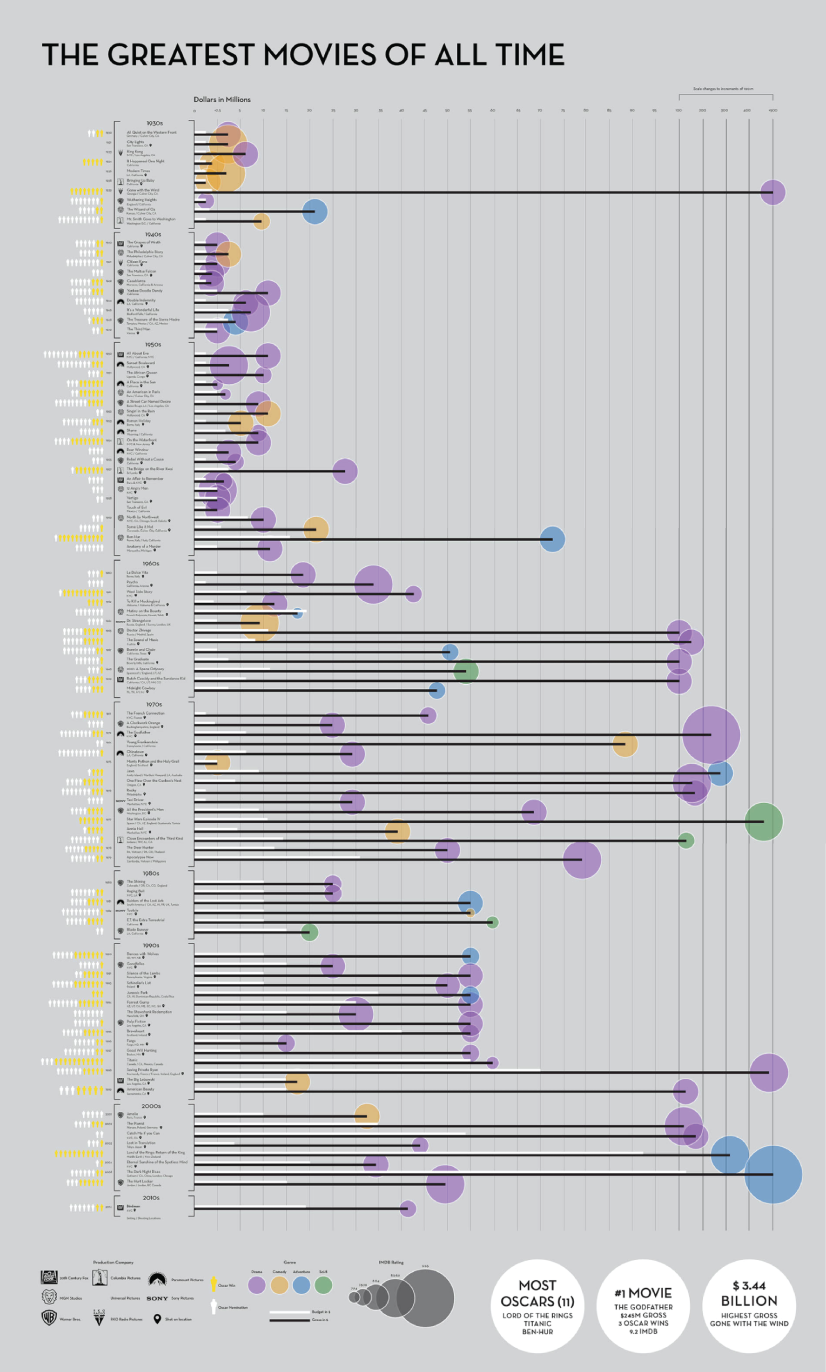
Greatest Movies of all Time
Katie Silver has compiled a list of the 100 greatest movies of all time based on critics and crowd reviews. The visualization shows key data points for every movie such as year of release, oscar nominations and wins, budget, gross, IMDB score, genre, filming location, setting of the film, and production studio. All movies are ordered by the release date.

100 Greatest Movies Data Visualization by Katie Silver
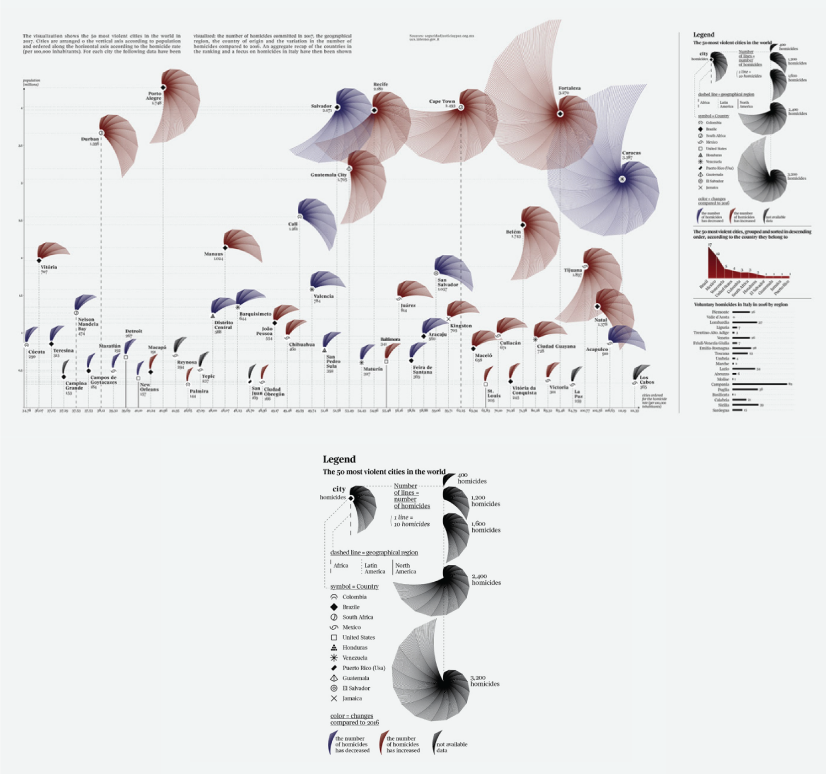
The Most Violent Cities
Federica Fragapane shows data for the 50 most violent cities in the world in 2017. The items are arranged on a vertical axis based on population and ordered along the horizontal axis according to the homicide rate.

The Most Violent Cities by Federica Fragapane
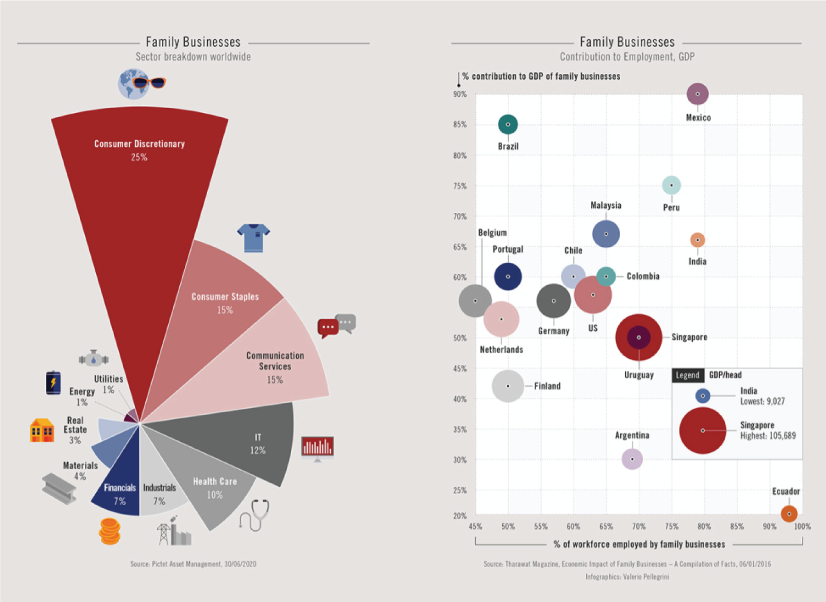
Family Businesses as Data
These data visualizations and illustrations were made by Valerio Pellegrini for Perspectives Magazine. They show a pie chart with sector breakdown as well as a scatter plot for contribution for employment.

PERSPECTIVES MAGAZINE – Family Businesses by Valerio Pellegrini
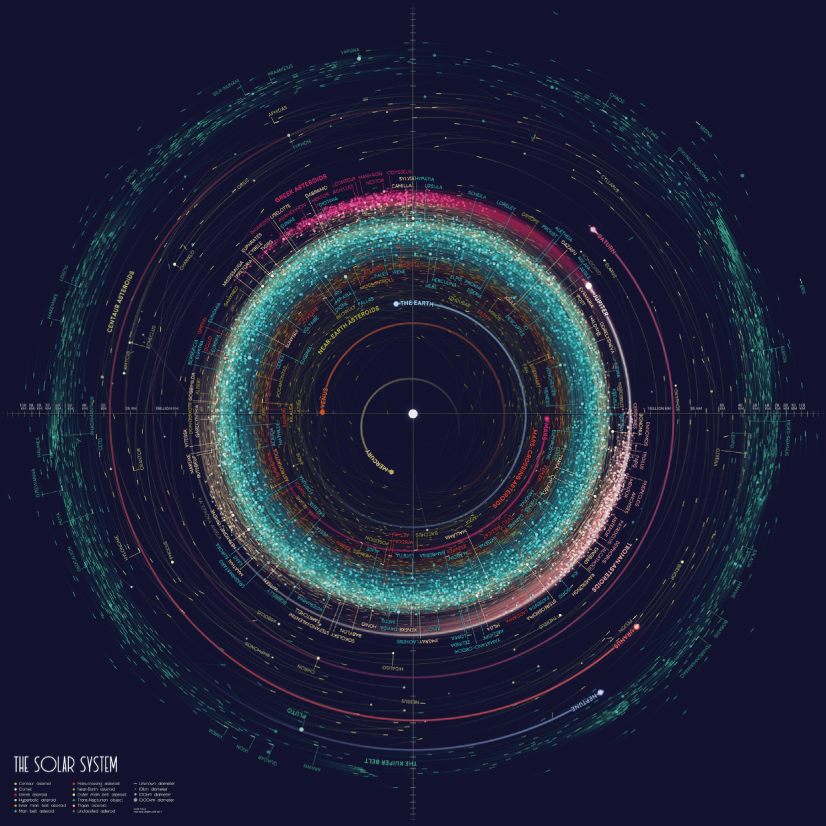
Orbit Map of the Solar System
The map shows data on the orbits of more than 18000 asteroids in the solar system. Each asteroid is shown at its position on New Years’ Eve 1999, colored by type of asteroid.

An Orbit Map of the Solar System by Eleanor Lutz
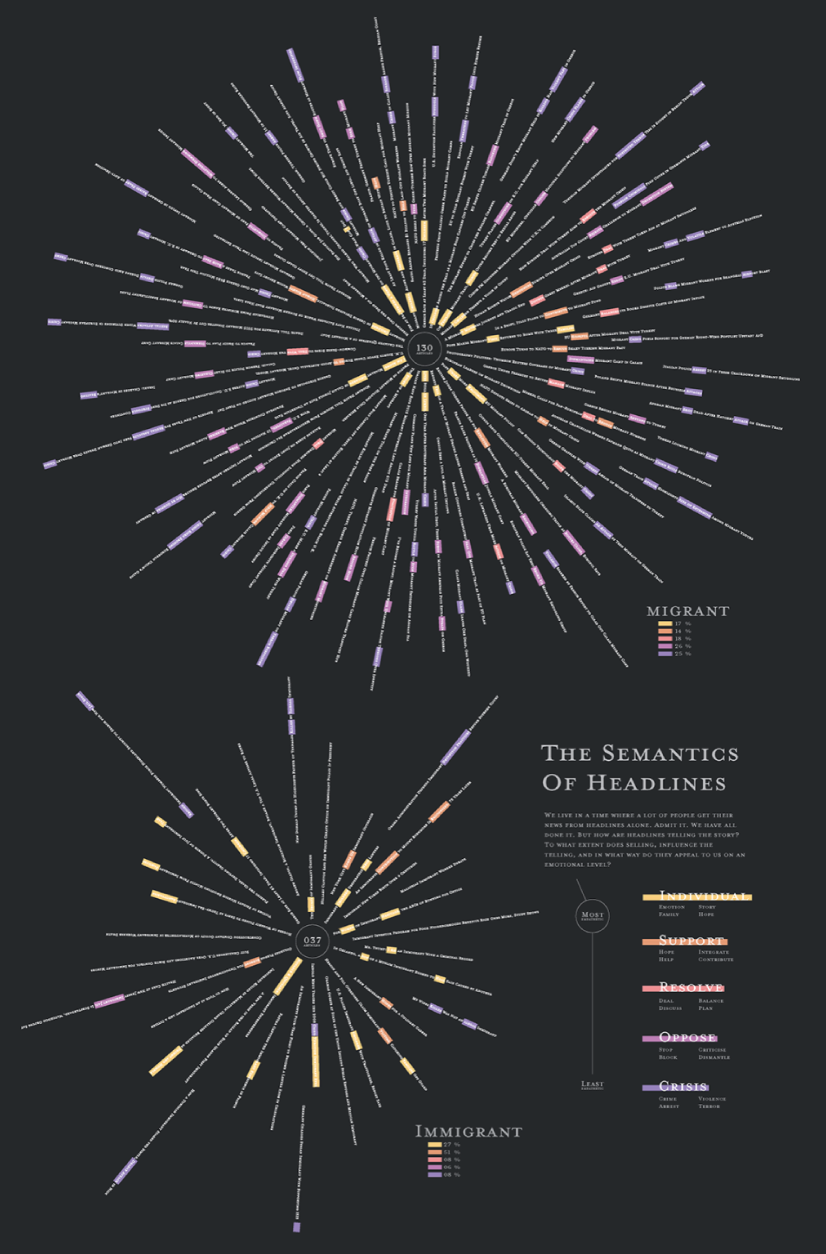
The Semantics Of Headlines
Katja Flükiger has a take on how headlines tell the story. The data visualization aims to communicate how much is the selling influencing the telling. The project was completed at Maryland Institute College of Art to visualize references to immigration and color-coding the value judgments implied by word choice and context.

The Semantics of Headlines by Katja Flükiger
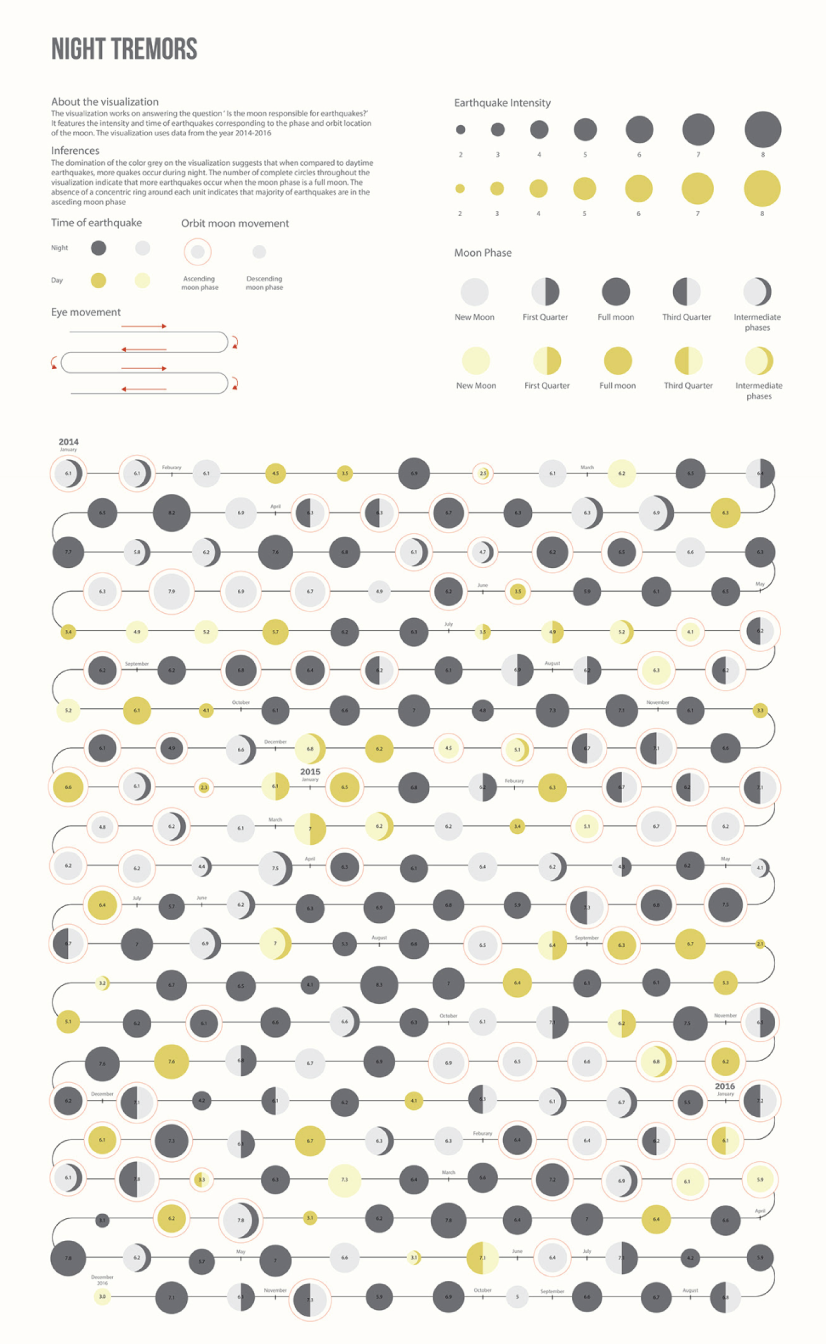
Moon and Earthquakes
This data visualization works on answering whether the moon is responsible for earthquakes. The chart features the time and intensity of earthquakes in response to the phase and orbit location of the moon.

Moon and Earthquakes by Aishwarya Anand Singh
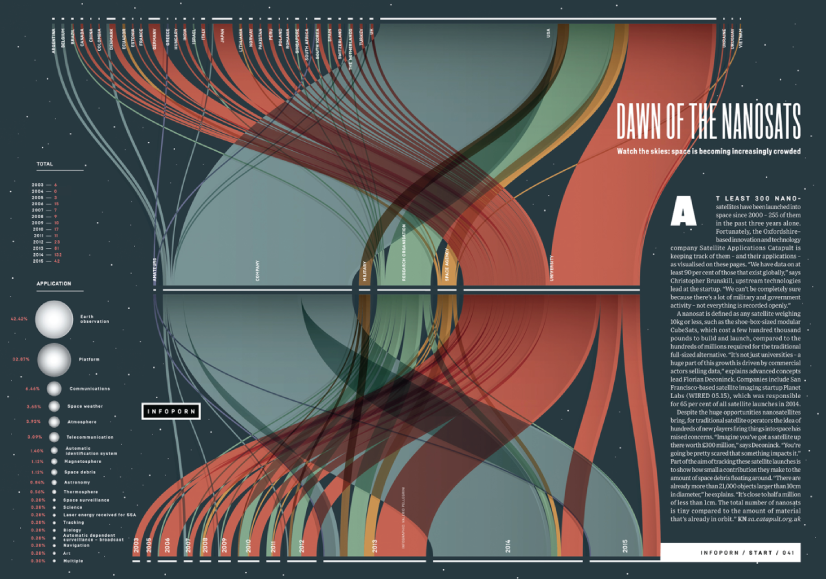
Dawn of the Nanosats
The visualization shows the satellites launched from 2003 to 2015. The graph represents the type of institutions focused on projects as well as the nations that financed them. On the left, it is shown the number of launches per year and satellite applications.

WIRED UK – Dawn of the by Nanosats by Valerio Pellegrini
Final Words
Data visualization is not only a form of science but also a form of art. Its purpose is to help businesses in any field quickly make sense of complex data and start making decisions based on that data. To make your graphs efficient and easy to read, it’s all about knowing your data and audience. This way you’ll be able to choose the right type of chart and use visual techniques to your advantage.
You may also be interested in some of these related articles:
- Infographics for Marketing: How to Grab and Hold the Attention
- 12 Animated Infographics That Will Engage Your Mind from Start to Finish
- 50 Engaging Infographic Examples That Make Complex Ideas Look Great
- Good Color Combinations That Go Beyond Trends: Inspirational Examples and Ideas

Add some character to your visuals
Cartoon Characters, Design Bundles, Illustrations, Backgrounds and more...
Like us on Facebook
Subscribe to our newsletter
Be the first to know what’s new in the world of graphic design and illustrations.
- [email protected]
Browse High Quality Vector Graphics
E.g.: businessman, lion, girl…
Related Articles
Logo sizes and dimensions for social media, websites, and prints, 5 easy ways to make your own cartoon character [for non-illustrators], 8 tips for successful ecommerce website design + amazing examples, character clipart: a collection for every taste & every project, how to use seamless patterns in your designs [tips and tricks], check out our infographics bundle with 500+ infographic templates:, enjoyed this article.
Don’t forget to share!
- Comments (2)

Al Boicheva
Al is an illustrator at GraphicMama with out-of-the-box thinking and a passion for anything creative. In her free time, you will see her drooling over tattoo art, Manga, and horror movies.

Thousands of vector graphics for your projects.
Hey! You made it all the way to the bottom!
Here are some other articles we think you may like:

Cupid’s Finest Selection: St. Valentine’s Day Art Inspiration and Freebies
by Iveta Pavlova

How to Choose the Right Logo Colors: Color Meaning and Examples
by Lyudmil Enchev

Free Vectors
Where to find free vector images for commercial use, looking for design bundles or cartoon characters.
A source of high-quality vector graphics offering a huge variety of premade character designs, graphic design bundles, Adobe Character Animator puppets, and more.
What is data visualization?
Why is data visualization important.
- Advantages of using data visualization
Principles of effective data visualization
- Examples of data visualization
Data visualization tools
- Prototype data visualization
- Data storytelling
Principles and examples to master data visualization

Data visualization plays a role in transforming the way we interpret and convey information effectively. Why is it so important in today's context? How does it actually work? This guide is here to give you some answers and practical insights.
Data visualization combines design, business goals, and data analysis to create a tool that helps people make better decisions and improve their work. By translating data into representations, we gain the ability to uncover hidden patterns, trends and insights within the data, allowing us to unravel complexities and present information in a clear format for others.
In comparison to methods of data analysis, visual representations significantly improve our capacity to understand and communicate insights. Processing information through means is not only faster but also more comprehensible.
Bring your data to life with Justinmind's free prototyping tool.

Key advantages of using data visualization
Examples of well-designed visualizations, design and prototype data visualization, bonus tips: data storytelling, the wrap up.
This guide explores the principles of data visualization alongside industry best practices, diverse visual formats, practical examples from real world scenarios as well as leading software solutions.
Let’s take a closer look at the fundamentals of data visualization and see how we can transform data into compelling visuals.
Data visualization is the graphical representation of information and data. Data visualization tools use visual components, making it easier for individuals to identify trends, outliers, and patterns within seconds. The goal is to allow anybody to take easily digestible and action-oriented insights from data.
These visual elements are extremely useful for simplifying complex data making it accessible to a larger audience. For example, a simple bar chart may compare different categories, but a line graph can show trends over time. Using a wireframe tool early in the design process can help structure these visual elements effectively before finalizing them.
Types of data visualization
There are several types of graphical data representations, each suited to different kinds of data and analytical needs:
- Bar charts: Ideal for comparing quantities across different categories.
- Line charts: Perfect for showing trends over time.
- Pie charts: Useful for displaying proportions within a whole.
- Scatter plots: Great for revealing relationships between two variables.
- Heat maps: Effective for showing data intensity across a geographical area or a matrix.
- Tree maps: Good for displaying hierarchical data.
Incorporating a charts UI kit can streamline the process of creating these visualizations, ensuring consistency and quality in design.

Interactive data visualization
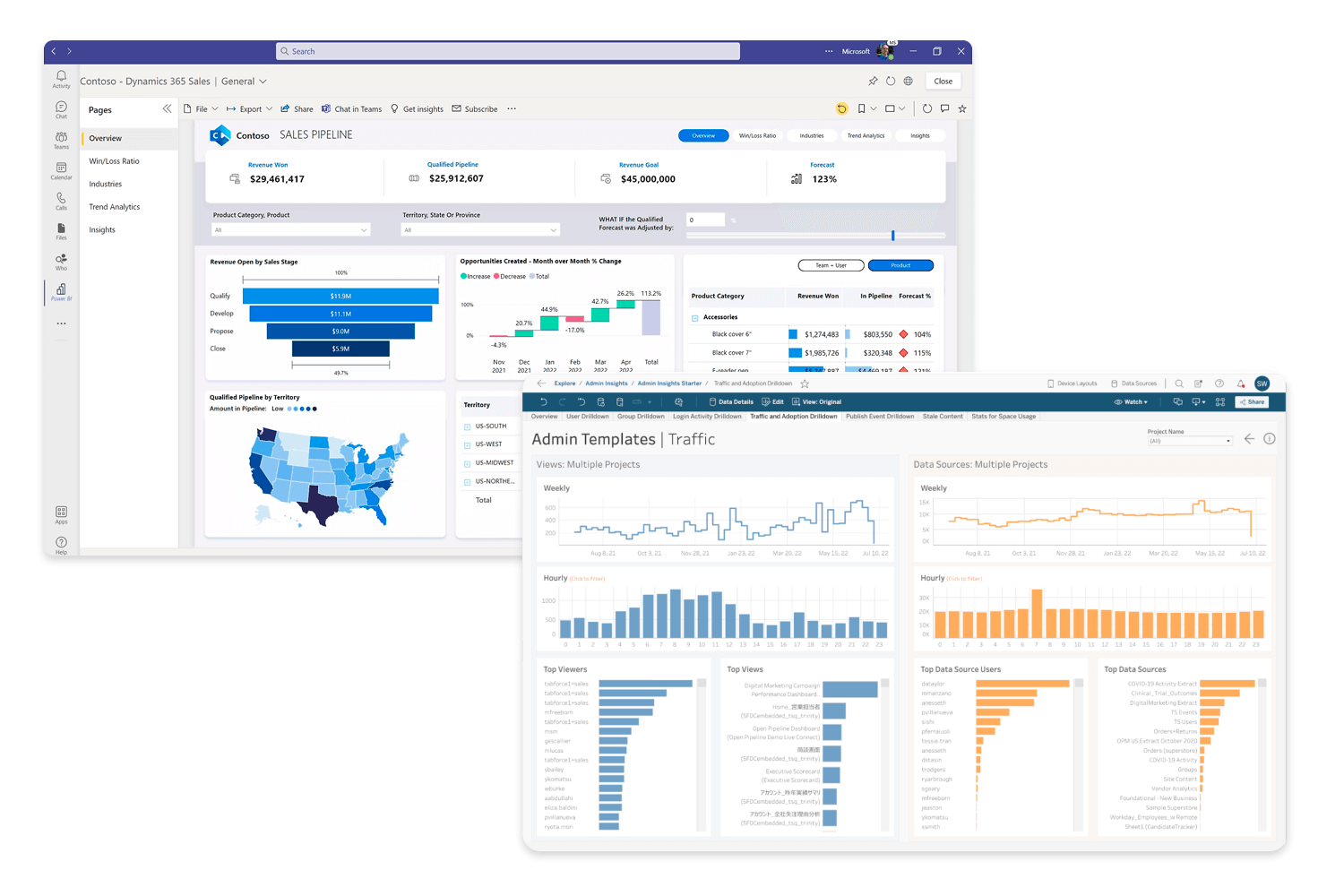
Data visualization is changing how we understand information. Tools like Tableau, Power BI, and D3.js let users explore their data directly, making changes and seeing the results in real-time. This interactive approach leads to valuable discoveries and a deeper understanding of the data.
Just think about how handy it would be to always have an interactive dashboard design available. You may quickly and simply filter your sales data according to particular products, time periods, or regions with a few clicks. This custom view not only saves you time, but it also reveals certain details that suit your particular requirements and preferences. You may find hidden patterns and make better decisions based on what your data actually shows by looking at it from various perspectives.

As data visualization turns complex information into simple pictures, it makes understanding easier. For example, a colorful bar chart can quickly highlight the best-performing products, making the data more engaging and easier to understand.

Improves understanding
Data visualization simplifies complex information. Graphs, charts, and maps help people quickly understand large amounts of data. For example, a bar chart showing sales figures makes it easy to compare products at a glance, leading to quicker and more accurate insights.
Facilitates better decision-making
Visualizing data also reveals the story behind the numbers, making it easier to spot trends and patterns, leading to smarter decisions. Tools like Tableau and Power BI enable decision-makers to explore data interactively, diving into specifics to uncover insights. This leads to more informed and timely decisions, which is crucial in today’s fast-paced environment.
Improves communication
Showing data visually is more effective than plain numbers. For example, a pie chart can quickly show the market share of different companies, clearly indicating the leader. This method is especially helpful in presentations and reports, where clear communication is essential for gaining support and driving action.
Identifies trends and patterns
Visuals can uncover trends and patterns hidden in plain numbers. Dot graphs reveal relationships between two data sets, while line graphs show changes over time. These tools help analysts and decision-makers understand the data better and make smarter choices.

Engages and persuades
What makes a good data visualization? It’s the ability to capture attention. Have you ever found yourself drawn to an interactive visual that lets you dive into the details? These kinds of visuals make information clearer and more convincing. That’s why they’re so important because they can can boost customer understanding and lead to more sales.
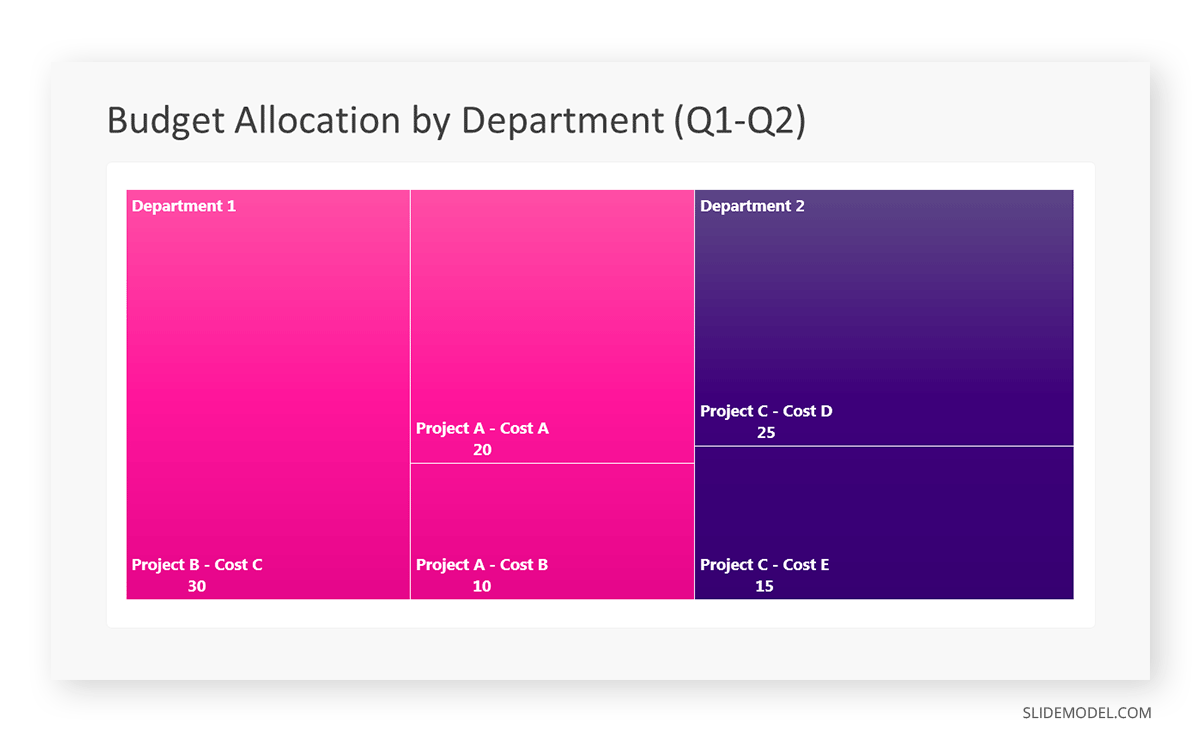
Simplifies complex data
If you struggle with large datasets, visualizations can help by turning complicated information into something simple and manageable. For example, have you ever seen a tree map? It breaks down hierarchical data into clear sections, making relationships easy to see at a glance. This way, what once seemed overwhelming becomes straightforward and understandable.
Provides real-time insights
Modern data tools act like live TV for your business. Dashboards combine info from various sources, showing real-time updates. This is great for monitoring important metrics and reacting quickly to market changes or business needs.
Encourages exploration and discovery
Last but not least, interactive visualizations let users explore data on their own. They can filter information, zoom in on details, and view different perspectives. This hands-on approach often reveals new insights that might be missed in regular reports, making the data even more valuable.
As we have seen, the importance of data visualization lies in its ability to transform complex data into clear, actionable insights. To achieve this effectively, l et’s delve into the key principles of effective data visualization.
Best practices
Know your audience: Think about who will be viewing your data. Tailor your visualizations to match their needs and knowledge levels. This way, everyone can easily understand the information.

Consider this: a team of experts might want to delve into the nitty-gritty details, while executives might prefer a high-level overview highlighting key insights. Tailoring your visualizations to meet these specific needs ensures your message resonates with the right people.
Tell a story: If you use your visuals to guide viewers through the data, you’ll be able to highlight key discoveries and conclusions. This way, it will be more engaging and easy to follow, like telling a story.

Choose the right chart: As mentioned earlier in the types of data visualization, picking the best type of chart for your data is crucial. Whether it’s bar charts for comparisons or line charts for trends, using the right visual will make a difference.
Keep it simple: Less is more. Focus on the most important data points and avoid clutter. Clean and simple visuals are easier to understand.

Use colors wisely: Color can make your data pop, but use it thoughtfully. Highlight key information, distinguish between categories, and keep your color scheme consistent.
Provide context: Add benchmarks, annotations, and clear titles to paint a complete picture for your audience. Giving context makes your data more meaningful and much easier to understand.
Ensure accuracy: Lastly, double-check your data and use correct scales. Avoid anything that could mislead your audience. Accurate visuals build trust and support informed decisions.
Pitfalls to avoid
1. overloading with information.
Avoid overwhelming your audience with too much data. Overcrowded visuals can be hard to interpret and obscure the main message. Focus on the most relevant points and use visual hierarchy to highlight key information.
2. Misleading scales
Make sure the scales on your graphs and charts are correct. Messing with scales to make things look bigger or smaller than they really are can confuse people and lead them to wrong conclusions. Always use scales that show the information truthfully.
3. Ignoring data preparation
Before you even think about creating visuals, make sure your data is clean and well-prepared. Raw data often has errors, missing pieces, and inconsistencies that can throw off your results. Think of it as tidying up before guests arrive – you want everything in order. Proper preparation means cleaning, formatting, and verifying your data so it’s accurate and reliable.

4. Poor design choices
Once your data is ready, the next step is choosing the right visuals. It’s not just about picking any chart or color scheme. The wrong choices can make your information confusing or even misleading. Imagine trying to read a cluttered map – it’s frustrating and unhelpful. Use visuals that clearly and accurately convey your data, making it easy for your audience to grasp the key points.
5. Lack of interactivity
Finally, don’t forget the power of interactivity. Static visuals can be informative, but interactive ones take it to the next level. They allow users to explore the data, filter information, and zoom in on details they find interesting. It’s like turning a static picture into a dynamic experience. This interactive approach not only makes the data more engaging but also leads to deeper insights.
Understanding data and choosing the right visualization
Now that you know how to make great data visualizations, let’s dive into understanding data itself and picking the right tools to show it off. We’ll cover the different types of data, where to find it, and how to get it ready for visualization. We’ll also discuss different charts and how to choose the best one for your data based on your goals.
Understanding data
Data comes in two main types.
Quantitative data: This is all about quantities, the things you can count or measure. Think sales numbers, temperatures, or how many points someone scored in a game. This kind of data often shows up in charts with exact numbers, like bar charts, line charts, and scatter plots.

Qualitative data: This is about qualities, the words that describe things l ike customer reviews, interview quotes, or product descriptions. This data is often visualized in word clouds or bar charts that group words into categories.
Data sources
Data is everywhere, and knowing where to look is key to making effective data visualization.
Internal sources: This is data your own company or team has gathered. Think sales reports, notes about how your employees are doing, and any surveys you’ve run. This data is usually right on target for what you need.
External sources: In this case, you get the information from other places, like public databases, research reports, or other companies. Imagine things like market studies, social media trends, or government stats. This kind of data helps you see how your own numbers compare and gives you a wider view.
Data preparation
Before visualizing data, it’s essential to prepare it properly. This means cleaning it up and organizing it to make sure it’s accurate and you can trust it.

Data cleaning: This step is like tidying up. You’re finding and fixing errors in your data, like missing info, doubles, or things that don’t make sense. Tools like Excel, Python, or special software can help you do this faster.
Data transformation: Once your data is clean, you might need to change it into a format that’s easier to work with. This could mean making all the numbers similar, making new calculations from your data, or changing the way the data is written.
Data validation: The last step is like a double-check. You’re making sure the data is a true reflection of reality. This means finding any unusual numbers, comparing your data to known standards, and making sure everything in the data set is consistent.
Choosing the right visualization
When deciding how to effectively show your data, it’s important to first understand your numbers. Are you dealing with quantities or qualities? What story are you trying to tell with them? For example, if your data is time-related, a line chart might be best, while a scatter plot could showcase the relationship between two sets of values.
Next, think about your goal. What message do you want your audience to take away from this visualization? If you’re showing parts of a whole, a pie chart is a good choice, but if you’re comparing groups, a bar chart might be more effective.

Also, keep your audience in mind. Technical people can handle more complex visualizations, while executives might prefer something simpler. No matter who your audience is, strive for clarity and make sure every element on the chart has a purpose.
Finally, if you’re dealing with larger datasets, don’t be afraid to get interactive! Tools like Tableau or Power BI can allow users to explore your data more deeply. By following these guidelines, you’ll be well on your way to creating data visualizations that are both informative and engaging.
We’ve talked about how powerful data visualization can be in turning complex data into clear and engaging stories. Now, let’s see it in action! Here are 20 fantastic examples of data visualizations from different areas. These examples show various ways to visualize data and use different tools, giving you practical ideas for your own data presentations.
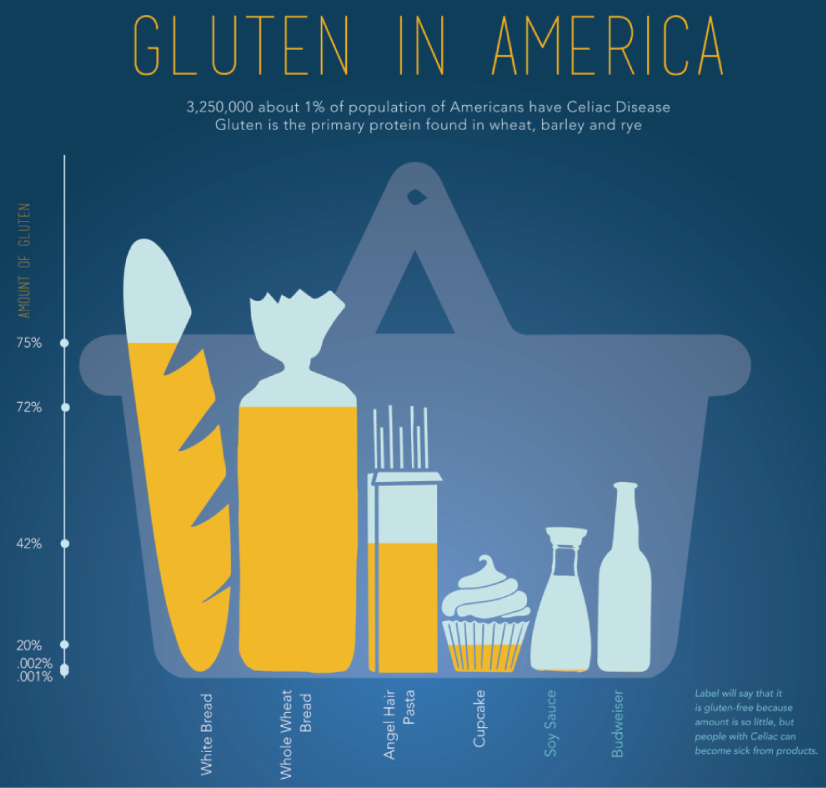
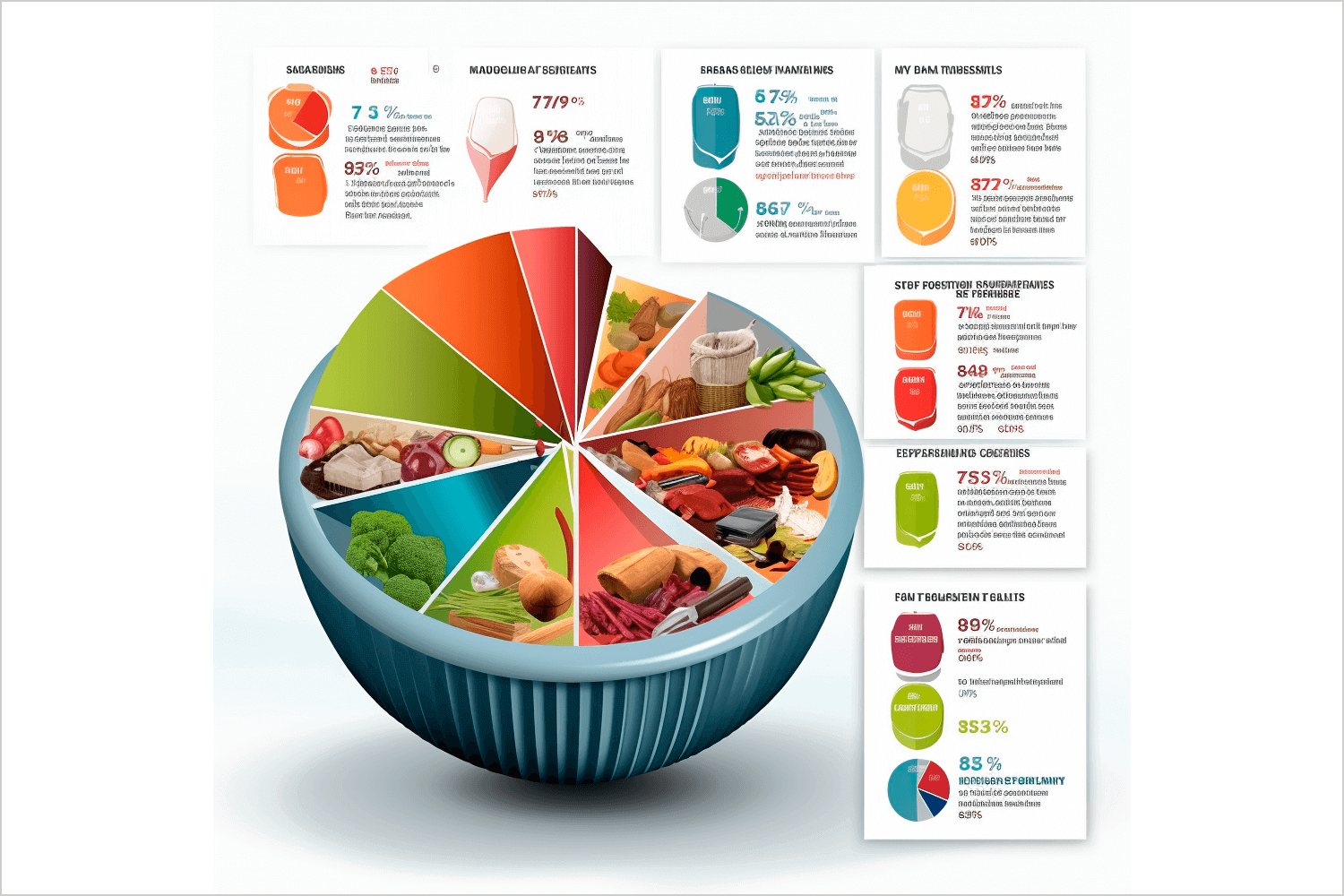
1. The food consumption pie chart
This example of data visualization uses a colorful pie chart brimming with images of food to visually represent different food categories and their consumption percentages. Each slice clearly shows the percentage it represents, while additional information is provided in infographics alongside the chart for a more detailed look.

The bright colors and realistic images make the chart eye-catching, helping people not only understand the information better but also remember it longer. This type of visual is perfect for educational tools and marketing materials where grabbing attention is key.
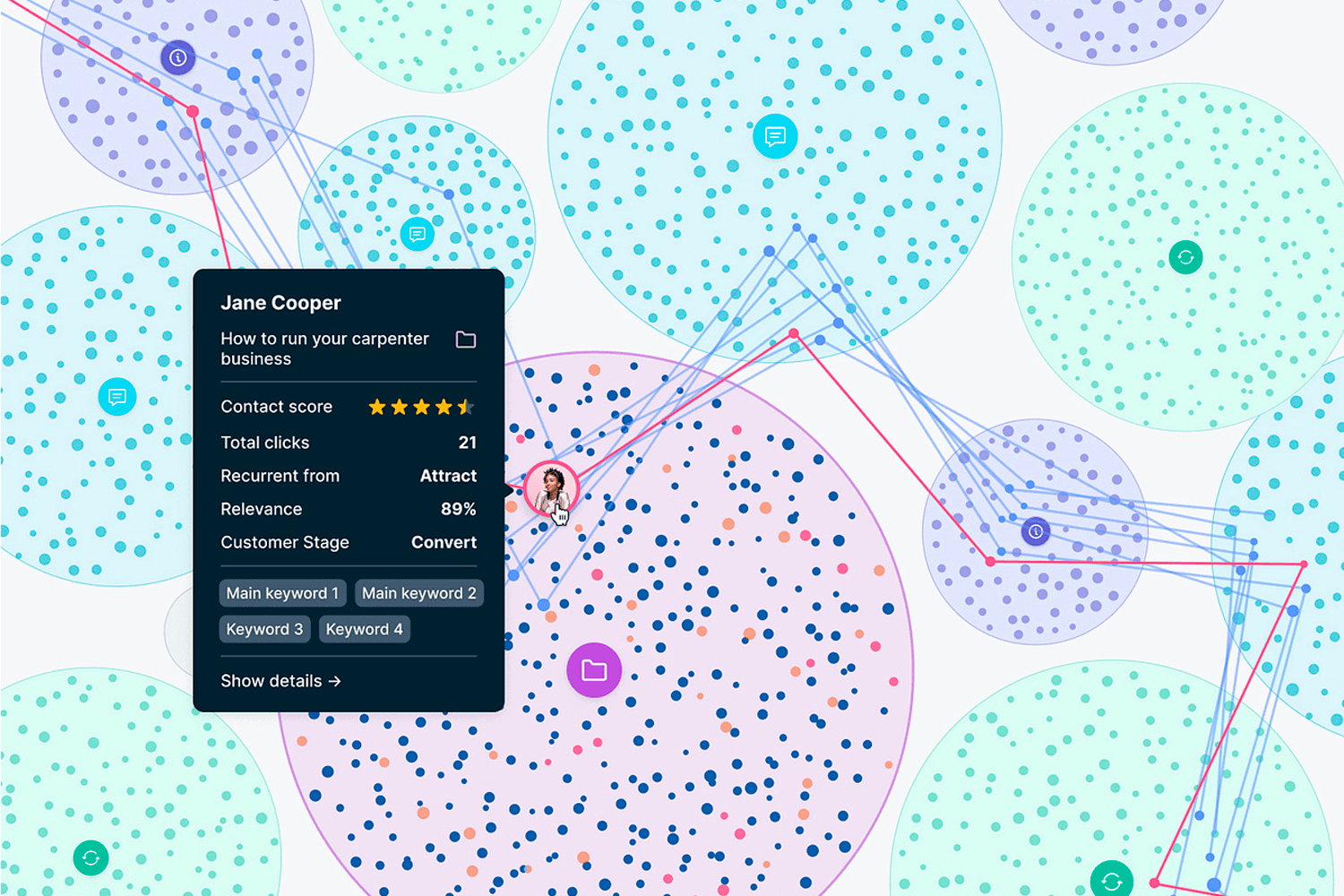
2. Interactive network graph for customer data
Here’s an engaging example of data visualization using a network graph to showcase connections and interactions. Circles of various sizes and colors represent different data points, connected by lines to illustrate relationships.

This interactive design allows users to explore relationships and dive into specifics with ease. Ideal for business analytics, this visualization makes complex data simple and captivating.
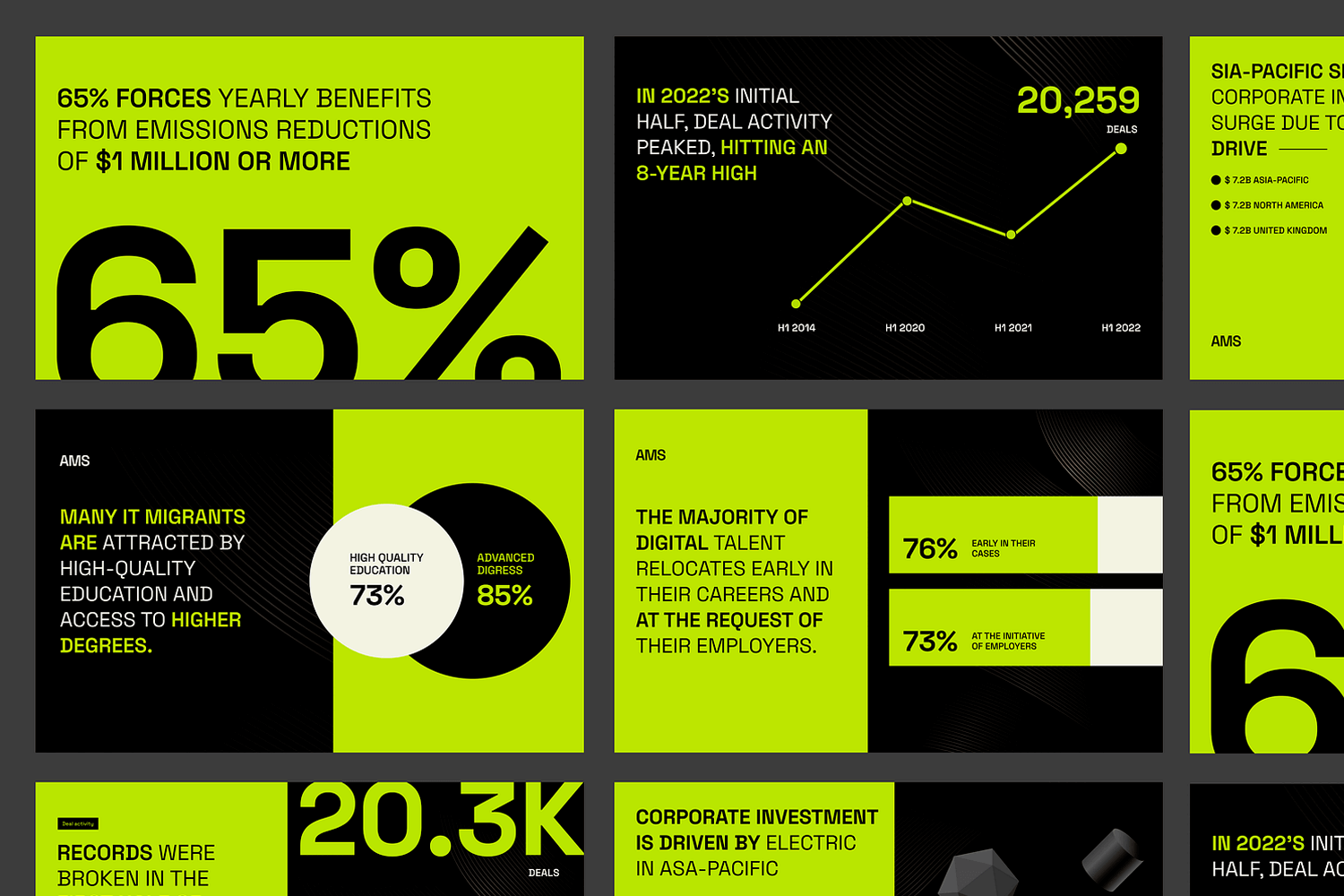
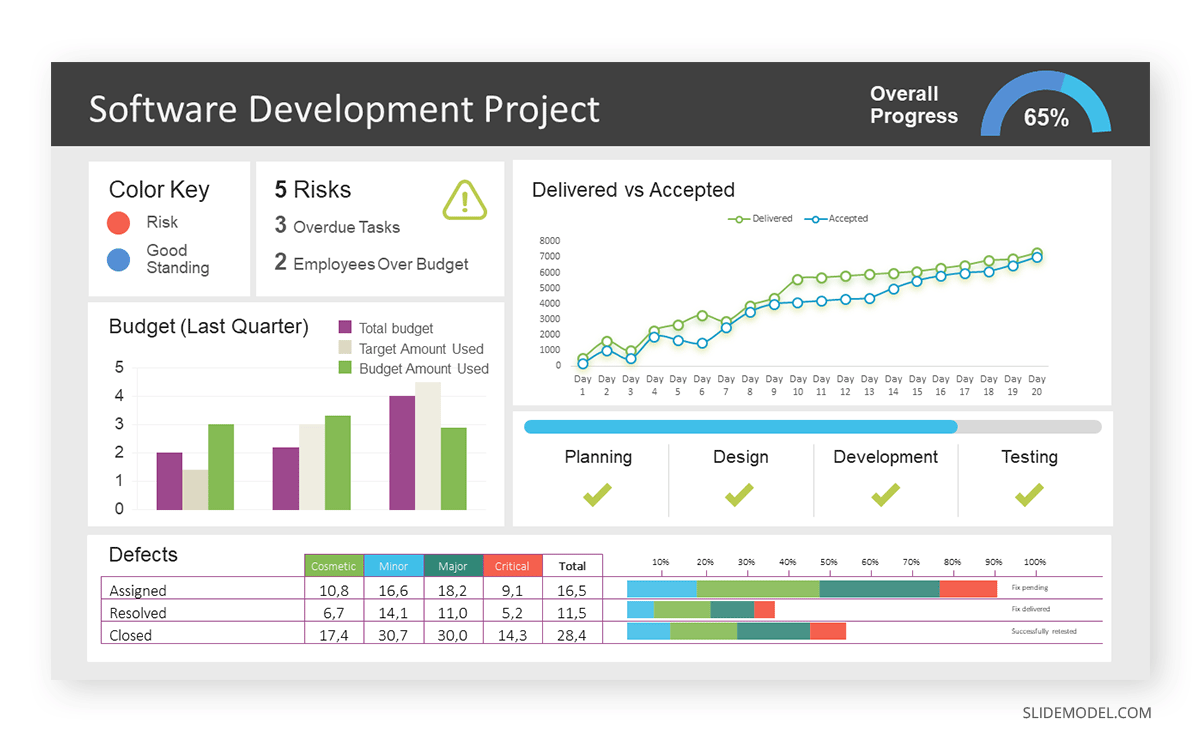
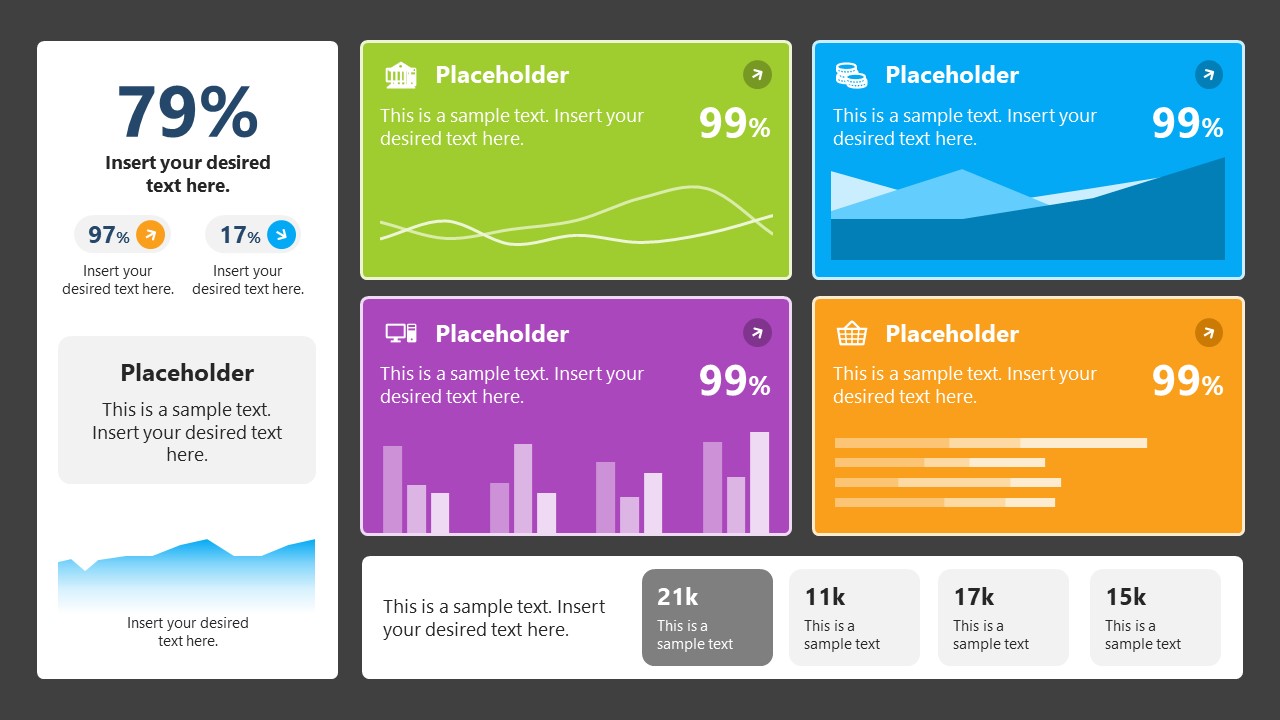
3. Bold infographic panels for data presentation
This striking data visualization example from the AMS Data Visualization System uses bold infographic panels to present various data points clearly and engagingly. Each panel features large, easy-to-read text and visuals such as percentages, line graphs, and circular charts to convey information quickly.

The bright colors and strong contrasts help the data pop, making sure important insights are easy to see right away. This design is ideal for company reports, presentations, and dashboards, where it’s essential to make complex data simple and eye-catching.
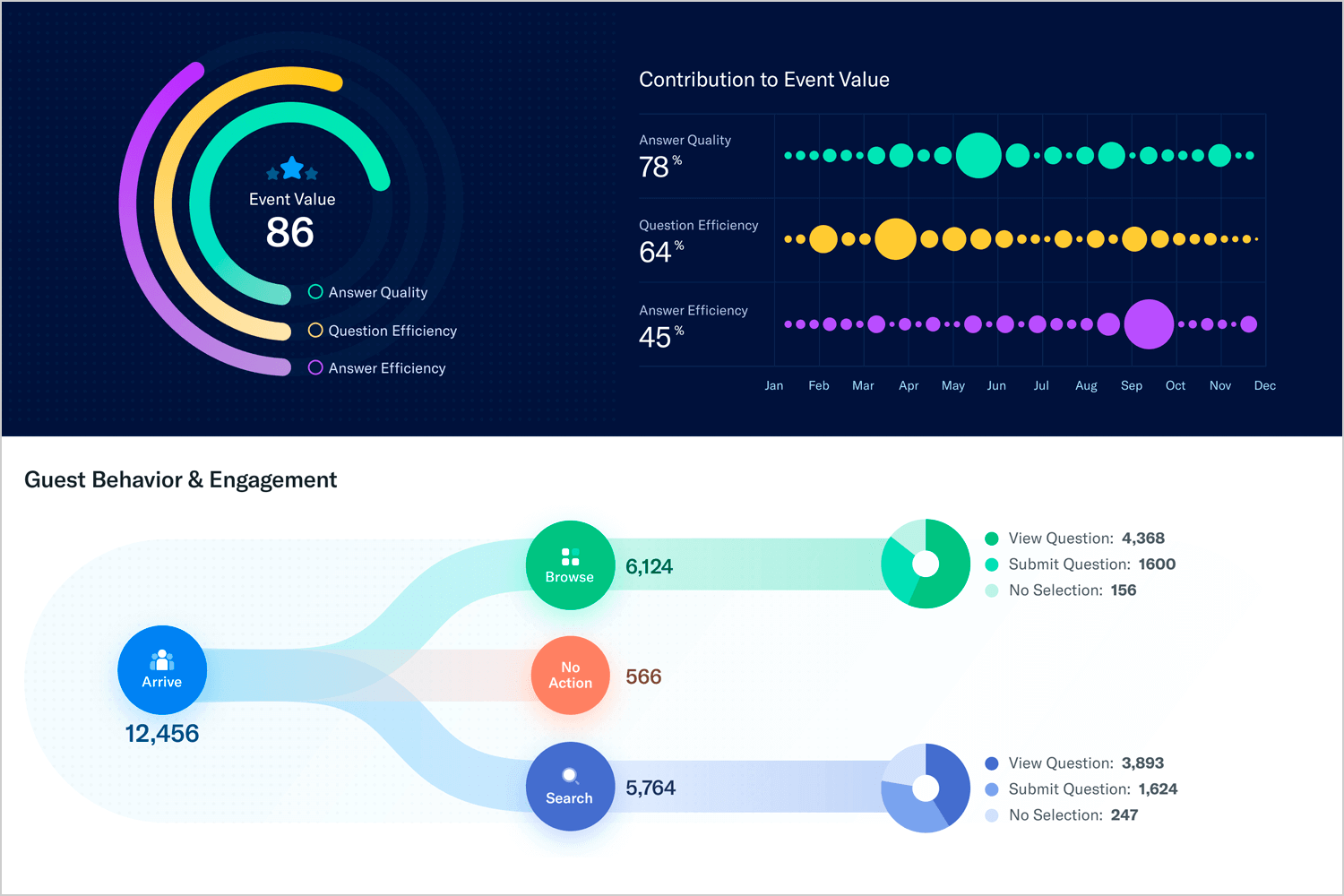
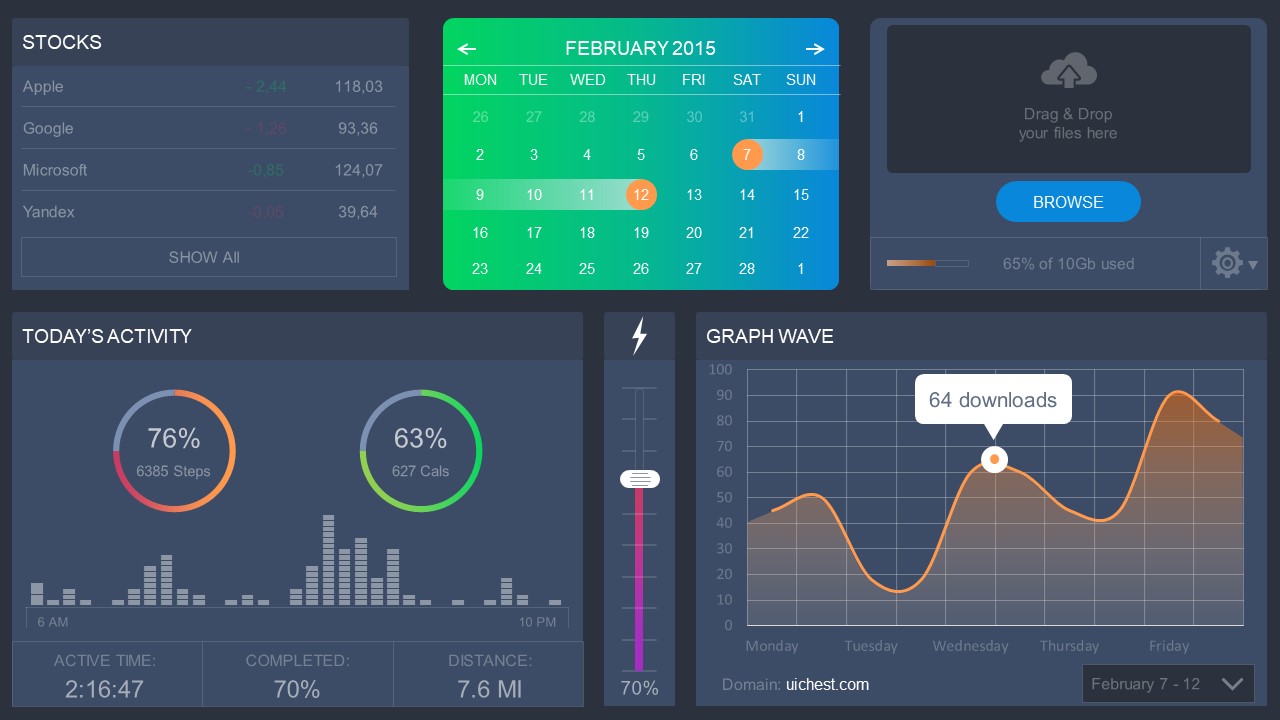
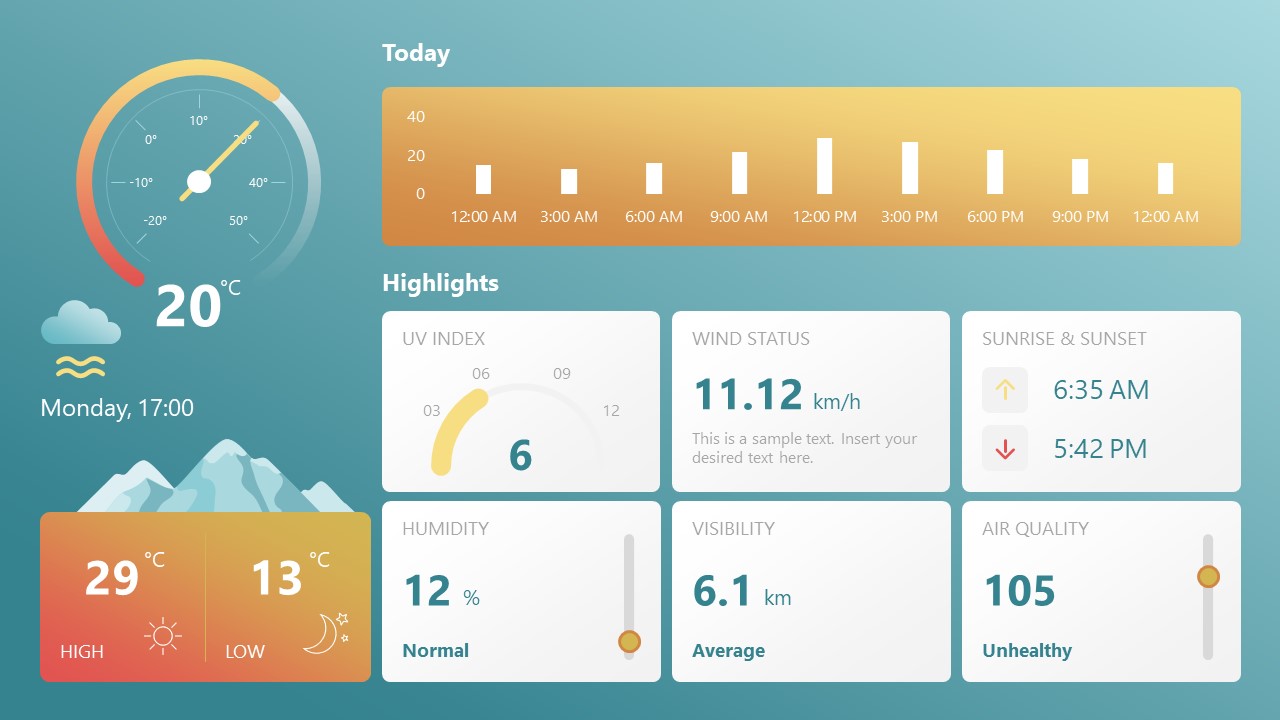
4. Simple event metrics dashboard
We chose this example of data visualization for its clear and engaging design. The top section features a colorful circular gauge displaying the event value score, with segments for answer quality, question efficiency, and answer efficiency.
A bubble chart shows changes in these metrics over the year. The guest behavior section uses flow charts and pie charts to illustrate attendee actions like browsing, searching, and submitting questions.

This user-friendly design makes complex data easy to understand, ideal for event management and performance analysis.
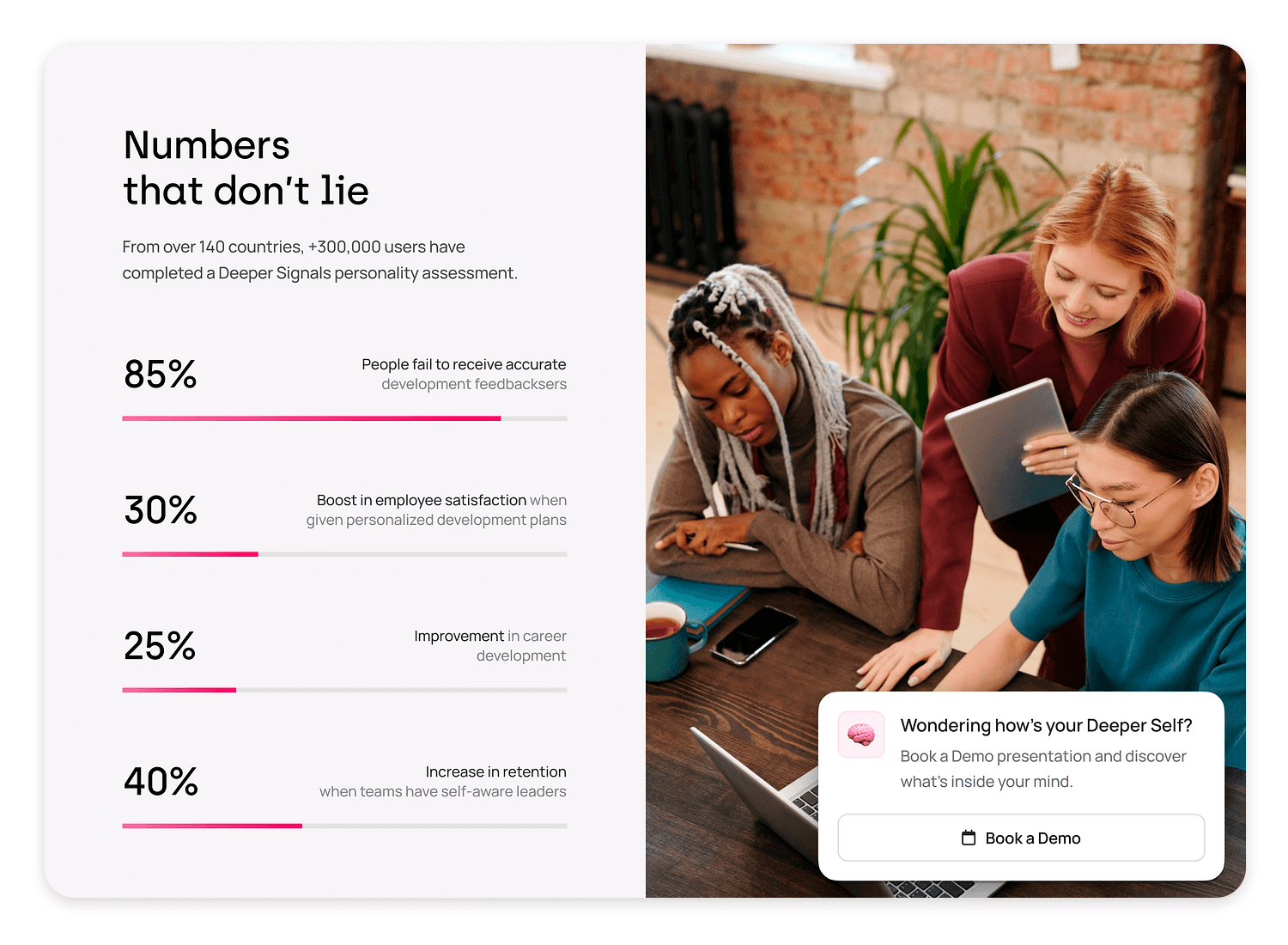
5. Clear data visualization of statistics
This is a great data visualization example for its simple and effective presentation of statistics . The left side of the design displays key percentages like 85% for feedback accuracy and 30% for employee satisfaction improvement, using horizontal bars to illustrate the data.
On the right, a photo of a team working together adds a human touch. This layout makes the data easy to understand and visually appealing.

Ideal for reports and presentations, this design highlights important numbers clearly and engagingly.
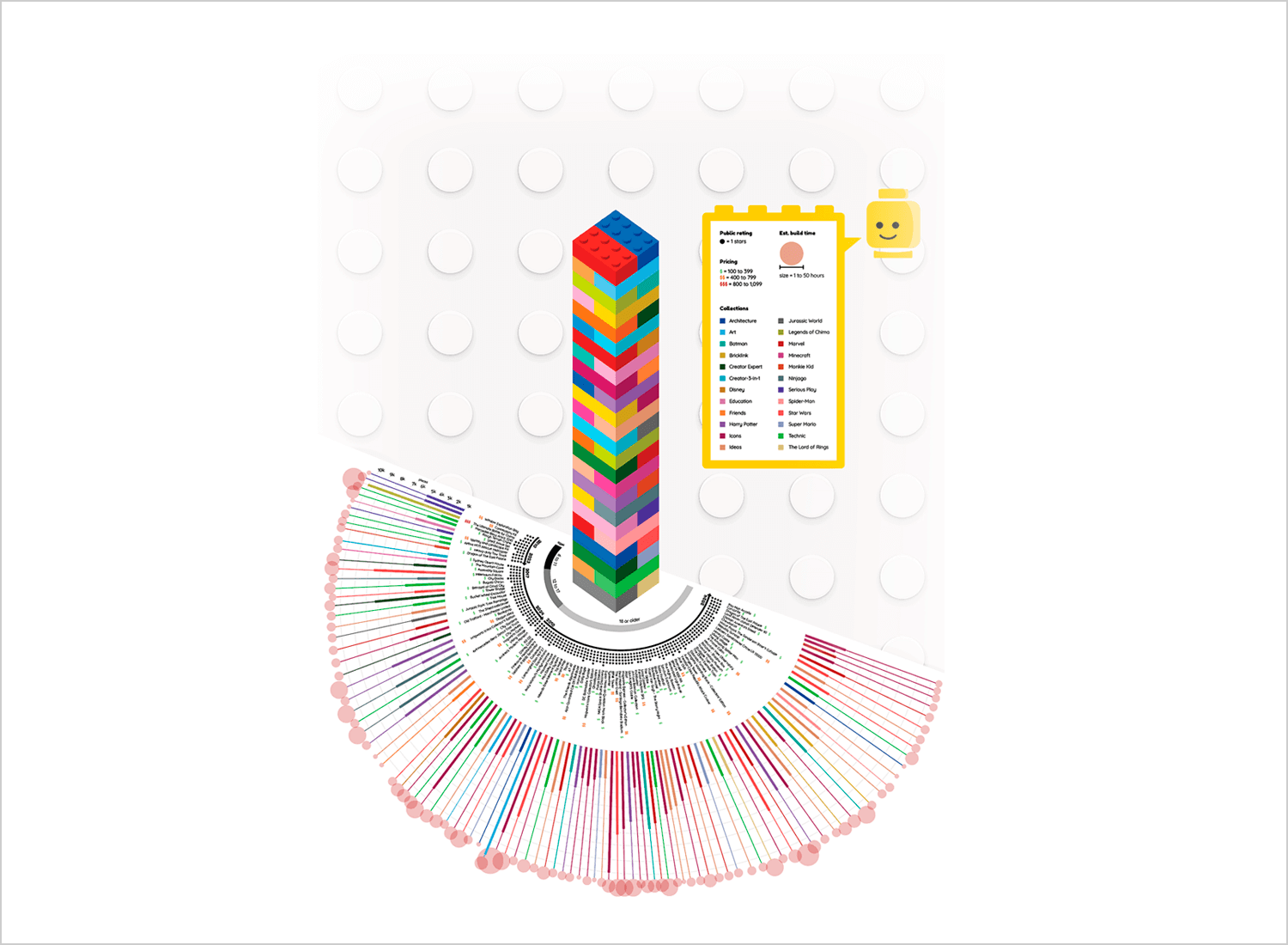
6. Fun data visualization of Lego sets
This example of data visualization is a fun and creative presentation of the 100 biggest LEGO sets. The design features a colorful tower made of LEGO bricks, each representing different sets. Below, a circular chart provides detailed information about each set, including public ratings, pricing, and build time.

This engaging and visually appealing layout makes the data easy to understand and enjoyable to explore. Perfect for presentations and reports, this design highlights data in a playful yet informative way.
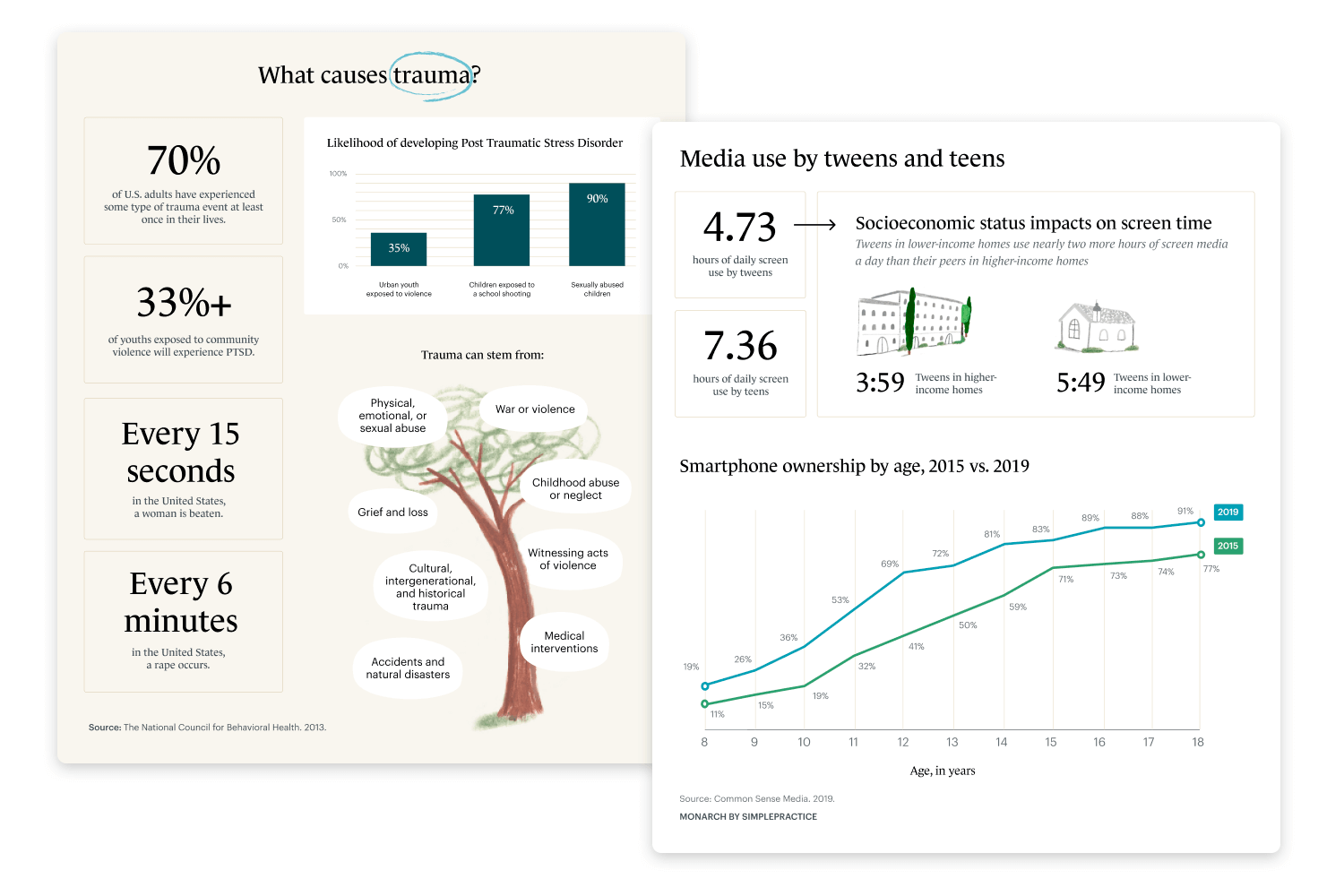
7. Insightful data representation
Here’s a compelling example of data visualization that presents important information on trauma and media use among tweens and teens. On the left, it shows statistics about trauma, including the likelihood of PTSD and various causes of trauma, illustrated with a tree diagram.
On the right, it displays media usage, showing screen time differences based on socioeconomic status and a line chart of smartphone ownership over time. This design makes complex data easy to understand and visually appealing, perfect for educational and healthcare use.

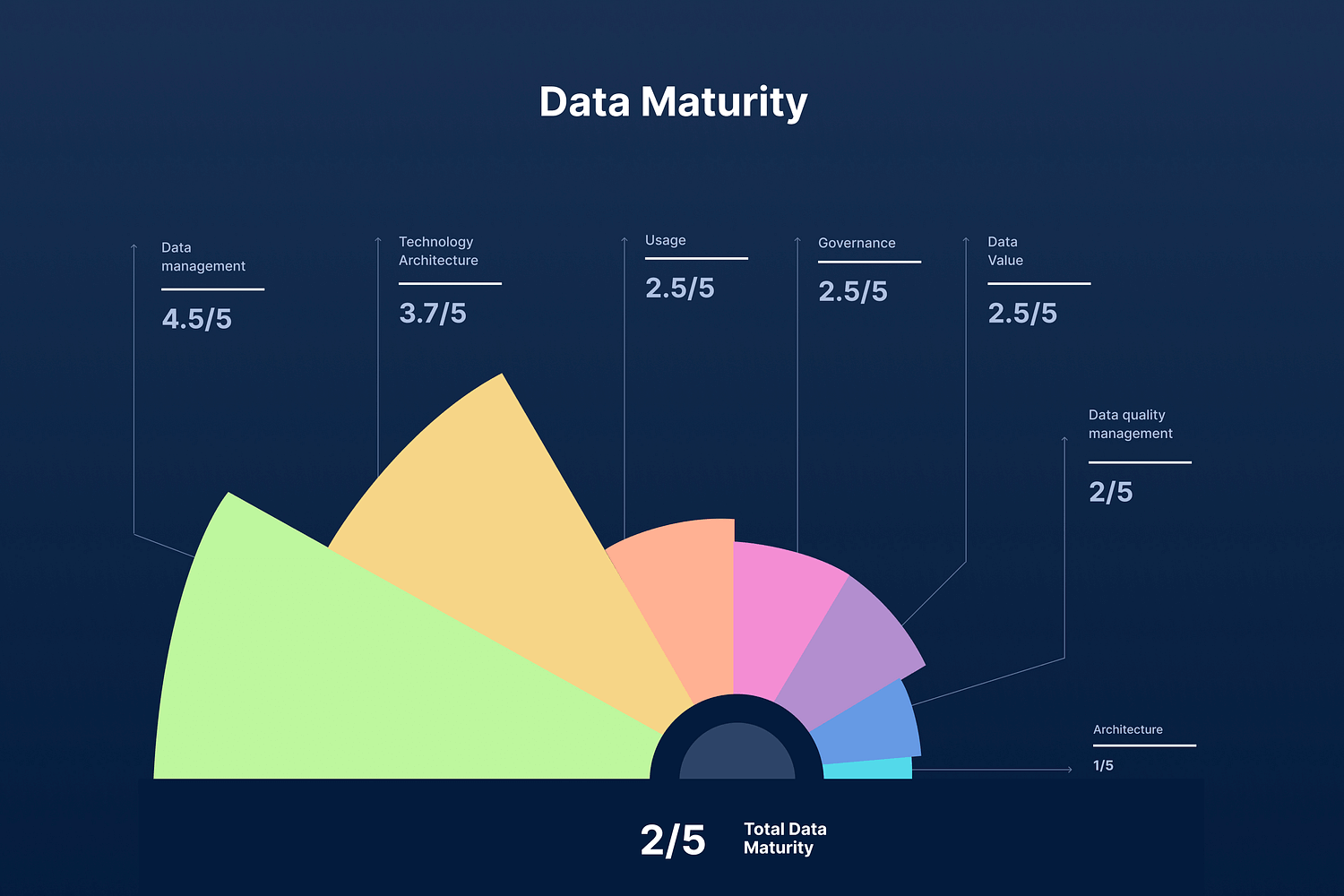
8. Engaging data maturity visualization
We love this example of data visualization for its engaging and colorful design that explains data maturity . Each section of the chart, in vibrant colors, represents different areas like data management, technology, usage, and governance, all scored out of 5.
This visual makes it easy to spot strengths and areas for improvement at a glance. The overall data maturity score is clearly displayed at the bottom. This eye-catching design helps quickly make sense of complex information, perfect for business analysis.

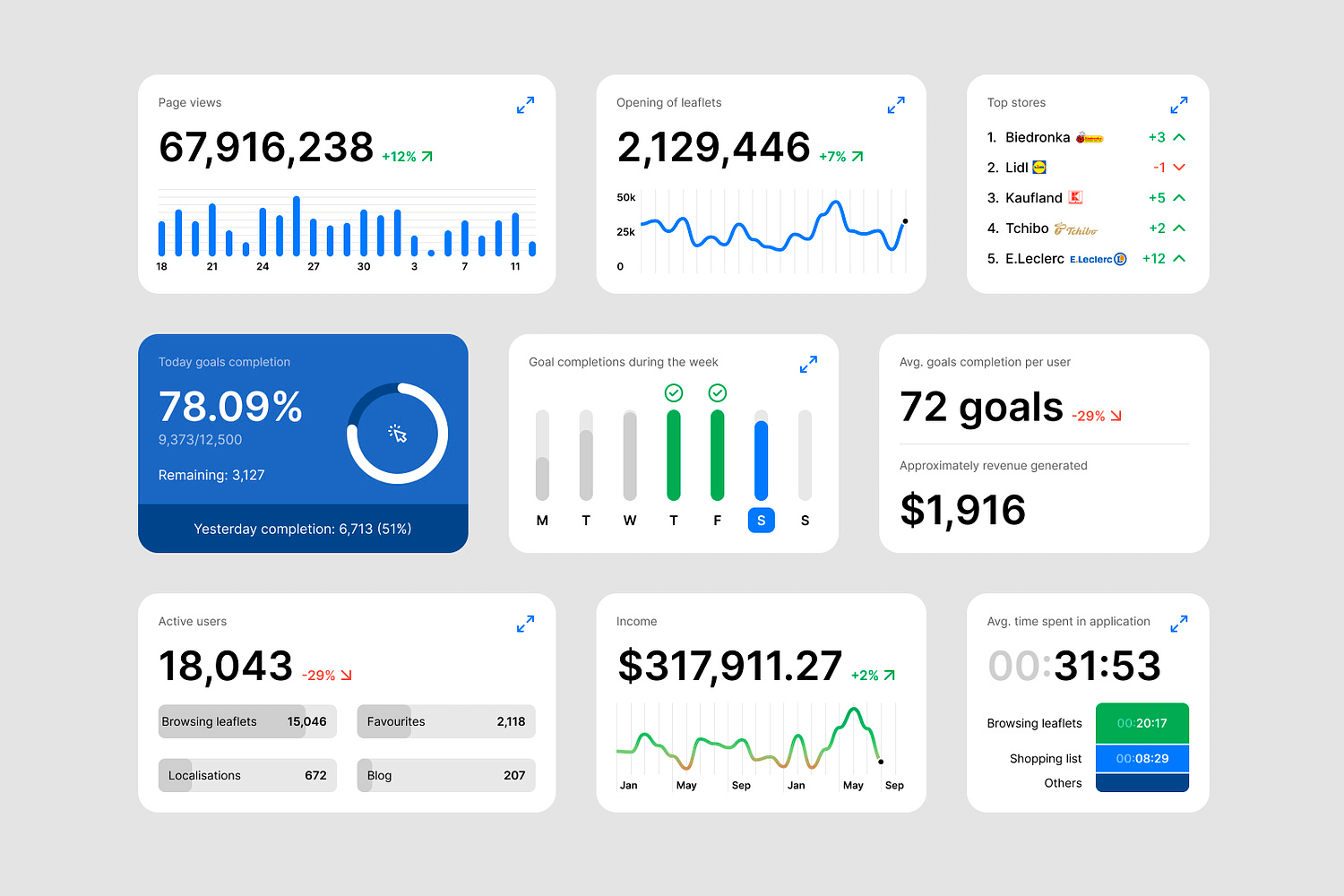
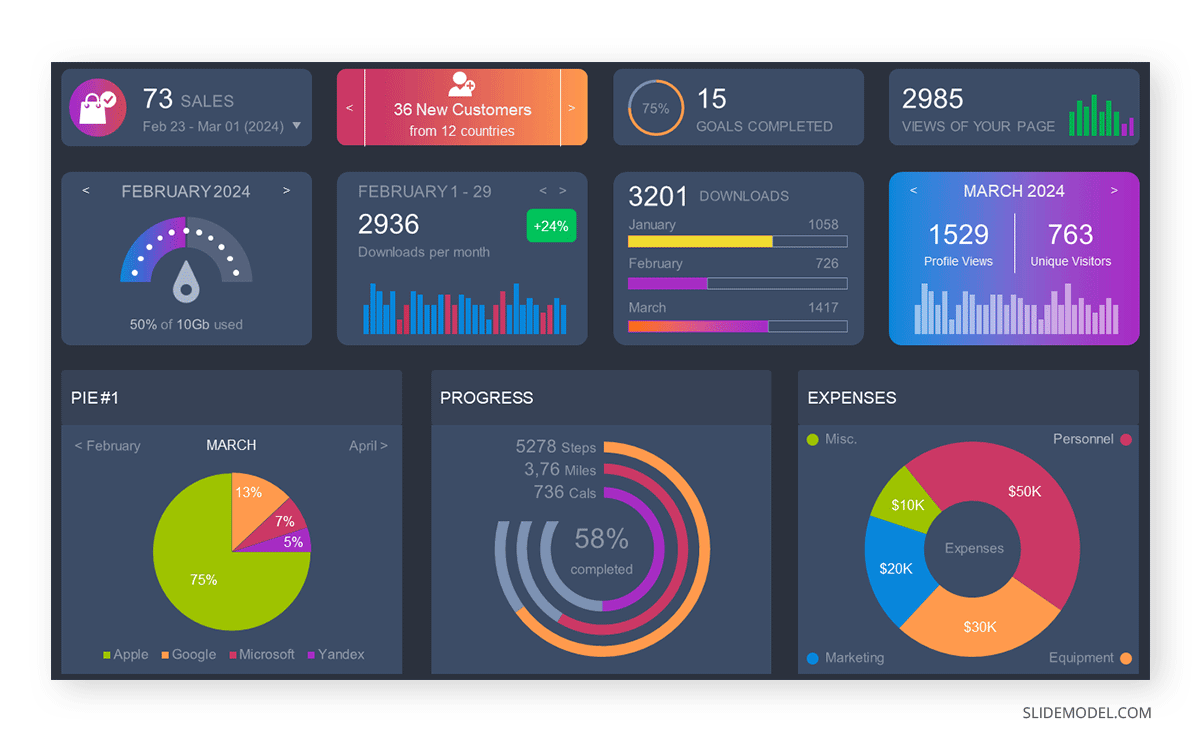
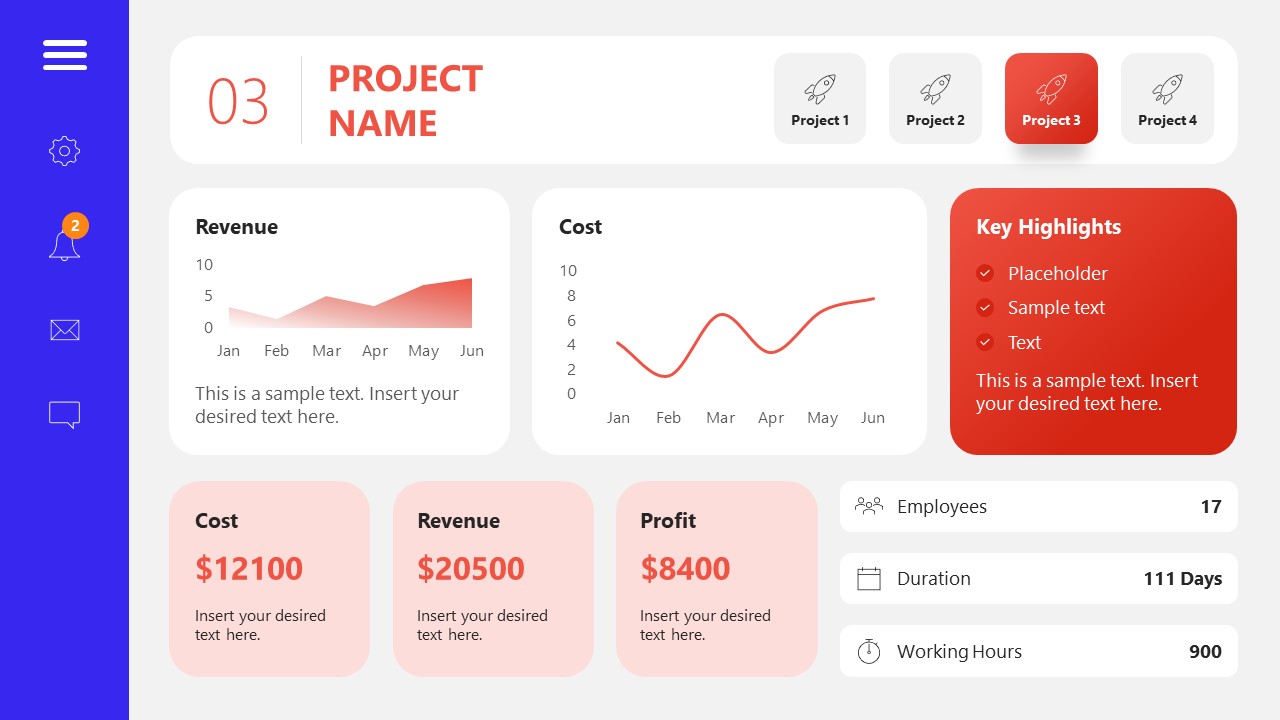
9. Dynamic data widgets dashboard
Take a look at this example of data visualization that features a dynamic dashboard with various data widgets. Each widget provides insights into different metrics like page views, goal completions, active users, and income. The combination of charts, gauges, and lists makes it easy to grasp important information quickly.

With its clean and modern design, this type of data visualization is perfect for tracking business performance and supporting data-driven decision-making.
10. Market latency visualization
Check out this cool example of data visualization showing market latency . It uses red and blue lines to track changes over time, with circles adding extra details. The simple design and strong colors make the data easy to read and understand, highlighting important patterns.
This clean and modern look is perfect for presenting market performance data in an engaging way.

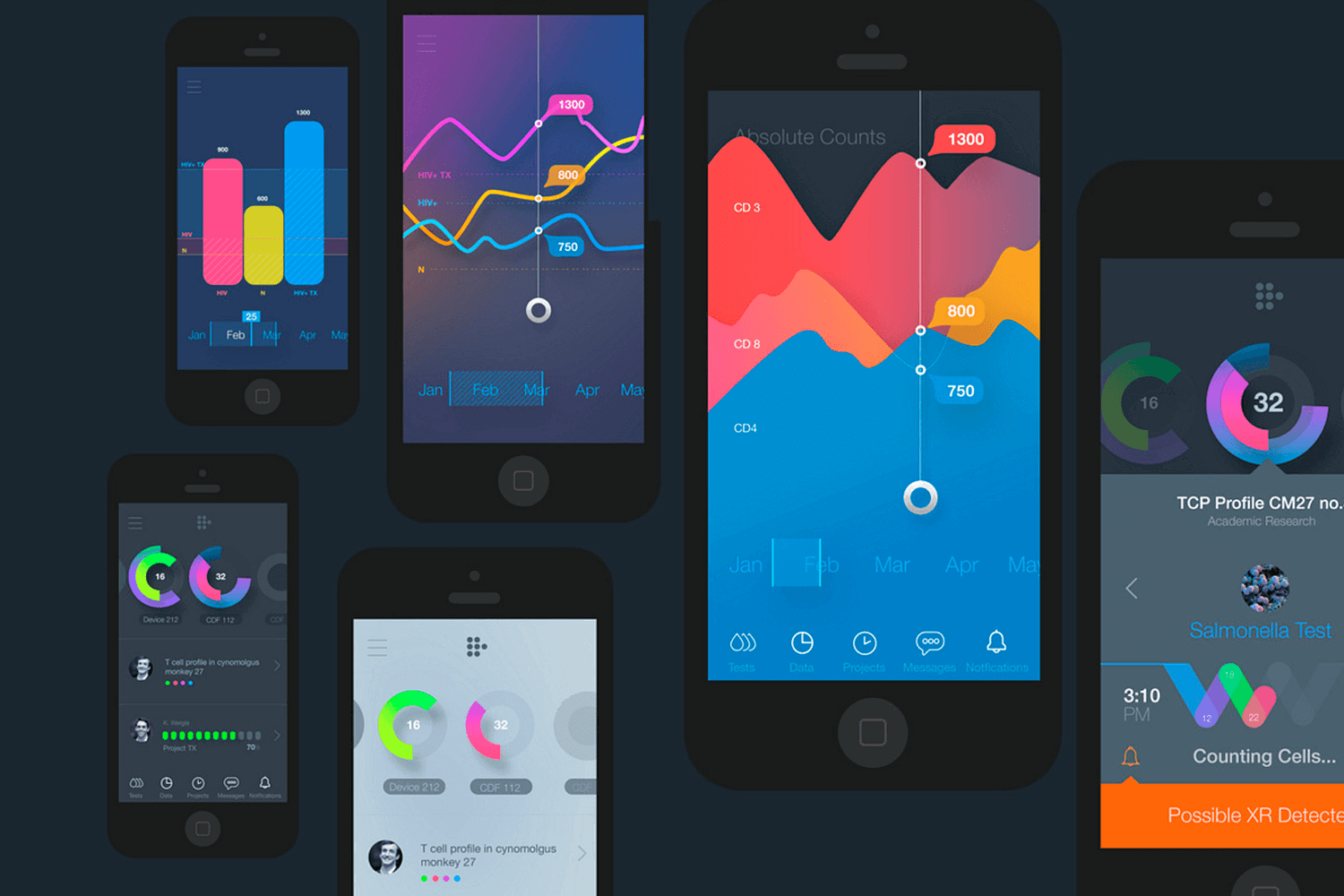
11. Colorful mobile data visualizations
This engaging data visualization example is designed for mobile devices. Each screen features interactive charts and graphs, including bar charts, line graphs, and circular indicators. The vibrant and dynamic visuals make it easy to track changes and understand key metrics quickly.

This mobile-friendly design is perfect for real-time data monitoring, providing a clear and engaging way to access complex information on the go.
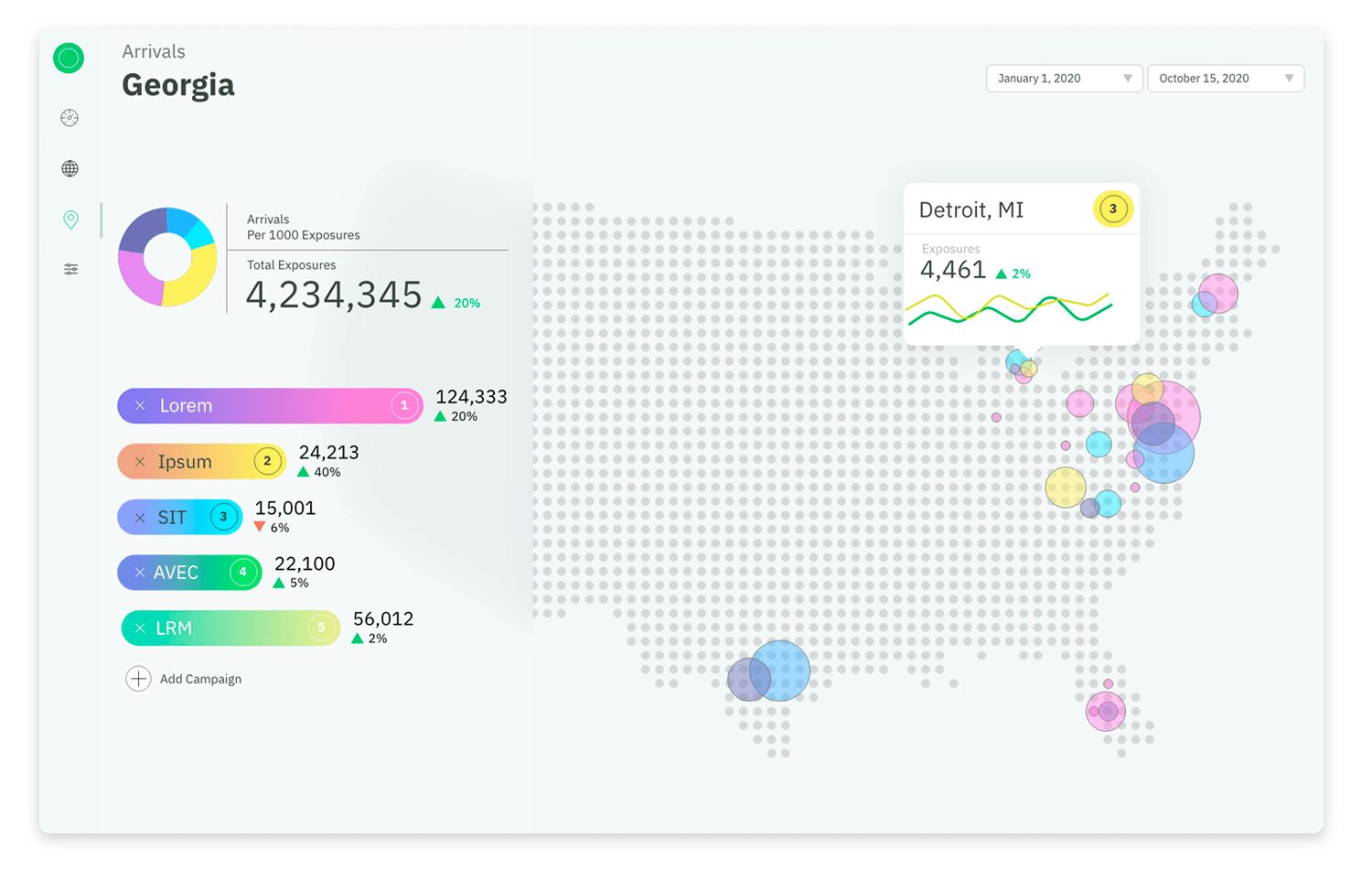
12. Interactive map data visualization
Moving from our last example, this engaging visualization uses an interactive map to show arrival data in Georgia. Alongside the map, there’s a pie chart and a colorful list of campaigns with their statistics.
Hovering over places like Detroit, MI, reveals detailed information, such as exposure numbers and trends. The bright colors and clear design make complex data easy to understand and visually interesting. This type of visualization is great for tracking regional data and performance metrics.

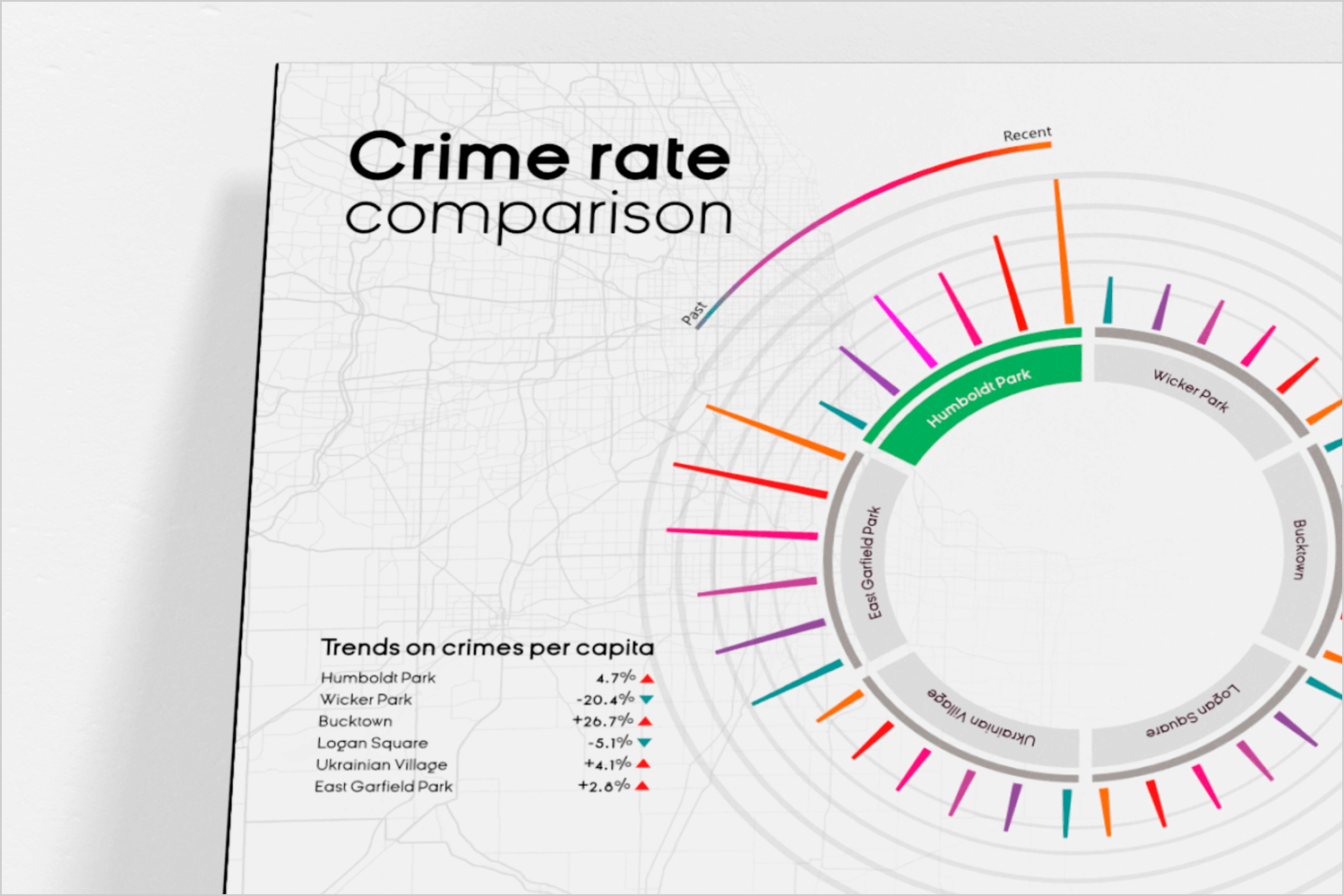
13. Crime rate comparison visualization
Even complex data can be made clear and engaging with the right design. This crime rate comparison visualization uses a circular chart to show crime trends in different neighborhoods. Each segment represents a neighborhood, with colors indicating recent changes in crime rates.

The chart makes it easy to compare crime trends across various areas, with clear labels and color codes to highlight increases and decreases in crime. This type of visualization is perfect for presenting detailed data in a way that is both informative and visually appealing.
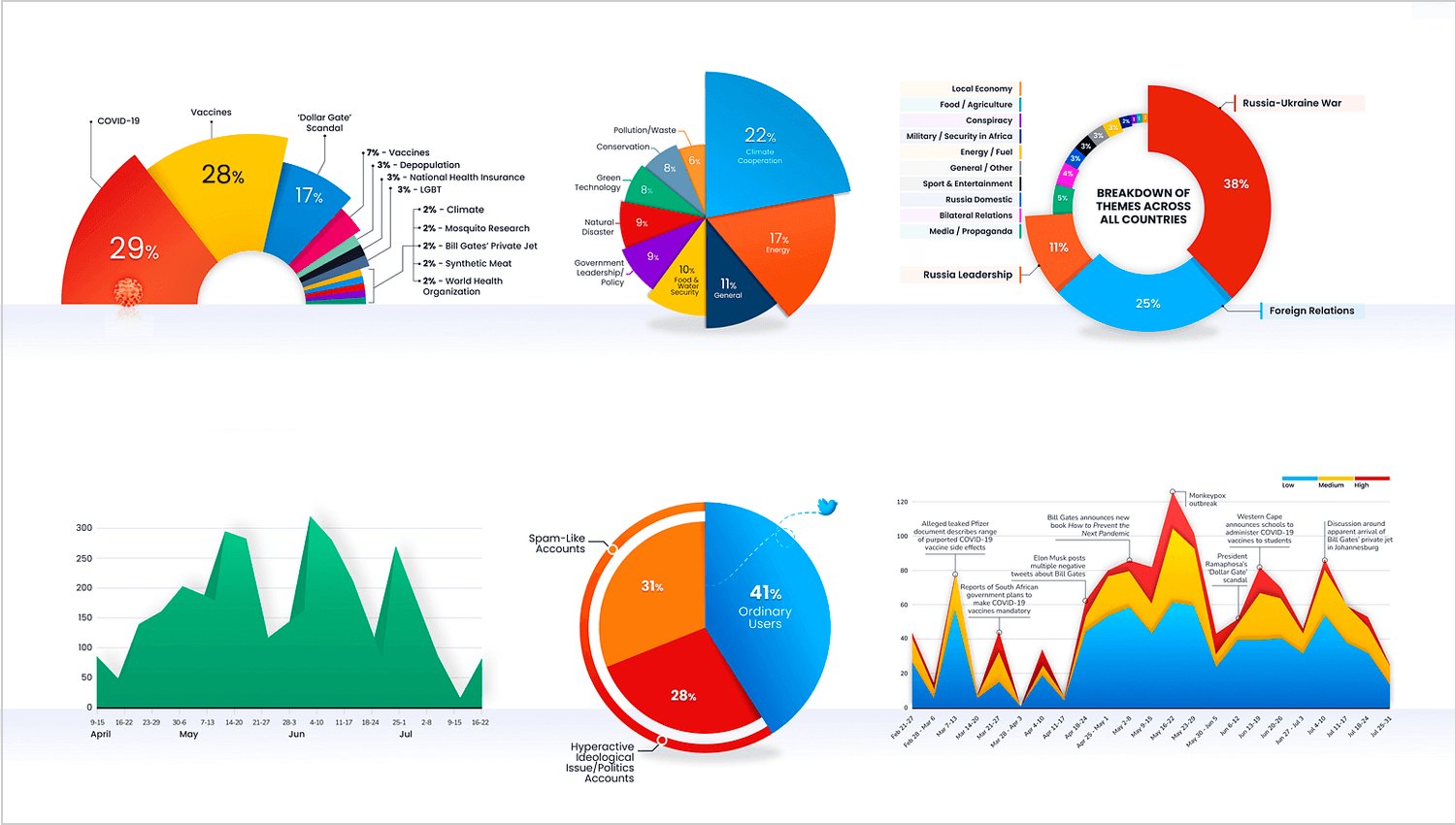
14. Comprehensive data visualization global trends
Diving into global trends, this example uses a mix of pie charts, line graphs, and area charts to present various data points. The visualizations cover themes like COVID-19, energy use, and international relations.

Each pie chart breaks down different themes by percentage, while the line and area charts show trends over time, making it easy to see how these issues evolve. The colorful and well-organized design helps viewers quickly understand complex information.
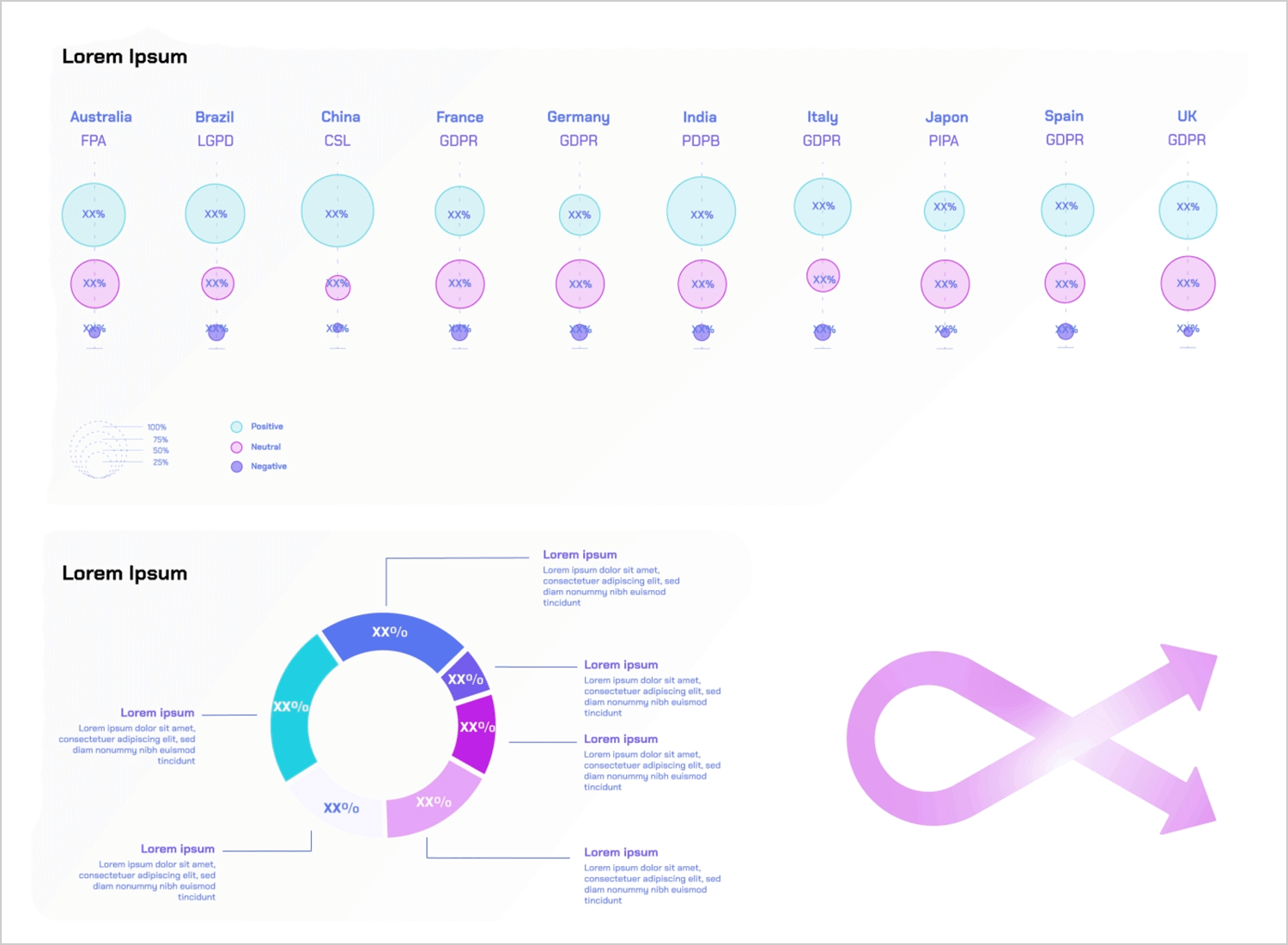
15. Simple global data comparison
Here’s an easy-to-understand example of global data comparison . Each column represents a different country, showing positive, neutral, and negative data outcomes in clear bubbles. Below, a circular chart adds more details, making the information comprehensive and easy to grasp.
The pastel colors and clean design help viewers quickly compare and understand complex data. This type of data visualization is perfect for comparing international trends and presenting global data in a straightforward way.

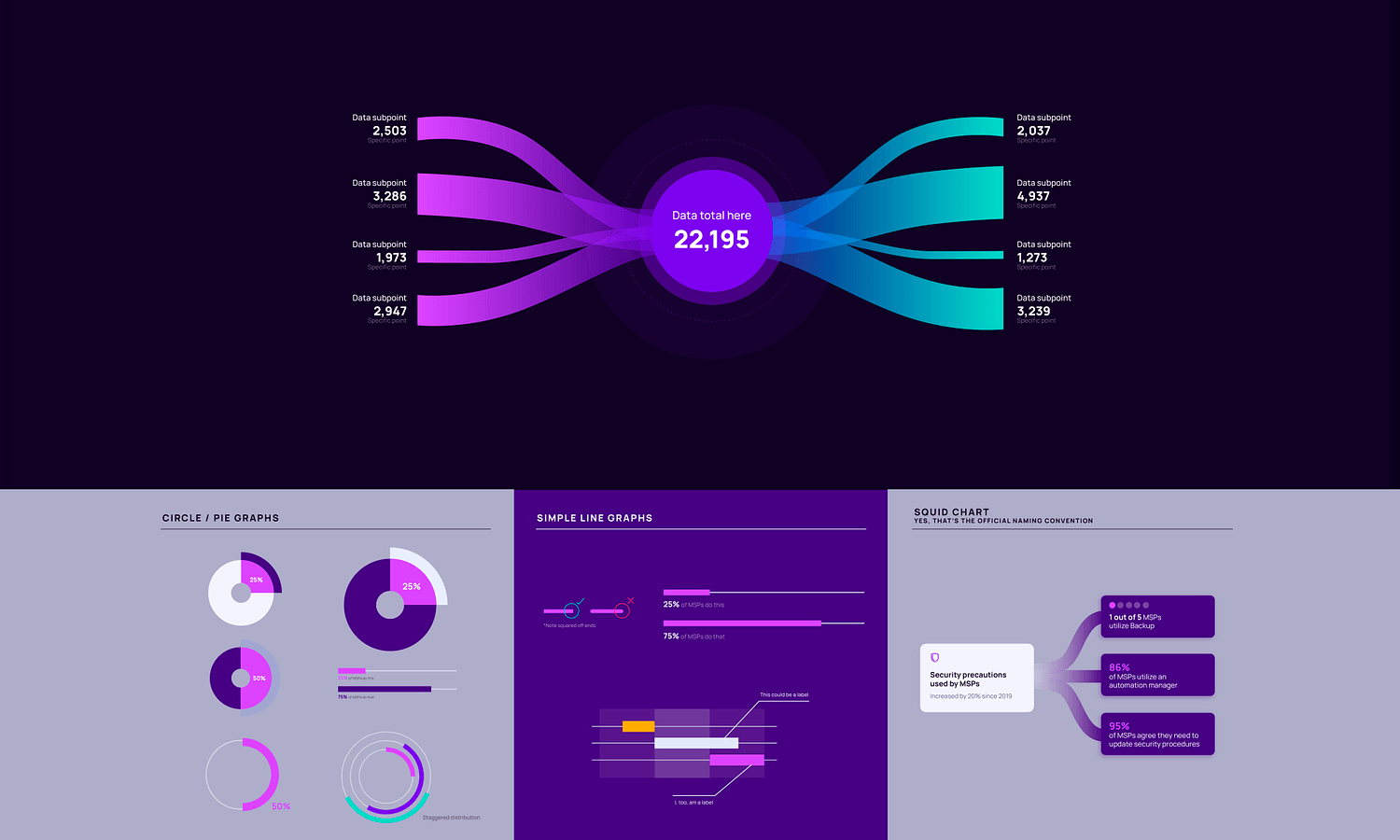
16. Versatile data visualization components
Here’s a versatile example of data visualization components. The main graphic shows a central data point with flows to various subpoints, making it easy to track connections. Below, different types of charts are displayed, including pie charts, line graphs, and a unique squid chart.
The use of vibrant colors and clean design helps make complex data easy to understand. Perfect for presenting diverse data in a clear and engaging way.

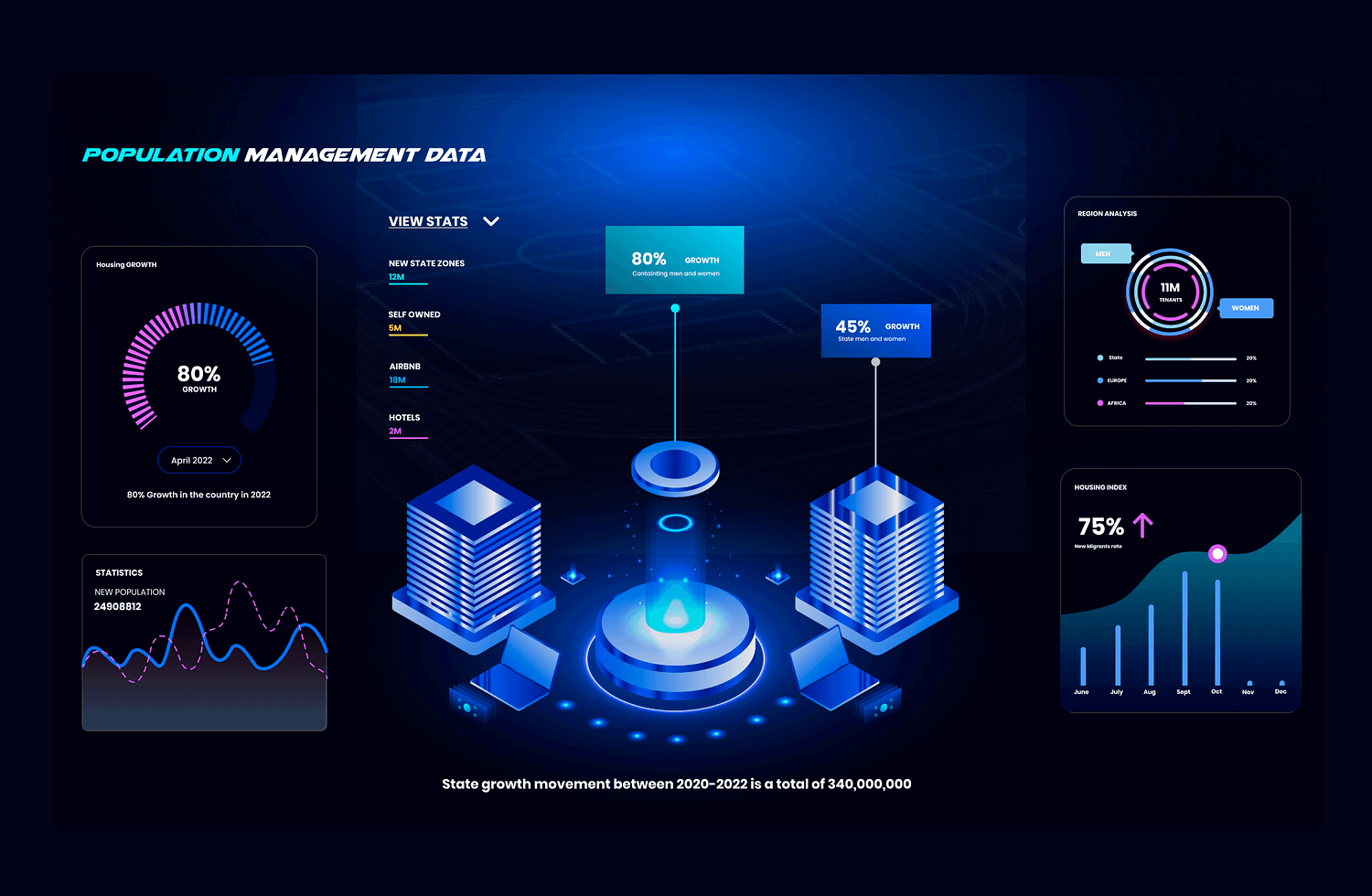
17. Futuristic population data visualization
This is a futuristic example of data visualization that uses sleek graphics and glowing neon colors to create an engaging and modern look. It features a combination of circular graphs, bar charts, and line graphs, all with a high-tech 3D effect.

The layout is clean and stylish, making complex data easy to read and understand. This type of visualization can transform dull data into something visually striking and captivating, perfect for grabbing attention and making data analysis more interesting.
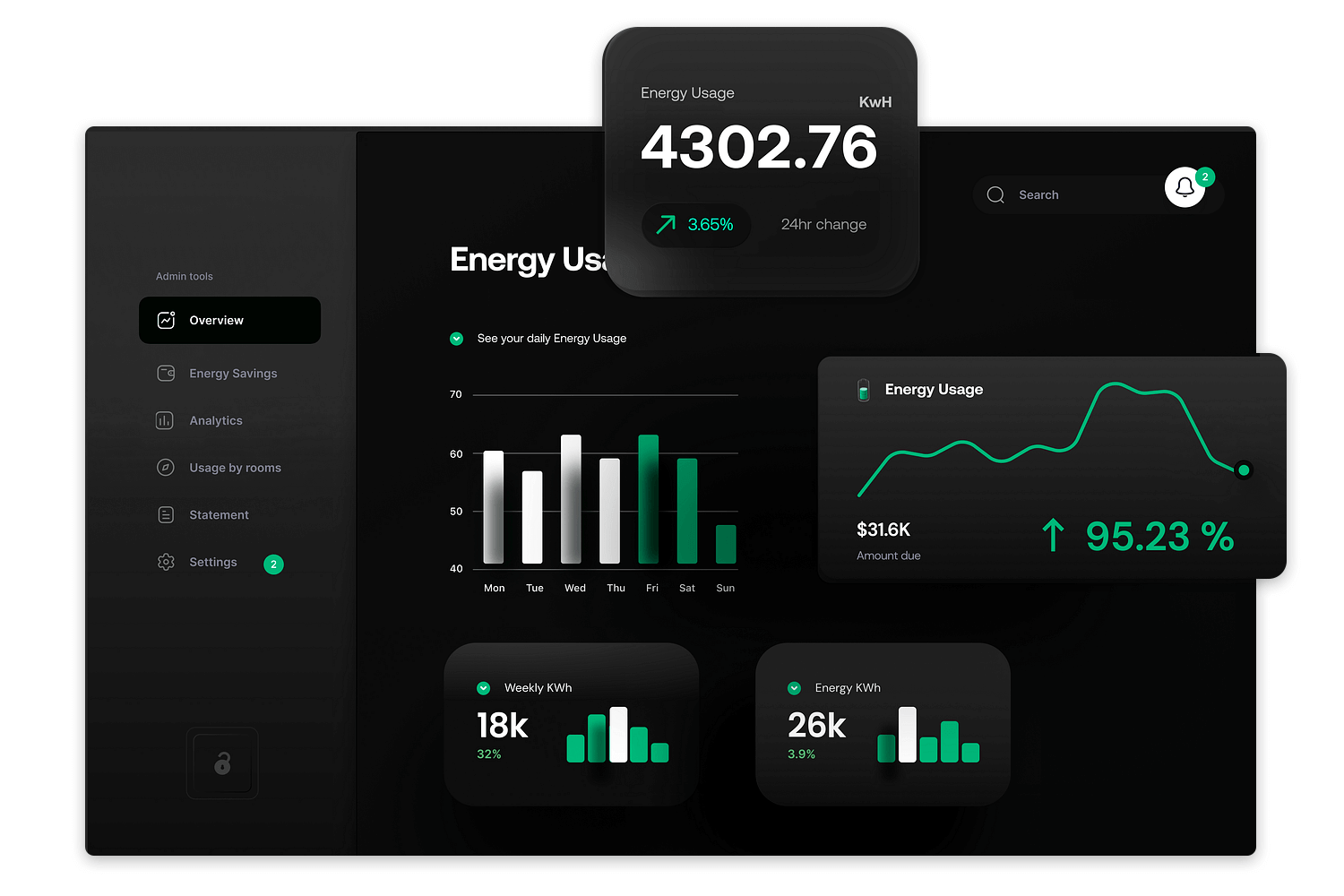
18. Simple energy usage data visualization
This data visualization technique shows energy usage in a sleek, modern design . The dark background with green and white details looks clean and professional. The dashboard uses bar charts, line graphs, and numbers to display daily and weekly energy use.
The clear labels and simple graphics make it easy to understand the data quickly. This design helps users track their energy consumption and make informed decisions.

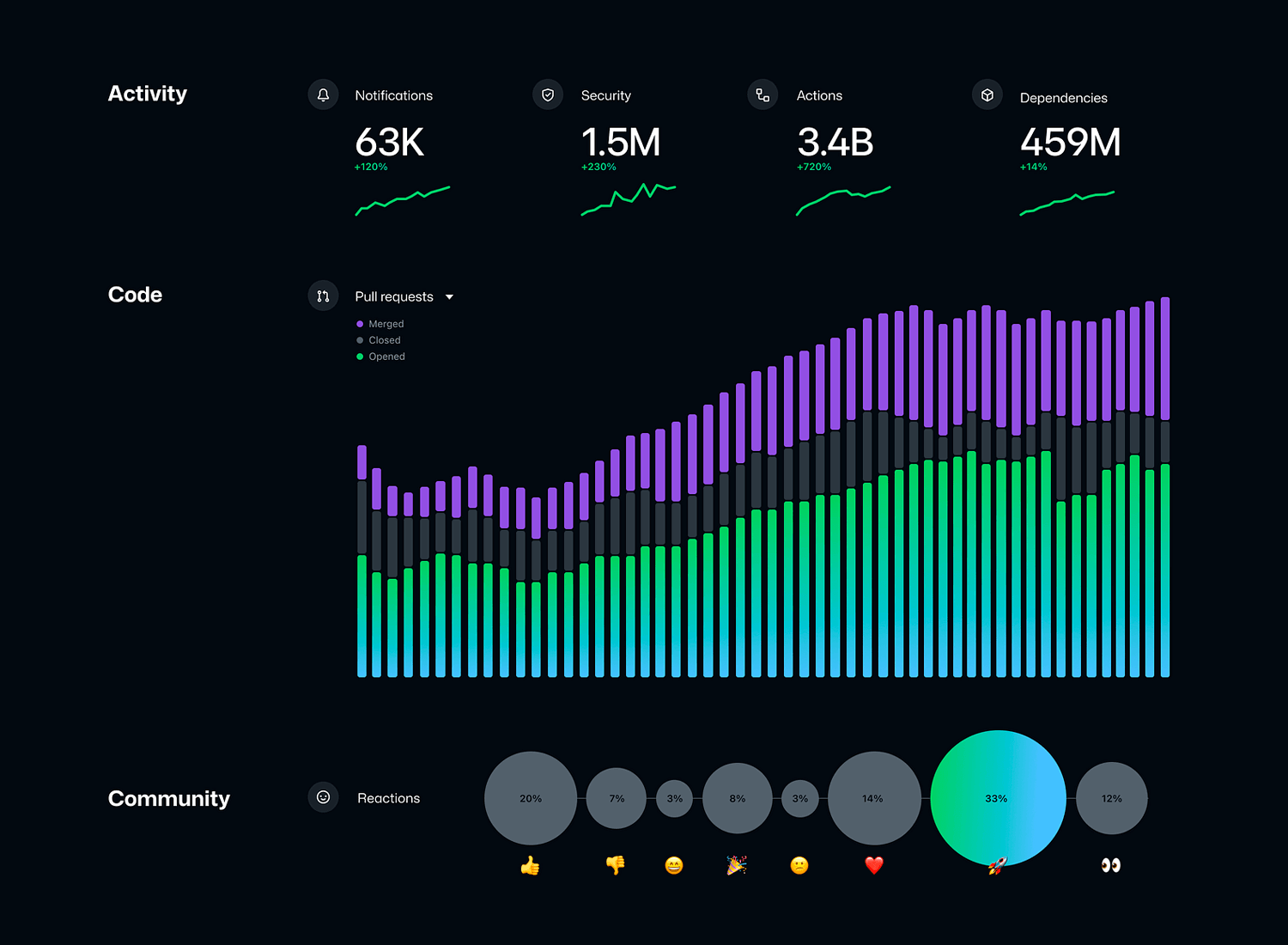
19. Simple and engaging data visualization
Tracking multiple metrics is easy with this type of data visualization. It uses a dark background and bright colors to show activity, code, and community reactions. The top section has line graphs for notifications and security.
A stacked bar chart shows pull requests over time, and circular charts with emojis at the bottom display community reactions. This design is visually appealing and easy to understand.

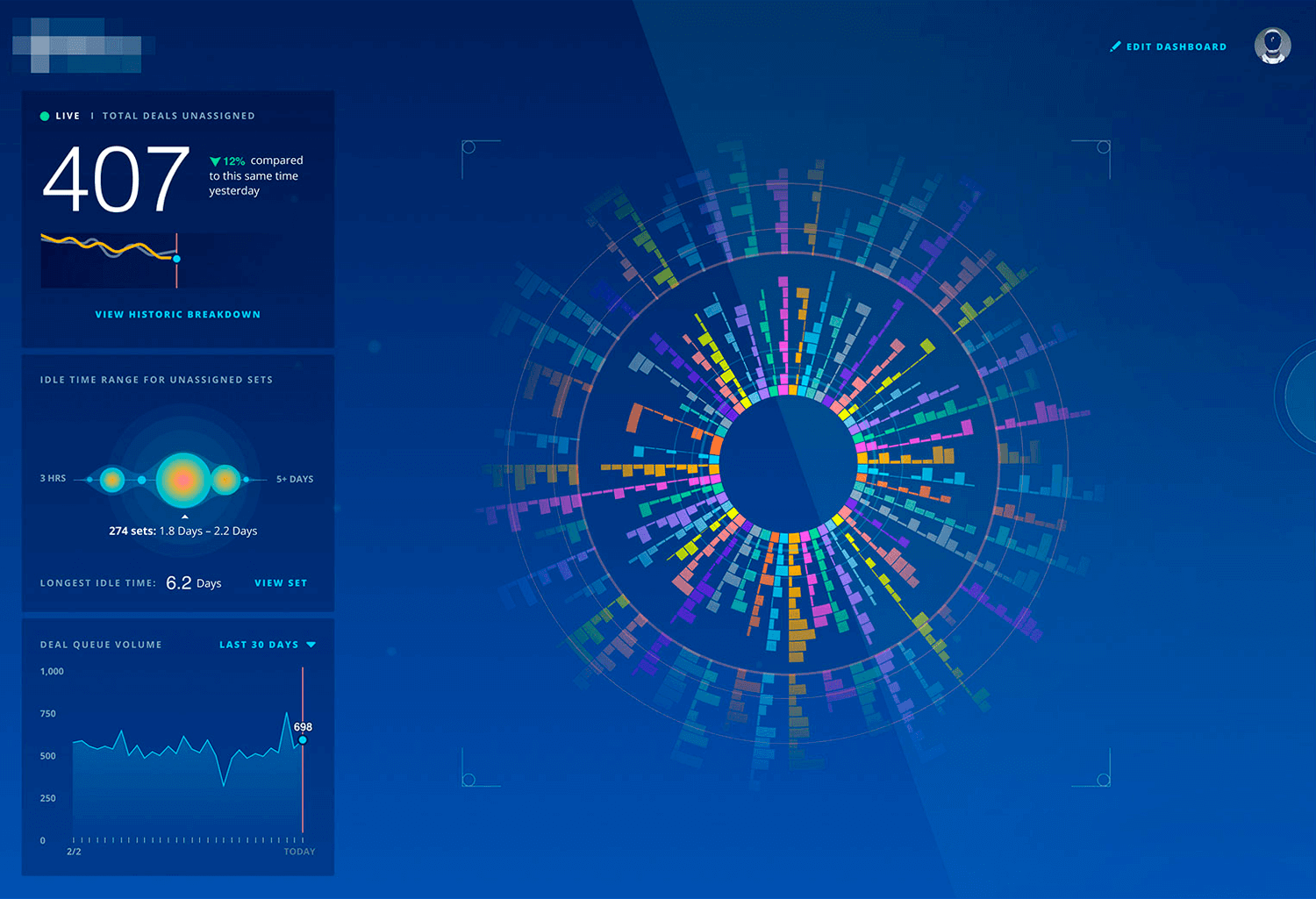
20. Abstract data visualization
As our last example, we chose this abstract design data visualization for its unique and artistic style. The circular pattern with bright colors makes the data look both interesting and informative. On the left side, important metrics like total deals and idle times are shown with simple graphs. This design makes complex information engaging and easy to understand.

Picking the right tools to show your numbers is really important. There are lots of choices out there, some cost money, some don’t. Each one is good at different things, so think about what you need.
Free data visualization tools
Tableau Public: This one is free and liked by many users. You can make great pictures with your numbers that move around, and then share them online. It’s easy to use, like building with blocks. It can do lots of different pictures, so it’s good for many things.
Google Data Studio: This one is also free and works well with other Google tools you might use. It can make pictures that move too, and you can make reports that look just how you want. It’s good if you have a team working on stuff together.
Microsoft Power BI free version: If you’re just dipping your toes into the world of data visualization, the free version of Microsoft Power BI is a fantastic place to start. Its easy drag-and-drop interface provides a user-friendly experience by letting you connect to many data sources and create dynamic dashboards.
Chart.js: If you’re a developer looking for something with a little more freedom, Chart.js might be your new best friend. This free and open-source library gives you the power to craft dynamic and responsive data visualizations that truly stand out.
Paid data visualization tools
Tableau Desktop: It’s the advanced version of Tableau, used by many businesses to better understand their data. It lets you make detailed charts and graphs, even with very large amounts of information. It has lots of tools to help you find patterns and make smart choices. If you need more than the free version of Tableau, this is a good upgrade.
Microsoft Power Bi Pro: This is the paid subscription of Power Bi that gives businesses more powerful tools for visualizing and analyzing data, like collaboration, sharing, and increased data capacity.

Domo: It is a business intelligence tool that lets you connect to different data sources, see real-time insights, and create custom interactive dashboards for your specific needs. It’s great for visualizing data to make informed business decisions.
Qlik Sense: This is a paid tool known for its powerful data exploration and visualization model that is easy to use for both technical and non-technical users. Its unique associative data model allows you to uncover hidden connections in your data.
Looker: It’s a Google Cloud tool, a favorite among data analysts for its ability to connect directly to databases, providing real-time analysis and customizable dashboards for powerful data visualization.
Choosing the right tool
First, make sure the tool works with your existing data. Google Data Studio and Microsoft Power BI are great for this. If your team isn’t tech-savvy, choose an easy-to-use tool like Tableau Public or Google Data Studio. For more customization, Chart.js is a good option. Consider your budget, as free tools like Google Data Studio and Tableau Public are excellent, but paid options like Domo or Microsoft Power BI Pro might be worth it for extra features. For collaboration, tools like Google Data Studio or Microsoft Power BI Pro are ideal.

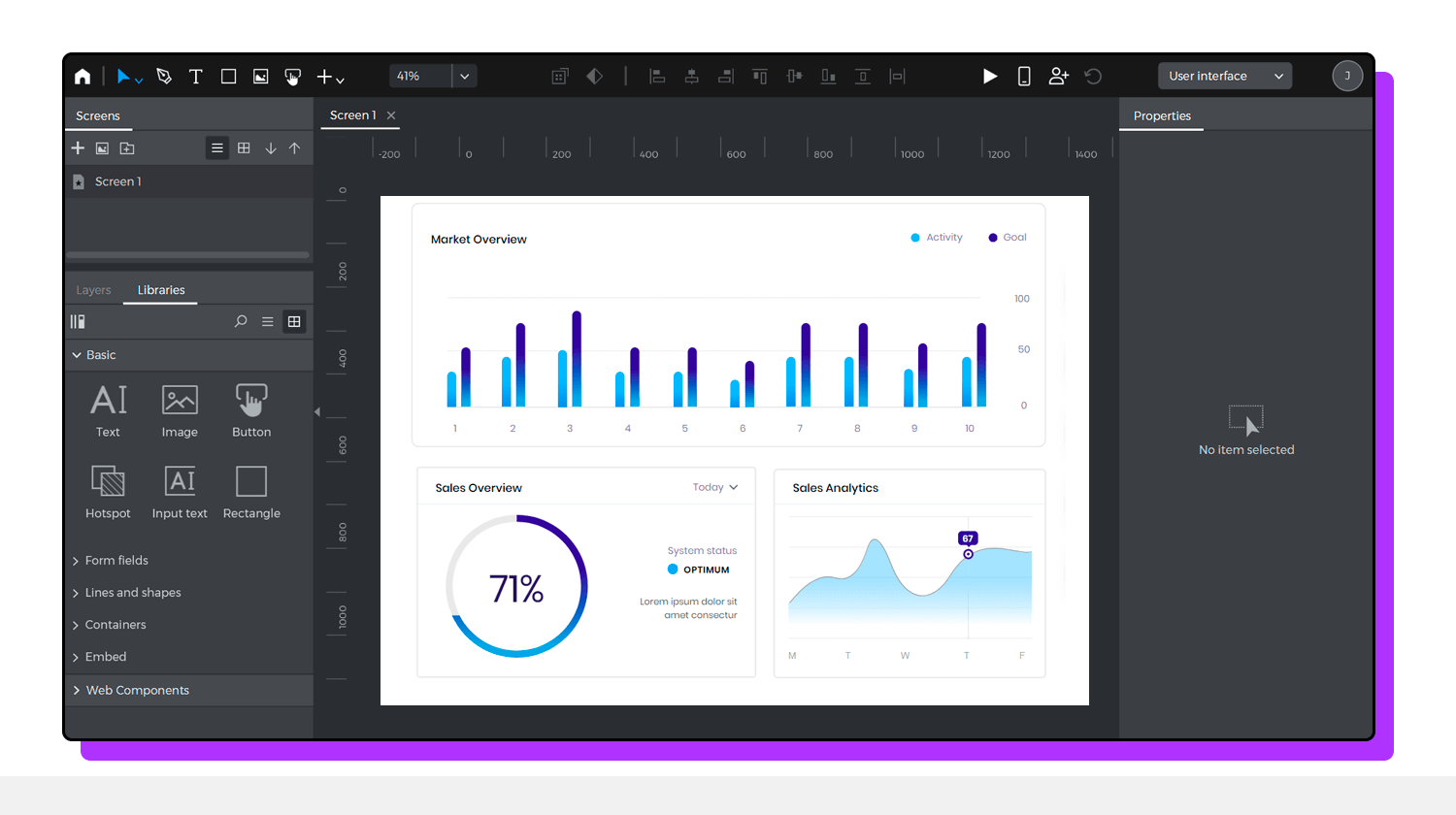
Creating data visualizations involves not just designing visuals but also making sure they work well in real-world scenarios. Justinmind is a great prototyping tool for this because it makes prototyping easy and dynamic.

With Justinmind, data visualization design and prototypes look and act like real applications. This helps you test and improve your designs before they are fully developed. The tool supports interactive data visualization, meaning you can add realistic data interactions. This helps stakeholders understand the final product better and gives a more accurate user experience.
Unique feature of Data Masters
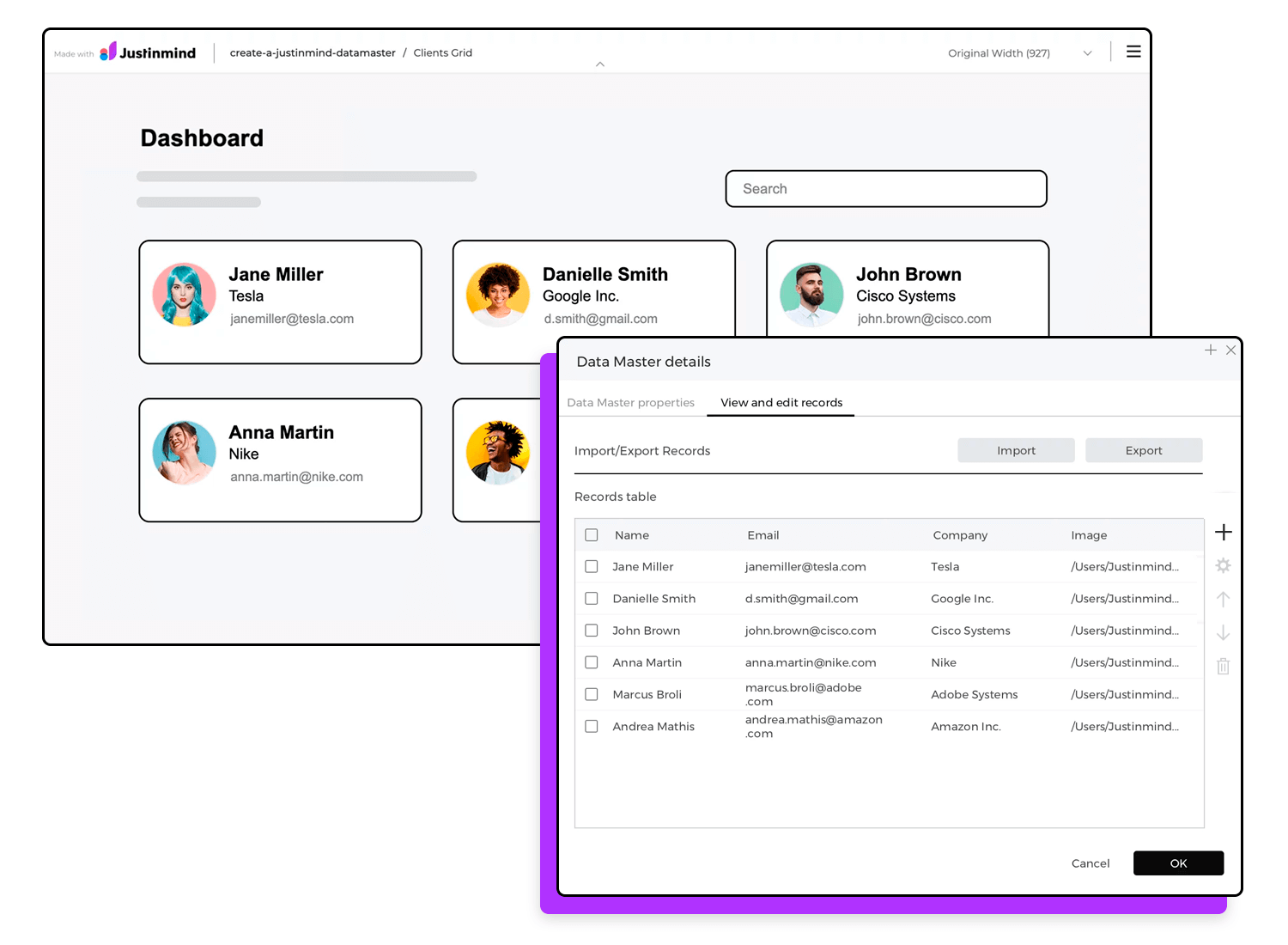
One of Justinmind’s best features is Data Masters. Data Masters make your prototypes come to life with live, editable data. Unlike other tools that use static data, Data Masters let you easily add, edit, or remove data in your prototypes, making them more dynamic and realistic.
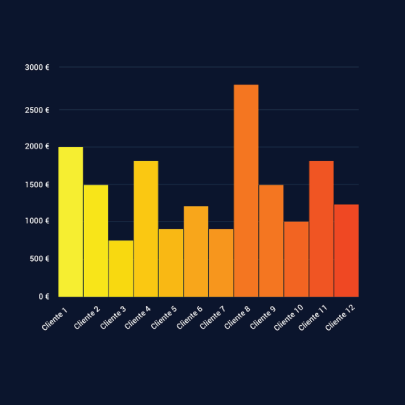
Imagine you’re creating a prototype for an application to manage clients in your company. Since your company has many clients, you’ll need some way to display them in bulk, possibly in the form of cards or tables. You’ll also need a way to edit or delete individual clients from the list and have those changes maintained across different screens in your prototype.
While a regular text table might work, it’s not very dynamic, and it’s hard to maintain if your data changes over time. How would you prototype this? With Data Masters, you can easily manage and update client data, making your prototype more functional and realistic.

For example, you can use Data Masters to create data grids and lists that update dynamically. This is very useful for prototyping data dashboards where users need to see real-time data updates. Live data makes it easier to test different scenarios and get feedback, leading to a better final product.
Data grids and lists
If you need to show lots of information in your design, Justinmind’s data grids and lists are here to help. Data grids are like tables, perfect for organizing numbers and facts, while lists are great for displaying items in a row or column.
The best part is you can easily adjust them to fit right into your project, making your prototypes look polished and professional.
Effective data visualization isn’t just about presenting data, it’s about telling a story with that data. You can captivate your audience and make your message crystal clear by mixing visuals and words, while making sure your story unfolds in a logical and compelling sequence.
Narrative techniques
Using storytelling techniques helps make data more relatable. Think of your data visualization as a story with a beginning, middle, and end. Start with an introduction to set the context and explain the purpose. For example, if you’re presenting sales data, begin by explaining why tracking sales trends is important.
In the middle, highlight key data points and trends using visual elements like charts and graphs. For example, a line graph can show sales trends over time, and a bar chart can compare sales across regions. Finally, summarize the insights and make recommendations for next steps such as strategies to boost sales in lower-performing areas.
Combining visuals and text
Finding the right balance between visuals and words is key when visualizing data. While pictures like charts and graphs can quickly get across complex info, words give it meaning and context. For instance, after showing a pie chart about market share, it’s helpful to briefly explain what the numbers mean and why they matter.
Making your data visualization interactive takes it to the next level. A good example is a dashboard where you can hover over a data point to see more details. This makes the data easier to understand and gets people more interested in exploring it.

Keep your text concise, focusing on the main points. Use clear headings and bullet points to guide viewers through the story of your data so they can quickly get the main ideas without getting lost in the details.
Flow and sequencing
Lay out your data in a way that makes sense for the story you’re telling. Start with the big picture, then zoom in on the details, and finish with a summary. For example, begin by showing overall sales patterns, then break it down by region, and end with how each product did.
Interactive tools like dashboards can help with this flow. They let users explore the data at their own pace, making it easier to understand complex sets of information. Use visual clues like arrows or numbers to show the order of viewing.
Make sure each part of your visualization smoothly leads into the next. This creates a story that’s easy to follow. For example, you could use linked charts that show overall sales, then regional sales, and then product-specific details.
Data visualization is about turning complex data into clear, engaging stories. Using tools like the ones we mentioned, you can create visuals that highlight trends, reveal patterns, and support smart decisions.
Key principles include knowing your audience, telling a clear story, choosing the right charts, keeping designs simple, using colors wisely, providing context, and ensuring accuracy. Clean and organize your data before visualizing it.
Good examples of visualization show how design can make data easy to understand. Tools like Justinmind help bring these designs to life with interactive, real-time prototypes. Mixing visuals with storytelling makes your data more compelling and easier to grasp. Effective data visualization blends art and science, turning raw data into insights that inform and inspire.
- Prototyping tools
- UI Design tools
- UX Design tools
- Collaboration
- Design Systems
- All features
- Mobile app design
- VR & AR design
- Requirements
- All integrations
- Import from Sketch
- Start from Adobe
- Wireframe tool
- Mockup tool
- Login to account
- Download Justinmind
- Help Center
- Design templates
- Customer Stories
- Learn UX design
- Brand Assets
- Privacy Policy
- Terms of use
- Download Free
- SUGGESTED TOPICS
- The Magazine
- Newsletters
- Managing Yourself
- Managing Teams
- Work-life Balance
- The Big Idea
- Data & Visuals
- Reading Lists
- Case Selections
- HBR Learning
- Topic Feeds
- Account Settings
- Email Preferences
Visualizations That Really Work
- Scott Berinato

Not long ago, the ability to create smart data visualizations (or dataviz) was a nice-to-have skill for design- and data-minded managers. But now it’s a must-have skill for all managers, because it’s often the only way to make sense of the work they do. Decision making increasingly relies on data, which arrives with such overwhelming velocity, and in such volume, that some level of abstraction is crucial. Thanks to the internet and a growing number of affordable tools, visualization is accessible for everyone—but that convenience can lead to charts that are merely adequate or even ineffective.
By answering just two questions, Berinato writes, you can set yourself up to succeed: Is the information conceptual or data-driven? and Am I declaring something or exploring something? He leads readers through a simple process of identifying which of the four types of visualization they might use to achieve their goals most effectively: idea illustration, idea generation, visual discovery, or everyday dataviz.
This article is adapted from the author’s just-published book, Good Charts: The HBR Guide to Making Smarter, More Persuasive Data Visualizations.
Know what message you’re trying to communicate before you get down in the weeds.
Idea in Brief
Knowledge workers need greater visual literacy than they used to, because so much data—and so many ideas—are now presented graphically. But few of us have been taught data-visualization skills.
Tools Are Fine…
Inexpensive tools allow anyone to perform simple tasks such as importing spreadsheet data into a bar chart. But that means it’s easy to create terrible charts. Visualization can be so much more: It’s an agile, powerful way to explore ideas and communicate information.
…But Strategy Is Key
Don’t jump straight to execution. Instead, first think about what you’re representing—ideas or data? Then consider your purpose: Do you want to inform, persuade, or explore? The answers will suggest what tools and resources you need.
Not long ago, the ability to create smart data visualizations, or dataviz, was a nice-to-have skill. For the most part, it benefited design- and data-minded managers who made a deliberate decision to invest in acquiring it. That’s changed. Now visual communication is a must-have skill for all managers, because more and more often, it’s the only way to make sense of the work they do.
- Scott Berinato is a senior editor at Harvard Business Review and the author of Good Charts Workbook: Tips Tools, and Exercises for Making Better Data Visualizations and Good Charts: The HBR Guide to Making Smarter, More Persuasive Data Visualizations .
Partner Center
We use essential cookies to make Venngage work. By clicking “Accept All Cookies”, you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts.
Manage Cookies
Cookies and similar technologies collect certain information about how you’re using our website. Some of them are essential, and without them you wouldn’t be able to use Venngage. But others are optional, and you get to choose whether we use them or not.
Strictly Necessary Cookies
These cookies are always on, as they’re essential for making Venngage work, and making it safe. Without these cookies, services you’ve asked for can’t be provided.
Show cookie providers
- Google Login
Functionality Cookies
These cookies help us provide enhanced functionality and personalisation, and remember your settings. They may be set by us or by third party providers.
Performance Cookies
These cookies help us analyze how many people are using Venngage, where they come from and how they're using it. If you opt out of these cookies, we can’t get feedback to make Venngage better for you and all our users.
- Google Analytics
Targeting Cookies
These cookies are set by our advertising partners to track your activity and show you relevant Venngage ads on other sites as you browse the internet.
- Google Tag Manager
Infographics
- Daily Infographics
- Popular Templates
- Accessibility
- Graphic Design
- Graphs and Charts
- Data Visualization
- Human Resources
- Beginner Guides
Blog Graphic Design What is Data Visualization? (Definition, Examples, Best Practices)
What is Data Visualization? (Definition, Examples, Best Practices)
Written by: Midori Nediger Jun 05, 2020

Words don’t always paint the clearest picture. Raw data doesn’t always tell the most compelling story.
The human mind is very receptive to visual information. That’s why data visualization is a powerful tool for communication.
But if “data visualization” sounds tricky and technical don’t worry—it doesn’t have to be.
This guide will explain the fundamentals of data visualization in a way that anyone can understand. Included are a ton of examples of different types of data visualizations and when to use them for your reports, presentations, marketing, and more.
Table of Contents
- What is data visualization?
What is data visualization used for?
Types of data visualizations.
- How to present data visually (for businesses, marketers, nonprofits, and education)
- Data visualization examples
Data visualization is used everywhere.
Businesses use data visualization for reporting, forecasting, and marketing.

CREATE THIS REPORT TEMPLATE
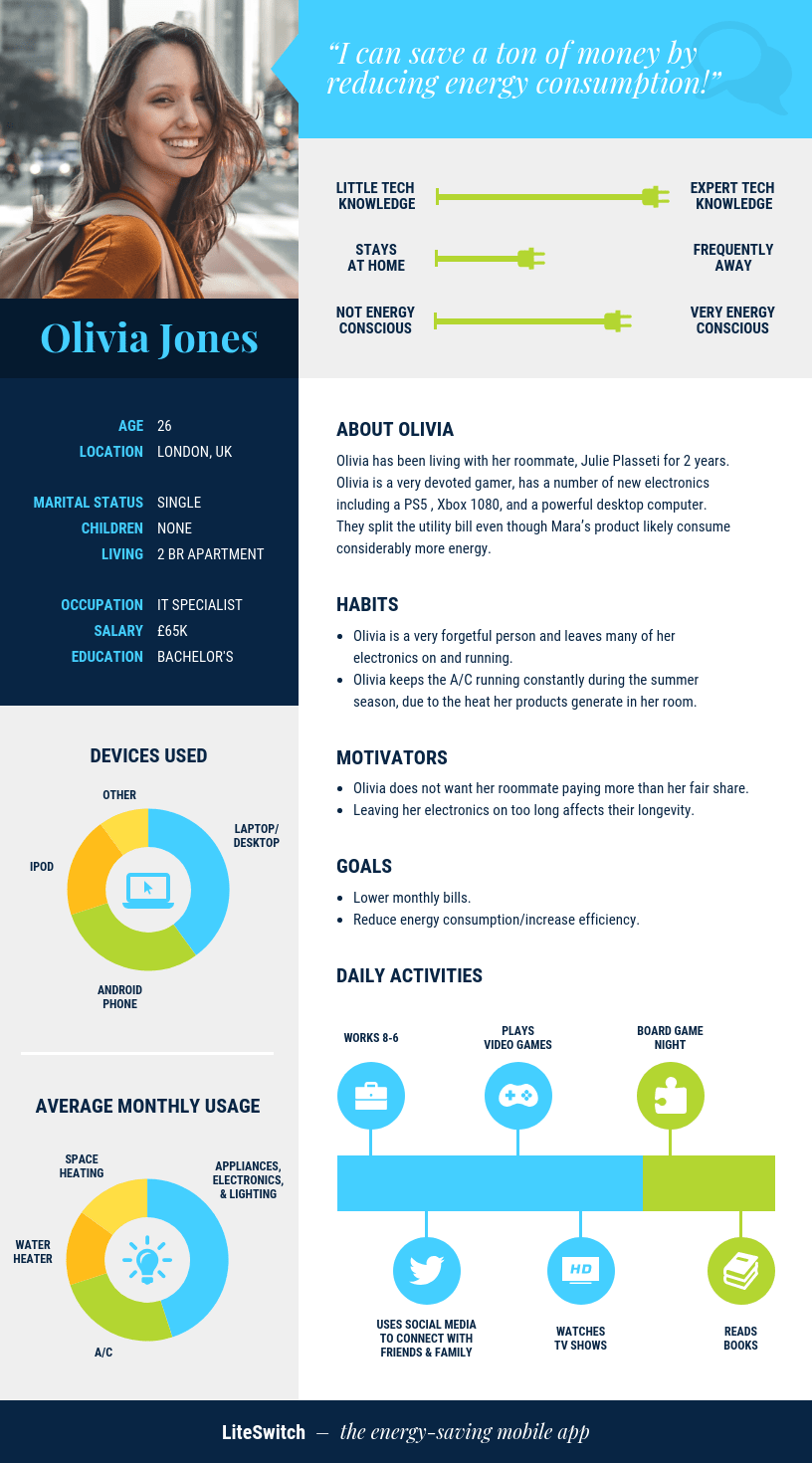
Nonprofits use data visualizations to put stories and faces to numbers.

Source: Bill and Melinda Gates Foundation
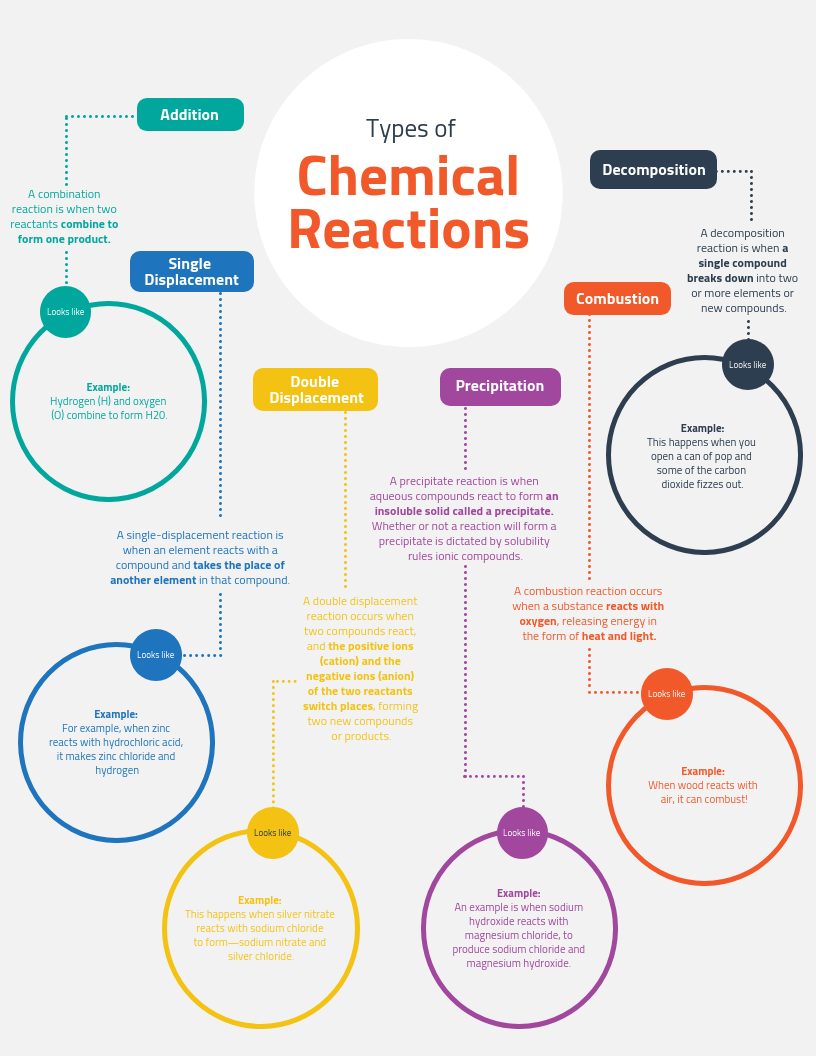
Scholars and scientists use data visualization to illustrate concepts and reinforce their arguments.

CREATE THIS MIND MAP TEMPLATE
Reporters use data visualization to show trends and contextualize stories.

While data visualizations can make your work more professional, they can also be a lot of fun.
What is data visualization? A simple definition of data visualization:
Data visualization is the visual presentation of data or information. The goal of data visualization is to communicate data or information clearly and effectively to readers. Typically, data is visualized in the form of a chart , infographic , diagram or map.
The field of data visualization combines both art and data science. While a data visualization can be creative and pleasing to look at, it should also be functional in its visual communication of the data.

Data, especially a lot of data, can be difficult to wrap your head around. Data visualization can help both you and your audience interpret and understand data.
Data visualizations often use elements of visual storytelling to communicate a message supported by the data.
There are many situations where you would want to present data visually.
Data visualization can be used for:
- Making data engaging and easily digestible
- Identifying trends and outliers within a set of data
- Telling a story found within the data
- Reinforcing an argument or opinion
- Highlighting the important parts of a set of data
Let’s look at some examples for each use case.
1. Make data digestible and easy to understand
Often, a large set of numbers can make us go cross-eyed. It can be difficult to find the significance behind rows of data.
Data visualization allows us to frame the data differently by using illustrations, charts, descriptive text, and engaging design. Visualization also allows us to group and organize data based on categories and themes, which can make it easier to break down into understandable chunks.
Related : How to Use Data Visualization in Your Infographics
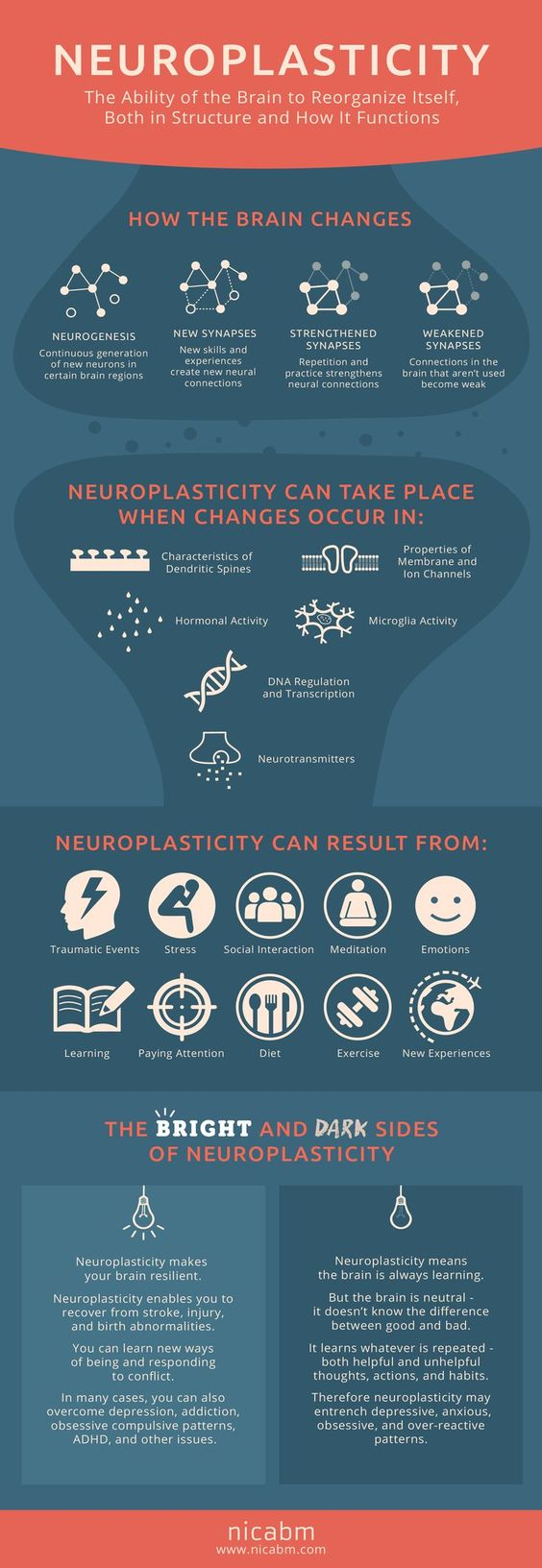
For example, this infographic breaks down the concept of neuroplasticity in an approachable way:

Source: NICABM
The same goes for complex, specialized concepts. It can often be difficult to break down the information in a way that non-specialists will understand. But an infographic that organizes the information, with visuals, can demystify concepts for novice readers.

CREATE THIS INFOGRAPHIC TEMPLATE
NEW! Introducing: Marketing Statistics Report 2022
It’s 2022 already. Marketers, are you still using data from pre-COVID times?
Don’t make decisions based on outdated data that no longer applies. It’s time you keep yourself informed of the latest marketing statistics and trends during the past two years, and learn how COVID-19 has affected marketing efforts in different industries — with this FREE marketing statistics report put together by Venngage and HubSpot .
The report uses data gathered from over 100,000 customers of HubSpot CRM. In addition to that, you’ll also know about the trends in using visuals in content marketing and the impacts of the pandemic on visual content, from 200+ marketers all over the world interviewed by Venngage.

GET YOUR FREE COPY
2. Identify trends and outliers
If you were to sift through raw data manually, it could take ages to notice patterns, trends or outlying data. But by using data visualization tools like charts, you can sort through a lot of data quickly.
Even better, charts enable you to pick up on trends a lot quicker than you would sifting through numbers.
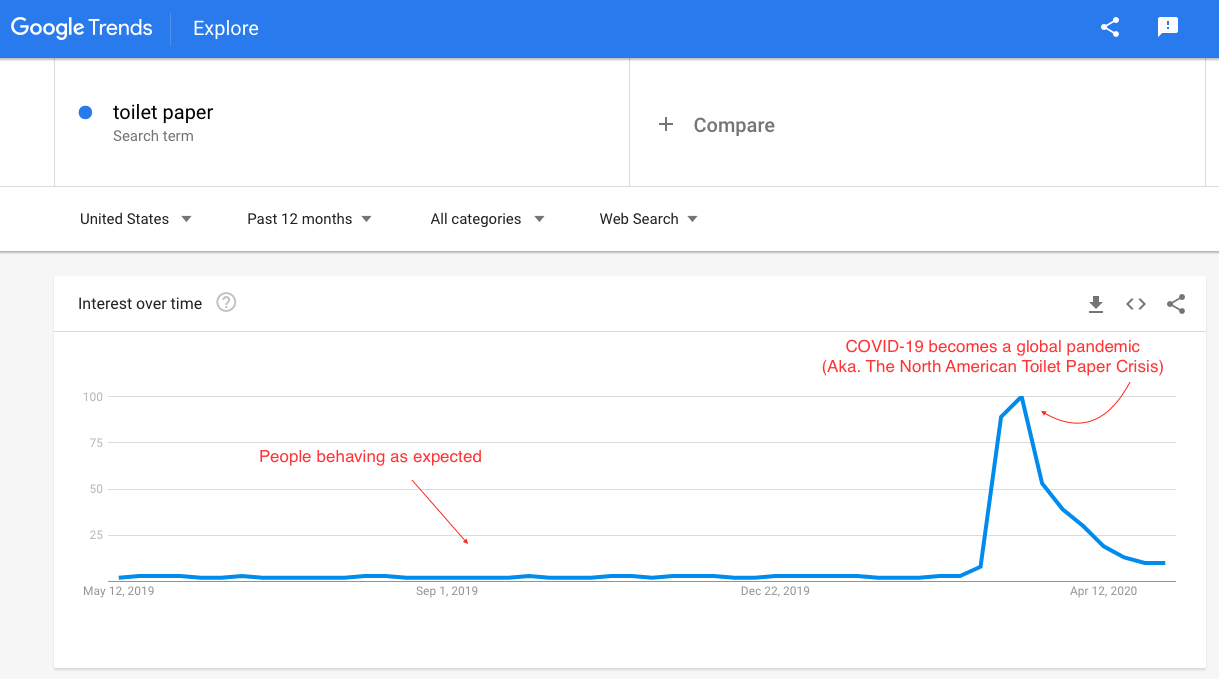
For example, here’s a simple chart generated by Google Search Console that shows the change in Google searches for “toilet paper”. As you can see, in March 2020 there was a huge increase in searches for toilet paper:

Source: How to Use SEO Data to Fuel Your Content Marketing Strategy in 2020
This chart shows an outlier in the general trend for toilet paper-related Google searches. The reason for the outlier? The outbreak of COVID-19 in North America. With a simple data visualization, we’ve been able to highlight an outlier and hint at a story behind the data.
Uploading your data into charts, to create these kinds of visuals is easy. While working on your design in the editor, select a chart from the left panel. Open the chart and find the green IMPORT button under the DATA tab. Then upload the CSV file and your chart automatically visualizes the information.

3. Tell a story within the data
Numbers on their own don’t tend to evoke an emotional response. But data visualization can tell a story that gives significance to the data.
Designers use techniques like color theory , illustrations, design style and visual cues to appeal to the emotions of readers, put faces to numbers, and introduce a narrative to the data.
Related : How to Tell a Story With Data (A Guide for Beginners)
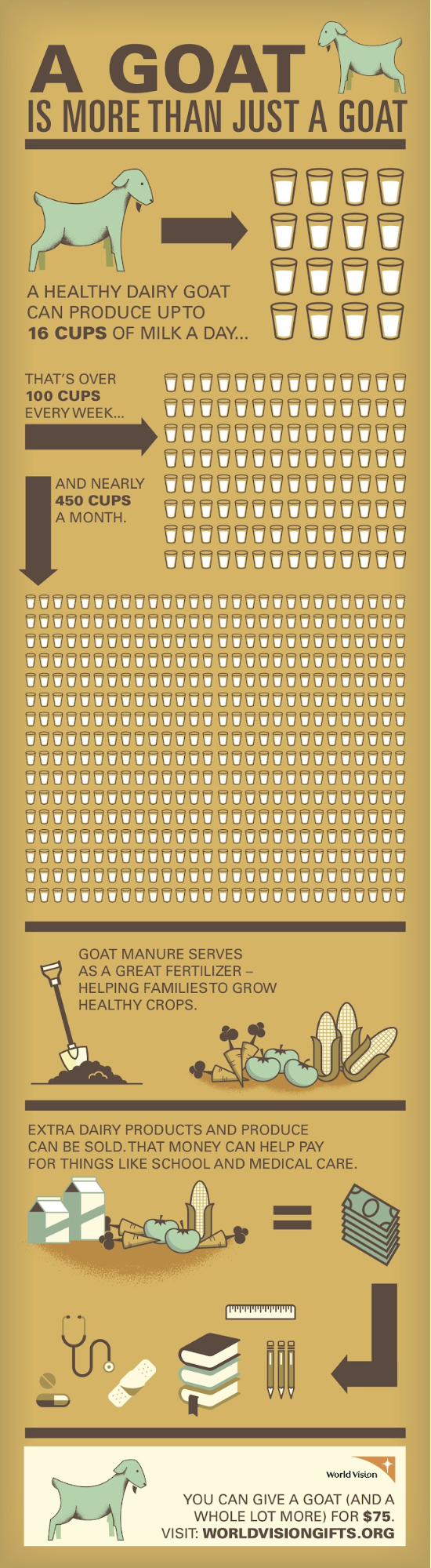
For example, here’s an infographic created by World Vision. In the infographics, numbers are visualized using illustrations of cups. While comparing numbers might impress readers, reinforcing those numbers with illustrations helps to make an even greater impact.

Source: World Vision
Meanwhile, this infographic uses data to draw attention to an often overlooked issue:

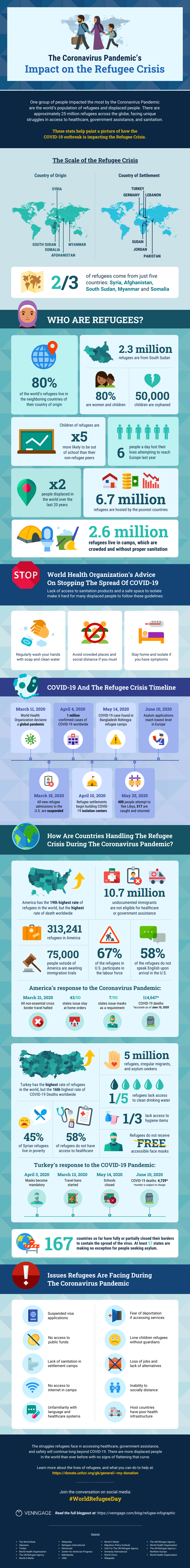
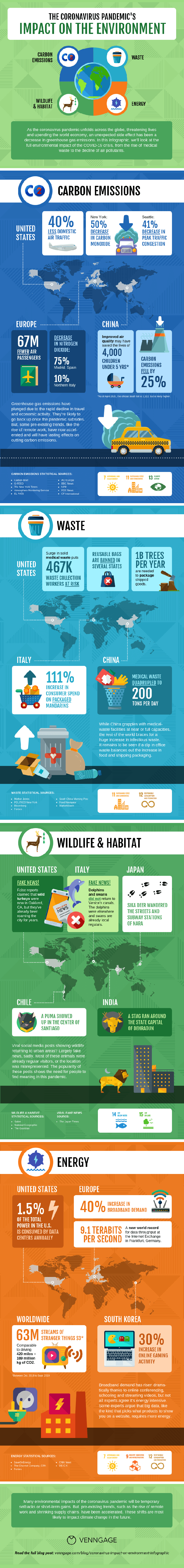
Read More: The Coronavirus Pandemic and the Refugee Crisis
4. Reinforce an argument or opinion
When it comes to convincing people your opinion is right, they often have to see it to believe it. An effective infographic or chart can make your argument more robust and reinforce your creativity.
For example, you can use a comparison infographic to compare sides of an argument, different theories, product/service options, pros and cons, and more. Especially if you’re blending data types.

5. Highlight an important point in a set of data
Sometimes we use data visualizations to make it easier for readers to explore the data and come to their own conclusions. But often, we use data visualizations to tell a story, make a particular argument, or encourage readers to come to a specific conclusion.
Designers use visual cues to direct the eye to different places on a page. Visual cues are shapes, symbols, and colors that point to a specific part of the data visualization, or that make a specific part stand out.
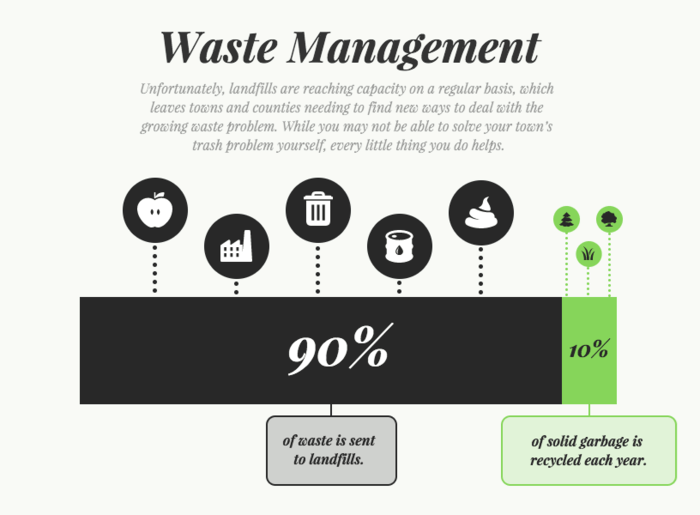
For example, in this data visualization, contrasting colors are used to emphasize the difference in the amount of waste sent to landfills versus recycled waste:

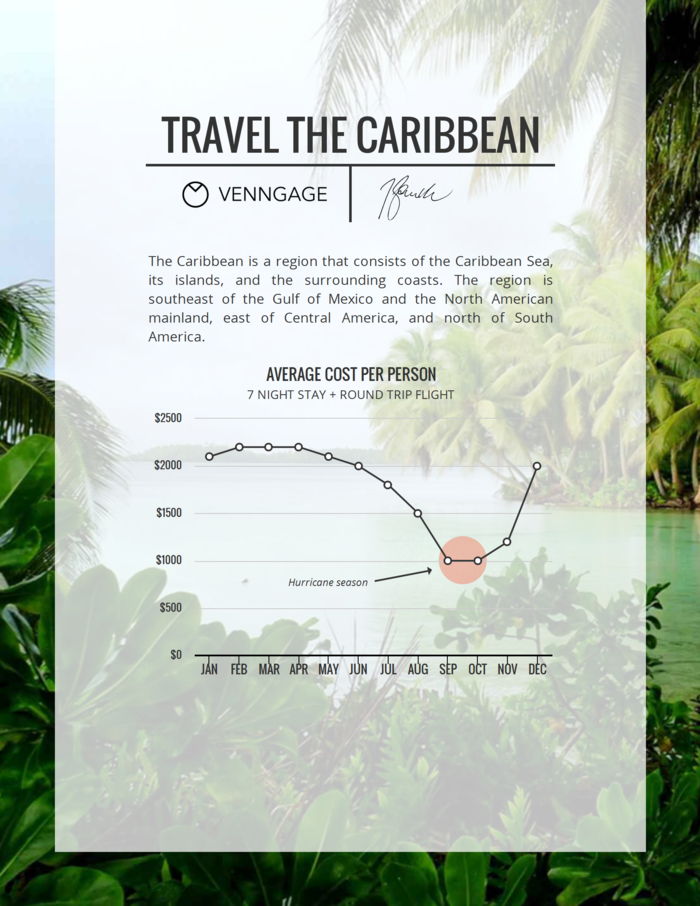
Here’s another example. This time, a red circle and an arrow are used to highlight points on the chart where the numbers show a drop:

Highlighting specific data points helps your data visualization tell a compelling story.
6. Make books, blog posts, reports and videos more engaging
At Venngage, we use data visualization to make our blog posts more engaging for readers. When we write a blog post or share a post on social media, we like to summarize key points from our content using infographics.
The added benefit of creating engaging visuals like infographics is that it has enabled our site to be featured in publications like The Wall Street Journal , Mashable , Business Insider , The Huffington Post and more.
That’s because data visualizations are different from a lot of other types of content people consume on a daily basis. They make your brain work. They combine concrete facts and numbers with impactful visual elements. They make complex concepts easier to grasp.
Here’s an example of an infographic we made that got a lot of media buzz:

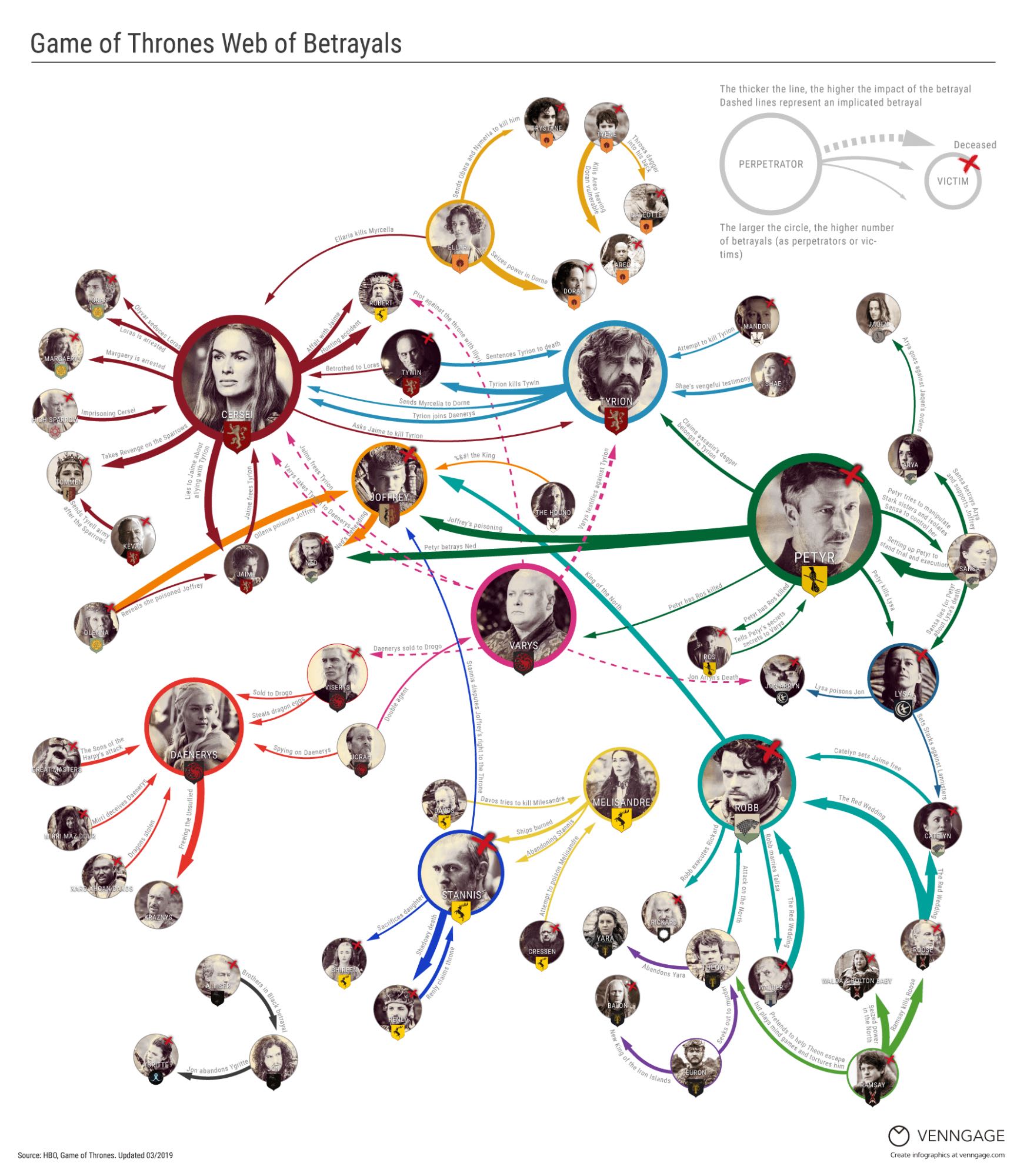
Read the Blog Post: Every Betrayal Ever in Game of Thrones
We created this infographic because a bunch of people on our team are big Game of Thrones fans and we wanted to create a visual that would help other fans follow the show. Because we approached a topic that a lot of people cared about in an original way, the infographic got picked up by a bunch of media sites.
Whether you’re a website looking to promote your content, a journalist looking for an original angle, or a creative building your portfolio, data visualizations can be an effective way to get people’s attention.
Data visualizations can come in many different forms. People are always coming up with new and creative ways to present data visually.
Generally speaking, data visualizations usually fall under these main categories:
An infographic is a collection of imagery, charts, and minimal text that gives an easy-to-understand overview of a topic.

While infographics can take many forms, they can typically be categorized by these infographic types:
- Statistical infographics
- Informational infographics
- Timeline infographics
- Process infographics
- Geographic infographics
- Comparison infographics
- Hierarchical infographics
- List infographics
- Resume infographics
Read More: What is an Infographic? Examples, Templates & Design Tips
Charts
In the simplest terms, a chart is a graphical representation of data. Charts use visual symbols like line, bars, dots, slices, and icons to represent data points.
Some of the most common types of charts are:
- Bar graphs /charts
- Line charts
- Bubble charts
- Stacked bar charts
- Word clouds
- Pictographs
- Area charts
- Scatter plot charts
- Multi-series charts
The question that inevitably follows is: what type of chart should I use to visualize my data? Does it matter?
Short answer: yes, it matters. Choosing a type of chart that doesn’t work with your data can end up misrepresenting and skewing your data.
For example: if you’ve been in the data viz biz for a while, then you may have heard some of the controversy surrounding pie charts. A rookie mistake that people often make is using a pie chart when a bar chart would work better.
Pie charts display portions of a whole. A pie chart works when you want to compare proportions that are substantially different. Like this:

CREATE THIS CHART TEMPLATE
But when your proportions are similar, a pie chart can make it difficult to tell which slice is bigger than the other. That’s why, in most other cases, a bar chart is a safer bet.

Here is a cheat sheet to help you pick the right type of chart for your data:

Want to make better charts? Make engaging charts with Venngage’s Chart Maker .
Related : How to Choose the Best Types of Charts For Your Data
Similar to a chart, a diagram is a visual representation of information. Diagrams can be both two-dimensional and three-dimensional.
Some of the most common types of diagrams are:
- Venn diagrams
- Tree diagrams
- SWOT analysis
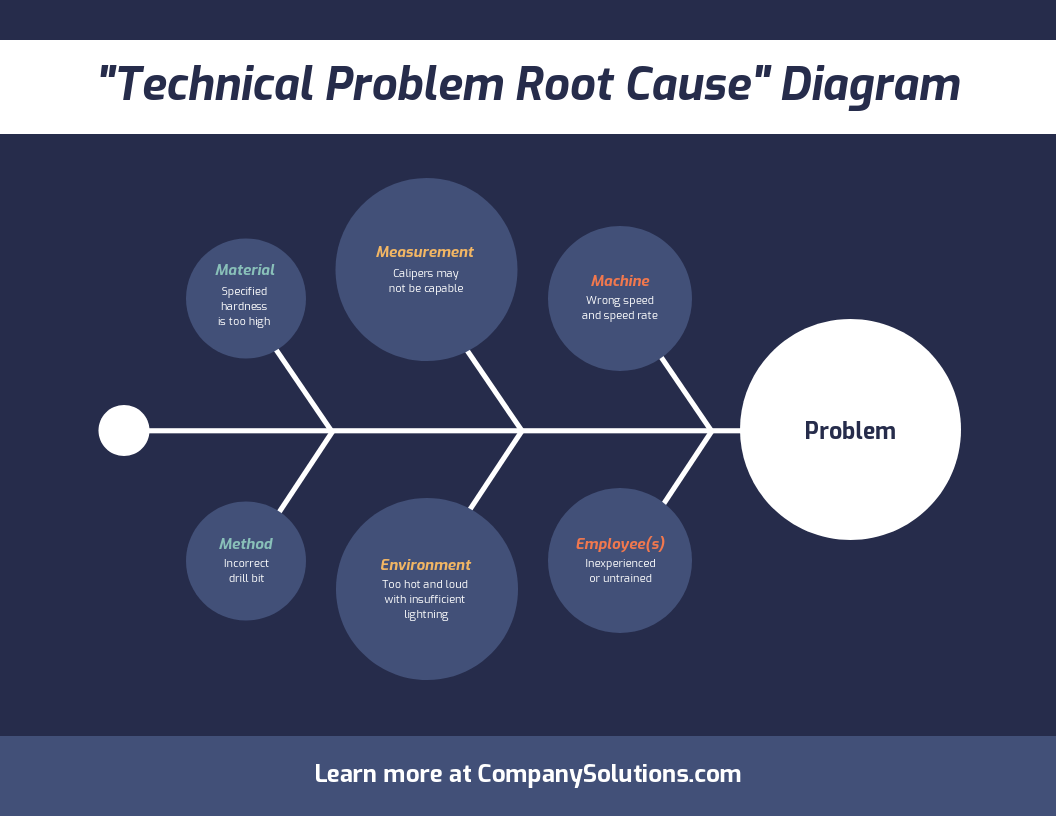
- Fishbone diagrams
- Use case diagrams
Diagrams are used for mapping out processes, helping with decision making, identifying root causes, connecting ideas, and planning out projects.

CREATE THIS DIAGRAM TEMPLATE
Want to make a diagram ? Create a Venn diagram and other visuals using our free Venn Diagram Maker .
A map is a visual representation of an area of land. Maps show physical features of land like regions, landscapes, cities, roads, and bodies of water.

Source: National Geographic
A common type of map you have probably come across in your travels is a choropleth map . Choropleth maps use different shades and colors to indicate average quantities.
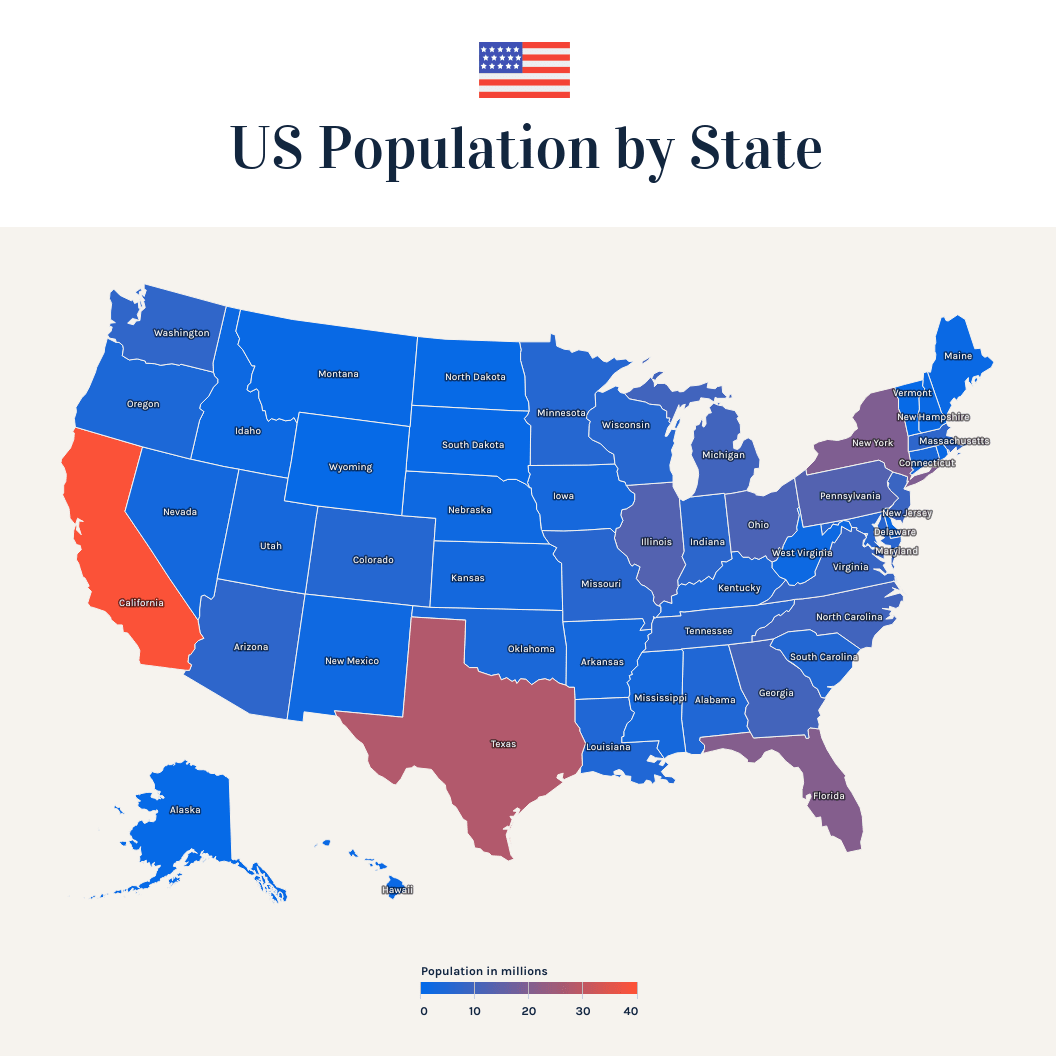
For example, a population density map uses varying shades to show the difference in population numbers from region to region:

Create your own map for free with Venngage’s Map Maker .
How to present data visually (data visualization best practices)
While good data visualization will communicate data or information clearly and effectively, bad data visualization will do the opposite. Here are some practical tips for how businesses and organizations can use data visualization to communicate information more effectively.
Not a designer? No problem. Venngage’s Graph Maker will help you create better graphs in minutes.
1. Avoid distorting the data
This may be the most important point in this whole blog post. While data visualizations are an opportunity to show off your creative design chops, function should never be sacrificed for fashion.
The chart styles, colors, shapes, and sizing you use all play a role in how the data is interpreted. If you want to present your data accurately and ethically, then you need to take care to ensure that your data visualization does not present the data falsely.
There are a number of different ways data can be distorted in a chart. Some common ways data can be distorted are:
- Making the baselines something other than 0 to make numbers seem bigger or smaller than they are – this is called “truncating” a graph
- Compressing or expanding the scale of the Y-axis to make a line or bar seem bigger or smaller than it should be
- Cherry picking data so that only the data points you want to include are on a graph (i.e. only telling part of the story)
- Using the wrong type of chart, graph or diagram for your data
- Going against standard, expected data visualization conventions
Because people use data visualizations to reinforce their opinions, you should always read data visualizations with a critical eye. Often enough, writers may be using data visualization to skew the data in a way that supports their opinions, but that may not be entirely truthful.

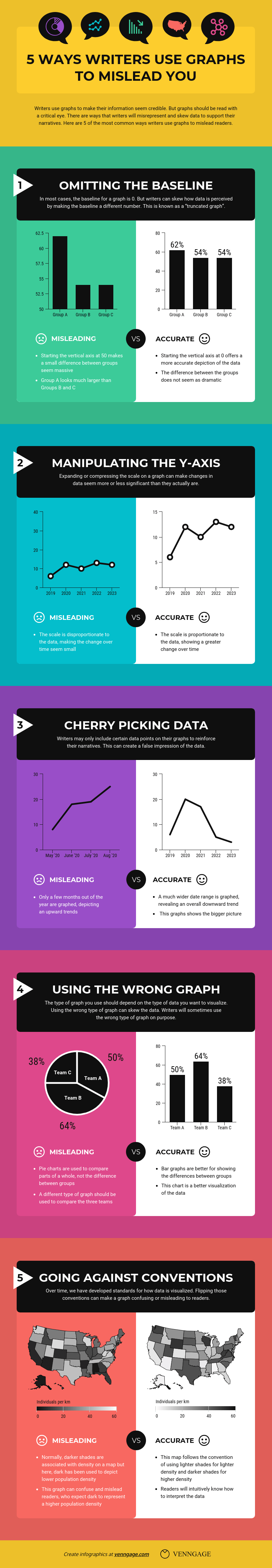
Read More: 5 Ways Writers Use Graphs To Mislead You
Want to create an engaging line graph? Use Venngage’s Line Graph Maker to create your own in minutes.
2. Avoid cluttering up your design with “chartjunk”
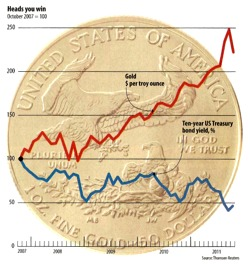
When it comes to best practices for data visualization, we should turn to one of the grandfather’s of data visualization: Edward Tufte. He coined the term “ chartjunk ”, which refers to the use of unnecessary or confusing design elements that skews or obscures the data in a chart.
Here’s an example of a data visualization that suffers from chartjunk:

Source: ExcelUser
In this example, the image of the coin is distracting for readers trying to interpret the data. Note how the fonts are tiny – almost unreadable. Mistakes like this are common when a designers tries to put style before function.
Read More : The Worst Infographics of 2020 (With Lessons for 2021)
3. Tell a story with your data
Data visualizations like infographics give you the space to combine data and narrative structure in one page. Visuals like icons and bold fonts let you highlight important statistics and facts.
For example, you could customize this data visualization infographic template to show the benefit of using your product or service (and post it on social media):

USE THIS TEMPLATE
This data visualization relies heavily on text and icons to tell the story of its data:

This type of infographic is perfect for those who aren’t as comfortable with charts and graphs. It’s also a great way to showcase original research, get social shares and build brand awareness.
4. Combine different types of data visualizations
While you may choose to keep your data visualization simple, combining multiple types of charts and diagrams can help tell a more rounded story.
Don’t be afraid to combine charts, pictograms and diagrams into one infographic. The result will be a data visualization infographic that is engaging and rich in visual data.

Design Tip: This data visualization infographic would be perfect for nonprofits to customize and include in an email newsletter to increase awareness (and donations).
Or take this data visualization that also combines multiple types of charts, pictograms, and images to engage readers. It could work well in a presentation or report on customer research, customer service scores, quarterly performance and much more:

Design Tip: This infographic could work well in a presentation or report on customer research, customer service scores, quarterly performance and much more.
Make your own bar graph in minutes with our free Bar Graph Maker .
5. Use icons to emphasize important points
Icons are perfect for attracting the eye when scanning a page. (Remember: use visual cues!)
If there are specific data points that you want readers to pay attention to, placing an icon beside it will make it more noticeable:

Design Tip: This infographic template would work well on social media to encourage shares and brand awareness.
You can also pair icons with headers to indicate the beginning of a new section.
Meanwhile, this infographic uses icons like bullet points to emphasize and illustrate important points.

Design Tip: This infographic would make a great sales piece to promote your course or other service.
6. Use bold fonts to make text information engaging
A challenge people often face when setting out to visualize information is knowing how much text to include. After all, the point of data visualization is that it presents information visually, rather than a page of text.
Even if you have a lot of text information, you can still create present data visually. Use bold, interesting fonts to make your data exciting. Just make sure that, above all else, your text is still easy to read.
This data visualization uses different fonts for the headers and body text that are bold but clear. This helps integrate the text into the design and emphasizes particular points:

Design Tip: Nonprofits could use this data visualization infographic in a newsletter or on social media to build awareness, but any business could use it to explain the need for their product or service.
As a general rule of thumb, stick to no more than three different font types in one infographic.
This infographic uses one font for headers, another font for body text, and a third font for accent text.
Read More: How to Choose Fonts For Your Designs (With Examples)

Design Tip: Venngage has a library of fonts to choose from. If you can’t find the icon you’re looking for , you can always request they be added. Our online editor has a chat box with 24/7 customer support.
7. Use colors strategically in your design
In design, colors are as functional as they are fashionable. You can use colors to emphasize points, categorize information, show movement or progression, and more.
For example, this chart uses color to categorize data:

Design Tip : This pie chart can actually be customized in many ways. Human resources could provide a monthly update of people hired by department, nonprofits could show a breakdown of how they spent donations and real estate agents could show the average price of homes sold by neighbourhood.
You can also use light colored text and icons on dark backgrounds to make them stand out. Consider the mood that you want to convey with your infographic and pick colors that will reflect that mood. You can also use contrasting colors from your brand color palette.
This infographic template uses a bold combination of pinks and purples to give the data impact:

Read More: How to Pick Colors to Captivate Readers and Communicate Effectively
8. Show how parts make up a whole
It can be difficult to break a big topic down into smaller parts. Data visualization can make it a lot easier for people to conceptualize how parts make up a whole.
Using one focus visual, diagram or chart can convey parts of a whole more effectively than a text list can. Look at how this infographic neatly visualizes how marketers use blogging as part of their strategy:

Design Tip: Human resources could use this graphic to show the results of a company survey. Or consultants could promote their services by showing their success rates.
Or look at how this infographic template uses one focus visual to illustrate the nutritional makeup of a banana:

CREATE THIS FLYER TEMPLATE
9. Focus on one amazing statistic
If you are preparing a presentation, it’s best not to try and cram too many visuals into one slide. Instead, focus on one awe-inspiring statistic and make that the focus of your slide.
Use one focus visual to give the statistic even more impact. Smaller visuals like this are ideal for sharing on social media, like in this example:

Design Tip: You can easily swap out the icon above (of Ontario, Canada) using Venngage’s drag-and-drop online editor and its in-editor library of icons. Click on the template above to get started.
This template also focuses on one key statistic and offers some supporting information in the bar on the side:

10. Optimize your data visualization for mobile
Complex, information-packed infographics are great for spicing up reports, blog posts, handouts, and more. But they’re not always the best for mobile viewing.
To optimize your data visualization for mobile viewing, use one focus chart or icon and big, legible font. You can create a series of mobile-optimized infographics to share multiple data points in a super original and attention-grabbing way.
For example, this infographic uses concise text and one chart to cut to the core message behind the data:

CREATE THIS SOCIAL MEDIA TEMPLATE
Some amazing data visualization examples
Here are some of the best data visualization examples I’ve come across in my years writing about data viz.
Evolution of Marketing Infographic

Graphic Design Trends Infographic

Stop Shark Finning Nonprofit Infographic

Source: Ripetungi
Coronavirus Impact on Environment Data Visualization

What Disney Characters Tell Us About Color Theory

World’s Deadliest Animal Infographic

Source: Bill and Melinda Gates Foundation
The Secret Recipe For a Viral Creepypasta

Read More: Creepypasta Study: The Secret Recipe For a Viral Horror Story
The Hero’s Journey Infographic

Read More: What Your 6 Favorite Movies Have in Common
Emotional Self Care Guide Infographic

Source: Carley Schweet
Want to look at more amazing data visualization? Read More: 50+ Infographic Ideas, Examples & Templates for 2020 (For Marketers, Nonprofits, Schools, Healthcare Workers, and more)
Discover popular designs

Infographic maker

Brochure maker

White paper online

Newsletter creator

Flyer maker

Timeline maker

Letterhead maker

Mind map maker

Ebook maker
- Business Essentials
- Leadership & Management
- Credential of Leadership, Impact, and Management in Business (CLIMB)
- Entrepreneurship & Innovation
- Digital Transformation
- Finance & Accounting
- Business in Society
- For Organizations
- Support Portal
- Media Coverage
- Founding Donors
- Leadership Team

- Harvard Business School →
- HBS Online →
- Business Insights →
Business Insights
Harvard Business School Online's Business Insights Blog provides the career insights you need to achieve your goals and gain confidence in your business skills.
- Career Development
- Communication
- Decision-Making
- Earning Your MBA
- Negotiation
- News & Events
- Productivity
- Staff Spotlight
- Student Profiles
- Work-Life Balance
- AI Essentials for Business
- Alternative Investments
- Business Analytics
- Business Strategy
- Business and Climate Change
- Design Thinking and Innovation
- Digital Marketing Strategy
- Disruptive Strategy
- Economics for Managers
- Entrepreneurship Essentials
- Financial Accounting
- Global Business
- Launching Tech Ventures
- Leadership Principles
- Leadership, Ethics, and Corporate Accountability
- Leading Change and Organizational Renewal
- Leading with Finance
- Management Essentials
- Negotiation Mastery
- Organizational Leadership
- Power and Influence for Positive Impact
- Strategy Execution
- Sustainable Business Strategy
- Sustainable Investing
- Winning with Digital Platforms
17 Data Visualization Techniques All Professionals Should Know

- 17 Sep 2019
There’s a growing demand for business analytics and data expertise in the workforce. But you don’t need to be a professional analyst to benefit from data-related skills.
Becoming skilled at common data visualization techniques can help you reap the rewards of data-driven decision-making , including increased confidence and potential cost savings. Learning how to effectively visualize data could be the first step toward using data analytics and data science to your advantage to add value to your organization.
Several data visualization techniques can help you become more effective in your role. Here are 17 essential data visualization techniques all professionals should know, as well as tips to help you effectively present your data.
Access your free e-book today.
What Is Data Visualization?
Data visualization is the process of creating graphical representations of information. This process helps the presenter communicate data in a way that’s easy for the viewer to interpret and draw conclusions.
There are many different techniques and tools you can leverage to visualize data, so you want to know which ones to use and when. Here are some of the most important data visualization techniques all professionals should know.
Data Visualization Techniques
The type of data visualization technique you leverage will vary based on the type of data you’re working with, in addition to the story you’re telling with your data .
Here are some important data visualization techniques to know:
- Gantt Chart
- Box and Whisker Plot
- Waterfall Chart
- Scatter Plot
- Pictogram Chart
- Highlight Table
- Bullet Graph
- Choropleth Map
- Network Diagram
- Correlation Matrices
1. Pie Chart

Pie charts are one of the most common and basic data visualization techniques, used across a wide range of applications. Pie charts are ideal for illustrating proportions, or part-to-whole comparisons.
Because pie charts are relatively simple and easy to read, they’re best suited for audiences who might be unfamiliar with the information or are only interested in the key takeaways. For viewers who require a more thorough explanation of the data, pie charts fall short in their ability to display complex information.
2. Bar Chart

The classic bar chart , or bar graph, is another common and easy-to-use method of data visualization. In this type of visualization, one axis of the chart shows the categories being compared, and the other, a measured value. The length of the bar indicates how each group measures according to the value.
One drawback is that labeling and clarity can become problematic when there are too many categories included. Like pie charts, they can also be too simple for more complex data sets.
3. Histogram

Unlike bar charts, histograms illustrate the distribution of data over a continuous interval or defined period. These visualizations are helpful in identifying where values are concentrated, as well as where there are gaps or unusual values.
Histograms are especially useful for showing the frequency of a particular occurrence. For instance, if you’d like to show how many clicks your website received each day over the last week, you can use a histogram. From this visualization, you can quickly determine which days your website saw the greatest and fewest number of clicks.
4. Gantt Chart

Gantt charts are particularly common in project management, as they’re useful in illustrating a project timeline or progression of tasks. In this type of chart, tasks to be performed are listed on the vertical axis and time intervals on the horizontal axis. Horizontal bars in the body of the chart represent the duration of each activity.
Utilizing Gantt charts to display timelines can be incredibly helpful, and enable team members to keep track of every aspect of a project. Even if you’re not a project management professional, familiarizing yourself with Gantt charts can help you stay organized.
5. Heat Map
A heat map is a type of visualization used to show differences in data through variations in color. These charts use color to communicate values in a way that makes it easy for the viewer to quickly identify trends. Having a clear legend is necessary in order for a user to successfully read and interpret a heatmap.
There are many possible applications of heat maps. For example, if you want to analyze which time of day a retail store makes the most sales, you can use a heat map that shows the day of the week on the vertical axis and time of day on the horizontal axis. Then, by shading in the matrix with colors that correspond to the number of sales at each time of day, you can identify trends in the data that allow you to determine the exact times your store experiences the most sales.
6. A Box and Whisker Plot

A box and whisker plot , or box plot, provides a visual summary of data through its quartiles. First, a box is drawn from the first quartile to the third of the data set. A line within the box represents the median. “Whiskers,” or lines, are then drawn extending from the box to the minimum (lower extreme) and maximum (upper extreme). Outliers are represented by individual points that are in-line with the whiskers.
This type of chart is helpful in quickly identifying whether or not the data is symmetrical or skewed, as well as providing a visual summary of the data set that can be easily interpreted.
7. Waterfall Chart

A waterfall chart is a visual representation that illustrates how a value changes as it’s influenced by different factors, such as time. The main goal of this chart is to show the viewer how a value has grown or declined over a defined period. For example, waterfall charts are popular for showing spending or earnings over time.
8. Area Chart

An area chart , or area graph, is a variation on a basic line graph in which the area underneath the line is shaded to represent the total value of each data point. When several data series must be compared on the same graph, stacked area charts are used.
This method of data visualization is useful for showing changes in one or more quantities over time, as well as showing how each quantity combines to make up the whole. Stacked area charts are effective in showing part-to-whole comparisons.
9. Scatter Plot

Another technique commonly used to display data is a scatter plot . A scatter plot displays data for two variables as represented by points plotted against the horizontal and vertical axis. This type of data visualization is useful in illustrating the relationships that exist between variables and can be used to identify trends or correlations in data.
Scatter plots are most effective for fairly large data sets, since it’s often easier to identify trends when there are more data points present. Additionally, the closer the data points are grouped together, the stronger the correlation or trend tends to be.
10. Pictogram Chart
Pictogram charts , or pictograph charts, are particularly useful for presenting simple data in a more visual and engaging way. These charts use icons to visualize data, with each icon representing a different value or category. For example, data about time might be represented by icons of clocks or watches. Each icon can correspond to either a single unit or a set number of units (for example, each icon represents 100 units).
In addition to making the data more engaging, pictogram charts are helpful in situations where language or cultural differences might be a barrier to the audience’s understanding of the data.
11. Timeline

Timelines are the most effective way to visualize a sequence of events in chronological order. They’re typically linear, with key events outlined along the axis. Timelines are used to communicate time-related information and display historical data.
Timelines allow you to highlight the most important events that occurred, or need to occur in the future, and make it easy for the viewer to identify any patterns appearing within the selected time period. While timelines are often relatively simple linear visualizations, they can be made more visually appealing by adding images, colors, fonts, and decorative shapes.
12. Highlight Table

A highlight table is a more engaging alternative to traditional tables. By highlighting cells in the table with color, you can make it easier for viewers to quickly spot trends and patterns in the data. These visualizations are useful for comparing categorical data.
Depending on the data visualization tool you’re using, you may be able to add conditional formatting rules to the table that automatically color cells that meet specified conditions. For instance, when using a highlight table to visualize a company’s sales data, you may color cells red if the sales data is below the goal, or green if sales were above the goal. Unlike a heat map, the colors in a highlight table are discrete and represent a single meaning or value.
13. Bullet Graph

A bullet graph is a variation of a bar graph that can act as an alternative to dashboard gauges to represent performance data. The main use for a bullet graph is to inform the viewer of how a business is performing in comparison to benchmarks that are in place for key business metrics.
In a bullet graph, the darker horizontal bar in the middle of the chart represents the actual value, while the vertical line represents a comparative value, or target. If the horizontal bar passes the vertical line, the target for that metric has been surpassed. Additionally, the segmented colored sections behind the horizontal bar represent range scores, such as “poor,” “fair,” or “good.”
14. Choropleth Maps

A choropleth map uses color, shading, and other patterns to visualize numerical values across geographic regions. These visualizations use a progression of color (or shading) on a spectrum to distinguish high values from low.
Choropleth maps allow viewers to see how a variable changes from one region to the next. A potential downside to this type of visualization is that the exact numerical values aren’t easily accessible because the colors represent a range of values. Some data visualization tools, however, allow you to add interactivity to your map so the exact values are accessible.
15. Word Cloud

A word cloud , or tag cloud, is a visual representation of text data in which the size of the word is proportional to its frequency. The more often a specific word appears in a dataset, the larger it appears in the visualization. In addition to size, words often appear bolder or follow a specific color scheme depending on their frequency.
Word clouds are often used on websites and blogs to identify significant keywords and compare differences in textual data between two sources. They are also useful when analyzing qualitative datasets, such as the specific words consumers used to describe a product.
16. Network Diagram

Network diagrams are a type of data visualization that represent relationships between qualitative data points. These visualizations are composed of nodes and links, also called edges. Nodes are singular data points that are connected to other nodes through edges, which show the relationship between multiple nodes.
There are many use cases for network diagrams, including depicting social networks, highlighting the relationships between employees at an organization, or visualizing product sales across geographic regions.
17. Correlation Matrix

A correlation matrix is a table that shows correlation coefficients between variables. Each cell represents the relationship between two variables, and a color scale is used to communicate whether the variables are correlated and to what extent.
Correlation matrices are useful to summarize and find patterns in large data sets. In business, a correlation matrix might be used to analyze how different data points about a specific product might be related, such as price, advertising spend, launch date, etc.
Other Data Visualization Options
While the examples listed above are some of the most commonly used techniques, there are many other ways you can visualize data to become a more effective communicator. Some other data visualization options include:
- Bubble clouds
- Circle views
- Dendrograms
- Dot distribution maps
- Open-high-low-close charts
- Polar areas
- Radial trees
- Ring Charts
- Sankey diagram
- Span charts
- Streamgraphs
- Wedge stack graphs
- Violin plots

Tips For Creating Effective Visualizations
Creating effective data visualizations requires more than just knowing how to choose the best technique for your needs. There are several considerations you should take into account to maximize your effectiveness when it comes to presenting data.
Related : What to Keep in Mind When Creating Data Visualizations in Excel
One of the most important steps is to evaluate your audience. For example, if you’re presenting financial data to a team that works in an unrelated department, you’ll want to choose a fairly simple illustration. On the other hand, if you’re presenting financial data to a team of finance experts, it’s likely you can safely include more complex information.
Another helpful tip is to avoid unnecessary distractions. Although visual elements like animation can be a great way to add interest, they can also distract from the key points the illustration is trying to convey and hinder the viewer’s ability to quickly understand the information.
Finally, be mindful of the colors you utilize, as well as your overall design. While it’s important that your graphs or charts are visually appealing, there are more practical reasons you might choose one color palette over another. For instance, using low contrast colors can make it difficult for your audience to discern differences between data points. Using colors that are too bold, however, can make the illustration overwhelming or distracting for the viewer.
Related : Bad Data Visualization: 5 Examples of Misleading Data
Visuals to Interpret and Share Information
No matter your role or title within an organization, data visualization is a skill that’s important for all professionals. Being able to effectively present complex data through easy-to-understand visual representations is invaluable when it comes to communicating information with members both inside and outside your business.
There’s no shortage in how data visualization can be applied in the real world. Data is playing an increasingly important role in the marketplace today, and data literacy is the first step in understanding how analytics can be used in business.
Are you interested in improving your analytical skills? Learn more about Business Analytics , our eight-week online course that can help you use data to generate insights and tackle business decisions.
This post was updated on January 20, 2022. It was originally published on September 17, 2019.

About the Author
Home Blog Design Understanding Data Presentations (Guide + Examples)
Understanding Data Presentations (Guide + Examples)

In this age of overwhelming information, the skill to effectively convey data has become extremely valuable. Initiating a discussion on data presentation types involves thoughtful consideration of the nature of your data and the message you aim to convey. Different types of visualizations serve distinct purposes. Whether you’re dealing with how to develop a report or simply trying to communicate complex information, how you present data influences how well your audience understands and engages with it. This extensive guide leads you through the different ways of data presentation.
Table of Contents
What is a Data Presentation?
What should a data presentation include, line graphs, treemap chart, scatter plot, how to choose a data presentation type, recommended data presentation templates, common mistakes done in data presentation.
A data presentation is a slide deck that aims to disclose quantitative information to an audience through the use of visual formats and narrative techniques derived from data analysis, making complex data understandable and actionable. This process requires a series of tools, such as charts, graphs, tables, infographics, dashboards, and so on, supported by concise textual explanations to improve understanding and boost retention rate.
Data presentations require us to cull data in a format that allows the presenter to highlight trends, patterns, and insights so that the audience can act upon the shared information. In a few words, the goal of data presentations is to enable viewers to grasp complicated concepts or trends quickly, facilitating informed decision-making or deeper analysis.
Data presentations go beyond the mere usage of graphical elements. Seasoned presenters encompass visuals with the art of data storytelling , so the speech skillfully connects the points through a narrative that resonates with the audience. Depending on the purpose – inspire, persuade, inform, support decision-making processes, etc. – is the data presentation format that is better suited to help us in this journey.
To nail your upcoming data presentation, ensure to count with the following elements:
- Clear Objectives: Understand the intent of your presentation before selecting the graphical layout and metaphors to make content easier to grasp.
- Engaging introduction: Use a powerful hook from the get-go. For instance, you can ask a big question or present a problem that your data will answer. Take a look at our guide on how to start a presentation for tips & insights.
- Structured Narrative: Your data presentation must tell a coherent story. This means a beginning where you present the context, a middle section in which you present the data, and an ending that uses a call-to-action. Check our guide on presentation structure for further information.
- Visual Elements: These are the charts, graphs, and other elements of visual communication we ought to use to present data. This article will cover one by one the different types of data representation methods we can use, and provide further guidance on choosing between them.
- Insights and Analysis: This is not just showcasing a graph and letting people get an idea about it. A proper data presentation includes the interpretation of that data, the reason why it’s included, and why it matters to your research.
- Conclusion & CTA: Ending your presentation with a call to action is necessary. Whether you intend to wow your audience into acquiring your services, inspire them to change the world, or whatever the purpose of your presentation, there must be a stage in which you convey all that you shared and show the path to staying in touch. Plan ahead whether you want to use a thank-you slide, a video presentation, or which method is apt and tailored to the kind of presentation you deliver.
- Q&A Session: After your speech is concluded, allocate 3-5 minutes for the audience to raise any questions about the information you disclosed. This is an extra chance to establish your authority on the topic. Check our guide on questions and answer sessions in presentations here.
Bar charts are a graphical representation of data using rectangular bars to show quantities or frequencies in an established category. They make it easy for readers to spot patterns or trends. Bar charts can be horizontal or vertical, although the vertical format is commonly known as a column chart. They display categorical, discrete, or continuous variables grouped in class intervals [1] . They include an axis and a set of labeled bars horizontally or vertically. These bars represent the frequencies of variable values or the values themselves. Numbers on the y-axis of a vertical bar chart or the x-axis of a horizontal bar chart are called the scale.

Real-Life Application of Bar Charts
Let’s say a sales manager is presenting sales to their audience. Using a bar chart, he follows these steps.
Step 1: Selecting Data
The first step is to identify the specific data you will present to your audience.
The sales manager has highlighted these products for the presentation.
- Product A: Men’s Shoes
- Product B: Women’s Apparel
- Product C: Electronics
- Product D: Home Decor
Step 2: Choosing Orientation
Opt for a vertical layout for simplicity. Vertical bar charts help compare different categories in case there are not too many categories [1] . They can also help show different trends. A vertical bar chart is used where each bar represents one of the four chosen products. After plotting the data, it is seen that the height of each bar directly represents the sales performance of the respective product.
It is visible that the tallest bar (Electronics – Product C) is showing the highest sales. However, the shorter bars (Women’s Apparel – Product B and Home Decor – Product D) need attention. It indicates areas that require further analysis or strategies for improvement.
Step 3: Colorful Insights
Different colors are used to differentiate each product. It is essential to show a color-coded chart where the audience can distinguish between products.
- Men’s Shoes (Product A): Yellow
- Women’s Apparel (Product B): Orange
- Electronics (Product C): Violet
- Home Decor (Product D): Blue

Bar charts are straightforward and easily understandable for presenting data. They are versatile when comparing products or any categorical data [2] . Bar charts adapt seamlessly to retail scenarios. Despite that, bar charts have a few shortcomings. They cannot illustrate data trends over time. Besides, overloading the chart with numerous products can lead to visual clutter, diminishing its effectiveness.
For more information, check our collection of bar chart templates for PowerPoint .
Line graphs help illustrate data trends, progressions, or fluctuations by connecting a series of data points called ‘markers’ with straight line segments. This provides a straightforward representation of how values change [5] . Their versatility makes them invaluable for scenarios requiring a visual understanding of continuous data. In addition, line graphs are also useful for comparing multiple datasets over the same timeline. Using multiple line graphs allows us to compare more than one data set. They simplify complex information so the audience can quickly grasp the ups and downs of values. From tracking stock prices to analyzing experimental results, you can use line graphs to show how data changes over a continuous timeline. They show trends with simplicity and clarity.
Real-life Application of Line Graphs
To understand line graphs thoroughly, we will use a real case. Imagine you’re a financial analyst presenting a tech company’s monthly sales for a licensed product over the past year. Investors want insights into sales behavior by month, how market trends may have influenced sales performance and reception to the new pricing strategy. To present data via a line graph, you will complete these steps.
First, you need to gather the data. In this case, your data will be the sales numbers. For example:
- January: $45,000
- February: $55,000
- March: $45,000
- April: $60,000
- May: $ 70,000
- June: $65,000
- July: $62,000
- August: $68,000
- September: $81,000
- October: $76,000
- November: $87,000
- December: $91,000
After choosing the data, the next step is to select the orientation. Like bar charts, you can use vertical or horizontal line graphs. However, we want to keep this simple, so we will keep the timeline (x-axis) horizontal while the sales numbers (y-axis) vertical.
Step 3: Connecting Trends
After adding the data to your preferred software, you will plot a line graph. In the graph, each month’s sales are represented by data points connected by a line.

Step 4: Adding Clarity with Color
If there are multiple lines, you can also add colors to highlight each one, making it easier to follow.
Line graphs excel at visually presenting trends over time. These presentation aids identify patterns, like upward or downward trends. However, too many data points can clutter the graph, making it harder to interpret. Line graphs work best with continuous data but are not suitable for categories.
For more information, check our collection of line chart templates for PowerPoint and our article about how to make a presentation graph .
A data dashboard is a visual tool for analyzing information. Different graphs, charts, and tables are consolidated in a layout to showcase the information required to achieve one or more objectives. Dashboards help quickly see Key Performance Indicators (KPIs). You don’t make new visuals in the dashboard; instead, you use it to display visuals you’ve already made in worksheets [3] .
Keeping the number of visuals on a dashboard to three or four is recommended. Adding too many can make it hard to see the main points [4]. Dashboards can be used for business analytics to analyze sales, revenue, and marketing metrics at a time. They are also used in the manufacturing industry, as they allow users to grasp the entire production scenario at the moment while tracking the core KPIs for each line.
Real-Life Application of a Dashboard
Consider a project manager presenting a software development project’s progress to a tech company’s leadership team. He follows the following steps.
Step 1: Defining Key Metrics
To effectively communicate the project’s status, identify key metrics such as completion status, budget, and bug resolution rates. Then, choose measurable metrics aligned with project objectives.
Step 2: Choosing Visualization Widgets
After finalizing the data, presentation aids that align with each metric are selected. For this project, the project manager chooses a progress bar for the completion status and uses bar charts for budget allocation. Likewise, he implements line charts for bug resolution rates.

Step 3: Dashboard Layout
Key metrics are prominently placed in the dashboard for easy visibility, and the manager ensures that it appears clean and organized.
Dashboards provide a comprehensive view of key project metrics. Users can interact with data, customize views, and drill down for detailed analysis. However, creating an effective dashboard requires careful planning to avoid clutter. Besides, dashboards rely on the availability and accuracy of underlying data sources.
For more information, check our article on how to design a dashboard presentation , and discover our collection of dashboard PowerPoint templates .
Treemap charts represent hierarchical data structured in a series of nested rectangles [6] . As each branch of the ‘tree’ is given a rectangle, smaller tiles can be seen representing sub-branches, meaning elements on a lower hierarchical level than the parent rectangle. Each one of those rectangular nodes is built by representing an area proportional to the specified data dimension.
Treemaps are useful for visualizing large datasets in compact space. It is easy to identify patterns, such as which categories are dominant. Common applications of the treemap chart are seen in the IT industry, such as resource allocation, disk space management, website analytics, etc. Also, they can be used in multiple industries like healthcare data analysis, market share across different product categories, or even in finance to visualize portfolios.
Real-Life Application of a Treemap Chart
Let’s consider a financial scenario where a financial team wants to represent the budget allocation of a company. There is a hierarchy in the process, so it is helpful to use a treemap chart. In the chart, the top-level rectangle could represent the total budget, and it would be subdivided into smaller rectangles, each denoting a specific department. Further subdivisions within these smaller rectangles might represent individual projects or cost categories.
Step 1: Define Your Data Hierarchy
While presenting data on the budget allocation, start by outlining the hierarchical structure. The sequence will be like the overall budget at the top, followed by departments, projects within each department, and finally, individual cost categories for each project.
- Top-level rectangle: Total Budget
- Second-level rectangles: Departments (Engineering, Marketing, Sales)
- Third-level rectangles: Projects within each department
- Fourth-level rectangles: Cost categories for each project (Personnel, Marketing Expenses, Equipment)
Step 2: Choose a Suitable Tool
It’s time to select a data visualization tool supporting Treemaps. Popular choices include Tableau, Microsoft Power BI, PowerPoint, or even coding with libraries like D3.js. It is vital to ensure that the chosen tool provides customization options for colors, labels, and hierarchical structures.
Here, the team uses PowerPoint for this guide because of its user-friendly interface and robust Treemap capabilities.
Step 3: Make a Treemap Chart with PowerPoint
After opening the PowerPoint presentation, they chose “SmartArt” to form the chart. The SmartArt Graphic window has a “Hierarchy” category on the left. Here, you will see multiple options. You can choose any layout that resembles a Treemap. The “Table Hierarchy” or “Organization Chart” options can be adapted. The team selects the Table Hierarchy as it looks close to a Treemap.
Step 5: Input Your Data
After that, a new window will open with a basic structure. They add the data one by one by clicking on the text boxes. They start with the top-level rectangle, representing the total budget.

Step 6: Customize the Treemap
By clicking on each shape, they customize its color, size, and label. At the same time, they can adjust the font size, style, and color of labels by using the options in the “Format” tab in PowerPoint. Using different colors for each level enhances the visual difference.
Treemaps excel at illustrating hierarchical structures. These charts make it easy to understand relationships and dependencies. They efficiently use space, compactly displaying a large amount of data, reducing the need for excessive scrolling or navigation. Additionally, using colors enhances the understanding of data by representing different variables or categories.
In some cases, treemaps might become complex, especially with deep hierarchies. It becomes challenging for some users to interpret the chart. At the same time, displaying detailed information within each rectangle might be constrained by space. It potentially limits the amount of data that can be shown clearly. Without proper labeling and color coding, there’s a risk of misinterpretation.
A heatmap is a data visualization tool that uses color coding to represent values across a two-dimensional surface. In these, colors replace numbers to indicate the magnitude of each cell. This color-shaded matrix display is valuable for summarizing and understanding data sets with a glance [7] . The intensity of the color corresponds to the value it represents, making it easy to identify patterns, trends, and variations in the data.
As a tool, heatmaps help businesses analyze website interactions, revealing user behavior patterns and preferences to enhance overall user experience. In addition, companies use heatmaps to assess content engagement, identifying popular sections and areas of improvement for more effective communication. They excel at highlighting patterns and trends in large datasets, making it easy to identify areas of interest.
We can implement heatmaps to express multiple data types, such as numerical values, percentages, or even categorical data. Heatmaps help us easily spot areas with lots of activity, making them helpful in figuring out clusters [8] . When making these maps, it is important to pick colors carefully. The colors need to show the differences between groups or levels of something. And it is good to use colors that people with colorblindness can easily see.
Check our detailed guide on how to create a heatmap here. Also discover our collection of heatmap PowerPoint templates .
Pie charts are circular statistical graphics divided into slices to illustrate numerical proportions. Each slice represents a proportionate part of the whole, making it easy to visualize the contribution of each component to the total.
The size of the pie charts is influenced by the value of data points within each pie. The total of all data points in a pie determines its size. The pie with the highest data points appears as the largest, whereas the others are proportionally smaller. However, you can present all pies of the same size if proportional representation is not required [9] . Sometimes, pie charts are difficult to read, or additional information is required. A variation of this tool can be used instead, known as the donut chart , which has the same structure but a blank center, creating a ring shape. Presenters can add extra information, and the ring shape helps to declutter the graph.
Pie charts are used in business to show percentage distribution, compare relative sizes of categories, or present straightforward data sets where visualizing ratios is essential.
Real-Life Application of Pie Charts
Consider a scenario where you want to represent the distribution of the data. Each slice of the pie chart would represent a different category, and the size of each slice would indicate the percentage of the total portion allocated to that category.
Step 1: Define Your Data Structure
Imagine you are presenting the distribution of a project budget among different expense categories.
- Column A: Expense Categories (Personnel, Equipment, Marketing, Miscellaneous)
- Column B: Budget Amounts ($40,000, $30,000, $20,000, $10,000) Column B represents the values of your categories in Column A.
Step 2: Insert a Pie Chart
Using any of the accessible tools, you can create a pie chart. The most convenient tools for forming a pie chart in a presentation are presentation tools such as PowerPoint or Google Slides. You will notice that the pie chart assigns each expense category a percentage of the total budget by dividing it by the total budget.
For instance:
- Personnel: $40,000 / ($40,000 + $30,000 + $20,000 + $10,000) = 40%
- Equipment: $30,000 / ($40,000 + $30,000 + $20,000 + $10,000) = 30%
- Marketing: $20,000 / ($40,000 + $30,000 + $20,000 + $10,000) = 20%
- Miscellaneous: $10,000 / ($40,000 + $30,000 + $20,000 + $10,000) = 10%
You can make a chart out of this or just pull out the pie chart from the data.

3D pie charts and 3D donut charts are quite popular among the audience. They stand out as visual elements in any presentation slide, so let’s take a look at how our pie chart example would look in 3D pie chart format.

Step 03: Results Interpretation
The pie chart visually illustrates the distribution of the project budget among different expense categories. Personnel constitutes the largest portion at 40%, followed by equipment at 30%, marketing at 20%, and miscellaneous at 10%. This breakdown provides a clear overview of where the project funds are allocated, which helps in informed decision-making and resource management. It is evident that personnel are a significant investment, emphasizing their importance in the overall project budget.
Pie charts provide a straightforward way to represent proportions and percentages. They are easy to understand, even for individuals with limited data analysis experience. These charts work well for small datasets with a limited number of categories.
However, a pie chart can become cluttered and less effective in situations with many categories. Accurate interpretation may be challenging, especially when dealing with slight differences in slice sizes. In addition, these charts are static and do not effectively convey trends over time.
For more information, check our collection of pie chart templates for PowerPoint .
Histograms present the distribution of numerical variables. Unlike a bar chart that records each unique response separately, histograms organize numeric responses into bins and show the frequency of reactions within each bin [10] . The x-axis of a histogram shows the range of values for a numeric variable. At the same time, the y-axis indicates the relative frequencies (percentage of the total counts) for that range of values.
Whenever you want to understand the distribution of your data, check which values are more common, or identify outliers, histograms are your go-to. Think of them as a spotlight on the story your data is telling. A histogram can provide a quick and insightful overview if you’re curious about exam scores, sales figures, or any numerical data distribution.
Real-Life Application of a Histogram
In the histogram data analysis presentation example, imagine an instructor analyzing a class’s grades to identify the most common score range. A histogram could effectively display the distribution. It will show whether most students scored in the average range or if there are significant outliers.
Step 1: Gather Data
He begins by gathering the data. The scores of each student in class are gathered to analyze exam scores.
| Names | Score |
|---|---|
| Alice | 78 |
| Bob | 85 |
| Clara | 92 |
| David | 65 |
| Emma | 72 |
| Frank | 88 |
| Grace | 76 |
| Henry | 95 |
| Isabel | 81 |
| Jack | 70 |
| Kate | 60 |
| Liam | 89 |
| Mia | 75 |
| Noah | 84 |
| Olivia | 92 |
After arranging the scores in ascending order, bin ranges are set.
Step 2: Define Bins
Bins are like categories that group similar values. Think of them as buckets that organize your data. The presenter decides how wide each bin should be based on the range of the values. For instance, the instructor sets the bin ranges based on score intervals: 60-69, 70-79, 80-89, and 90-100.
Step 3: Count Frequency
Now, he counts how many data points fall into each bin. This step is crucial because it tells you how often specific ranges of values occur. The result is the frequency distribution, showing the occurrences of each group.
Here, the instructor counts the number of students in each category.
- 60-69: 1 student (Kate)
- 70-79: 4 students (David, Emma, Grace, Jack)
- 80-89: 7 students (Alice, Bob, Frank, Isabel, Liam, Mia, Noah)
- 90-100: 3 students (Clara, Henry, Olivia)
Step 4: Create the Histogram
It’s time to turn the data into a visual representation. Draw a bar for each bin on a graph. The width of the bar should correspond to the range of the bin, and the height should correspond to the frequency. To make your histogram understandable, label the X and Y axes.
In this case, the X-axis should represent the bins (e.g., test score ranges), and the Y-axis represents the frequency.

The histogram of the class grades reveals insightful patterns in the distribution. Most students, with seven students, fall within the 80-89 score range. The histogram provides a clear visualization of the class’s performance. It showcases a concentration of grades in the upper-middle range with few outliers at both ends. This analysis helps in understanding the overall academic standing of the class. It also identifies the areas for potential improvement or recognition.
Thus, histograms provide a clear visual representation of data distribution. They are easy to interpret, even for those without a statistical background. They apply to various types of data, including continuous and discrete variables. One weak point is that histograms do not capture detailed patterns in students’ data, with seven compared to other visualization methods.
A scatter plot is a graphical representation of the relationship between two variables. It consists of individual data points on a two-dimensional plane. This plane plots one variable on the x-axis and the other on the y-axis. Each point represents a unique observation. It visualizes patterns, trends, or correlations between the two variables.
Scatter plots are also effective in revealing the strength and direction of relationships. They identify outliers and assess the overall distribution of data points. The points’ dispersion and clustering reflect the relationship’s nature, whether it is positive, negative, or lacks a discernible pattern. In business, scatter plots assess relationships between variables such as marketing cost and sales revenue. They help present data correlations and decision-making.
Real-Life Application of Scatter Plot
A group of scientists is conducting a study on the relationship between daily hours of screen time and sleep quality. After reviewing the data, they managed to create this table to help them build a scatter plot graph:
| Participant ID | Daily Hours of Screen Time | Sleep Quality Rating |
|---|---|---|
| 1 | 9 | 3 |
| 2 | 2 | 8 |
| 3 | 1 | 9 |
| 4 | 0 | 10 |
| 5 | 1 | 9 |
| 6 | 3 | 7 |
| 7 | 4 | 7 |
| 8 | 5 | 6 |
| 9 | 5 | 6 |
| 10 | 7 | 3 |
| 11 | 10 | 1 |
| 12 | 6 | 5 |
| 13 | 7 | 3 |
| 14 | 8 | 2 |
| 15 | 9 | 2 |
| 16 | 4 | 7 |
| 17 | 5 | 6 |
| 18 | 4 | 7 |
| 19 | 9 | 2 |
| 20 | 6 | 4 |
| 21 | 3 | 7 |
| 22 | 10 | 1 |
| 23 | 2 | 8 |
| 24 | 5 | 6 |
| 25 | 3 | 7 |
| 26 | 1 | 9 |
| 27 | 8 | 2 |
| 28 | 4 | 6 |
| 29 | 7 | 3 |
| 30 | 2 | 8 |
| 31 | 7 | 4 |
| 32 | 9 | 2 |
| 33 | 10 | 1 |
| 34 | 10 | 1 |
| 35 | 10 | 1 |
In the provided example, the x-axis represents Daily Hours of Screen Time, and the y-axis represents the Sleep Quality Rating.

The scientists observe a negative correlation between the amount of screen time and the quality of sleep. This is consistent with their hypothesis that blue light, especially before bedtime, has a significant impact on sleep quality and metabolic processes.
There are a few things to remember when using a scatter plot. Even when a scatter diagram indicates a relationship, it doesn’t mean one variable affects the other. A third factor can influence both variables. The more the plot resembles a straight line, the stronger the relationship is perceived [11] . If it suggests no ties, the observed pattern might be due to random fluctuations in data. When the scatter diagram depicts no correlation, whether the data might be stratified is worth considering.
Choosing the appropriate data presentation type is crucial when making a presentation . Understanding the nature of your data and the message you intend to convey will guide this selection process. For instance, when showcasing quantitative relationships, scatter plots become instrumental in revealing correlations between variables. If the focus is on emphasizing parts of a whole, pie charts offer a concise display of proportions. Histograms, on the other hand, prove valuable for illustrating distributions and frequency patterns.
Bar charts provide a clear visual comparison of different categories. Likewise, line charts excel in showcasing trends over time, while tables are ideal for detailed data examination. Starting a presentation on data presentation types involves evaluating the specific information you want to communicate and selecting the format that aligns with your message. This ensures clarity and resonance with your audience from the beginning of your presentation.
1. Fact Sheet Dashboard for Data Presentation

Convey all the data you need to present in this one-pager format, an ideal solution tailored for users looking for presentation aids. Global maps, donut chats, column graphs, and text neatly arranged in a clean layout presented in light and dark themes.
Use This Template
2. 3D Column Chart Infographic PPT Template

Represent column charts in a highly visual 3D format with this PPT template. A creative way to present data, this template is entirely editable, and we can craft either a one-page infographic or a series of slides explaining what we intend to disclose point by point.
3. Data Circles Infographic PowerPoint Template

An alternative to the pie chart and donut chart diagrams, this template features a series of curved shapes with bubble callouts as ways of presenting data. Expand the information for each arch in the text placeholder areas.
4. Colorful Metrics Dashboard for Data Presentation

This versatile dashboard template helps us in the presentation of the data by offering several graphs and methods to convert numbers into graphics. Implement it for e-commerce projects, financial projections, project development, and more.
5. Animated Data Presentation Tools for PowerPoint & Google Slides

A slide deck filled with most of the tools mentioned in this article, from bar charts, column charts, treemap graphs, pie charts, histogram, etc. Animated effects make each slide look dynamic when sharing data with stakeholders.
6. Statistics Waffle Charts PPT Template for Data Presentations

This PPT template helps us how to present data beyond the typical pie chart representation. It is widely used for demographics, so it’s a great fit for marketing teams, data science professionals, HR personnel, and more.
7. Data Presentation Dashboard Template for Google Slides

A compendium of tools in dashboard format featuring line graphs, bar charts, column charts, and neatly arranged placeholder text areas.
8. Weather Dashboard for Data Presentation

Share weather data for agricultural presentation topics, environmental studies, or any kind of presentation that requires a highly visual layout for weather forecasting on a single day. Two color themes are available.
9. Social Media Marketing Dashboard Data Presentation Template

Intended for marketing professionals, this dashboard template for data presentation is a tool for presenting data analytics from social media channels. Two slide layouts featuring line graphs and column charts.
10. Project Management Summary Dashboard Template

A tool crafted for project managers to deliver highly visual reports on a project’s completion, the profits it delivered for the company, and expenses/time required to execute it. 4 different color layouts are available.
11. Profit & Loss Dashboard for PowerPoint and Google Slides

A must-have for finance professionals. This typical profit & loss dashboard includes progress bars, donut charts, column charts, line graphs, and everything that’s required to deliver a comprehensive report about a company’s financial situation.
Overwhelming visuals
One of the mistakes related to using data-presenting methods is including too much data or using overly complex visualizations. They can confuse the audience and dilute the key message.
Inappropriate chart types
Choosing the wrong type of chart for the data at hand can lead to misinterpretation. For example, using a pie chart for data that doesn’t represent parts of a whole is not right.

Lack of context
Failing to provide context or sufficient labeling can make it challenging for the audience to understand the significance of the presented data.
Inconsistency in design
Using inconsistent design elements and color schemes across different visualizations can create confusion and visual disarray.
Failure to provide details
Simply presenting raw data without offering clear insights or takeaways can leave the audience without a meaningful conclusion.
Lack of focus
Not having a clear focus on the key message or main takeaway can result in a presentation that lacks a central theme.
Visual accessibility issues
Overlooking the visual accessibility of charts and graphs can exclude certain audience members who may have difficulty interpreting visual information.
In order to avoid these mistakes in data presentation, presenters can benefit from using presentation templates . These templates provide a structured framework. They ensure consistency, clarity, and an aesthetically pleasing design, enhancing data communication’s overall impact.
Understanding and choosing data presentation types are pivotal in effective communication. Each method serves a unique purpose, so selecting the appropriate one depends on the nature of the data and the message to be conveyed. The diverse array of presentation types offers versatility in visually representing information, from bar charts showing values to pie charts illustrating proportions.
Using the proper method enhances clarity, engages the audience, and ensures that data sets are not just presented but comprehensively understood. By appreciating the strengths and limitations of different presentation types, communicators can tailor their approach to convey information accurately, developing a deeper connection between data and audience understanding.
[1] Government of Canada, S.C. (2021) 5 Data Visualization 5.2 Bar Chart , 5.2 Bar chart . https://www150.statcan.gc.ca/n1/edu/power-pouvoir/ch9/bargraph-diagrammeabarres/5214818-eng.htm
[2] Kosslyn, S.M., 1989. Understanding charts and graphs. Applied cognitive psychology, 3(3), pp.185-225. https://apps.dtic.mil/sti/pdfs/ADA183409.pdf
[3] Creating a Dashboard . https://it.tufts.edu/book/export/html/1870
[4] https://www.goldenwestcollege.edu/research/data-and-more/data-dashboards/index.html
[5] https://www.mit.edu/course/21/21.guide/grf-line.htm
[6] Jadeja, M. and Shah, K., 2015, January. Tree-Map: A Visualization Tool for Large Data. In GSB@ SIGIR (pp. 9-13). https://ceur-ws.org/Vol-1393/gsb15proceedings.pdf#page=15
[7] Heat Maps and Quilt Plots. https://www.publichealth.columbia.edu/research/population-health-methods/heat-maps-and-quilt-plots
[8] EIU QGIS WORKSHOP. https://www.eiu.edu/qgisworkshop/heatmaps.php
[9] About Pie Charts. https://www.mit.edu/~mbarker/formula1/f1help/11-ch-c8.htm
[10] Histograms. https://sites.utexas.edu/sos/guided/descriptive/numericaldd/descriptiven2/histogram/ [11] https://asq.org/quality-resources/scatter-diagram
Like this article? Please share
Data Analysis, Data Science, Data Visualization Filed under Design
Related Articles

Filed under Google Slides Tutorials • June 3rd, 2024
How To Make a Graph on Google Slides
Creating quality graphics is an essential aspect of designing data presentations. Learn how to make a graph in Google Slides with this guide.

Filed under Design • March 27th, 2024
How to Make a Presentation Graph
Detailed step-by-step instructions to master the art of how to make a presentation graph in PowerPoint and Google Slides. Check it out!

Filed under Presentation Ideas • January 6th, 2024
All About Using Harvey Balls
Among the many tools in the arsenal of the modern presenter, Harvey Balls have a special place. In this article we will tell you all about using Harvey Balls.
Leave a Reply
PROJECT FOCUS
- 2D/3D Take-off & Estimating
- Bid Management
- Business Intelligence
- Collaboration & Document Management
- Commissioning & Handover
- Field & Operations Management
- Operation & Maintenance
- Planning & Design
- Prefabrication
- Procurement
- Project & Financial Control
- Scheduling & Resource Management
- Sustainability
- BIM Manager
- Building Product Manufacturers
- C-Level Executive
- Contracts Manager
- Finance Manager
- Planner/Scheduler
- Plant & Equipment Manager
- Prefab Production Manager
- Procurement Manager
- Project Manager
- Quantity Surveyor
- Sustainability/ESG Manager
- RIB 4.0 Integrated Project and Enterprise Platform
- RIB Benchmark Benchmarking & Conceptual Estimating
- RIB BI+ Data Analytics & Business Intelligence
- RIB BuildSmart Cost Management & Enterprise Accounting
- RIB Candy Estimating, Planning & Project Control
- RIB Civil CAD Software for Civil Engineering
- RIB Connex Construction & Field Collaboration
- RIB CostX 2D & BIM Takeoff & Estimating
- RIB CX Intelligent Project Management Collaboration
- RIB Digital Handover O&M Data Handover
- RIB One Prefab Fully Integrated Production Workflow
- RIB Presto BIM-Integrated Estimating & Project Management
- RIB Project Document Management Collaboration
- RIB SpecLink Intelligent, Data-driven Specifications
- RIB SpecLive Project Specification Tracking Platform
- Case Studies
- Client Resources
What’s NEW

What Is The Purpose Of Construction Specifications? Exploring Their Importance

Read our blog for the latest insights, industry trends, expert tips and best practices to inspire your construction projects
- Construction Industry

What Is The Purpose Of Construction Specifications? Exploring Their Importance 12 July, 2024 15 mins read A construction project has many moving parts that must work together to succeed. To do so, each material, activity, … Read More

Tips And Best Practices For Successful Construction Specification Writing 10 July, 2024 15 mins read Construction specifications are a fundamental element of construction projects. They provide invaluable information about the project’s scope, materials, workmanship, … Read More

The Key To Managing Digital Transformation In Construction 9 July, 2024 22 mins read A popular proverb says: “The best time to plant a tree was 20 years ago. The second-best time is … Read More

13 Steps To Implementing Construction Software 4 July, 2024 16 mins read The construction industry is steadily digitizing and adopting new technologies. Implementing innovative construction management software solutions offers massive advantages. Yet, … Read More

Award-Winning BIM Designs: Five Innovative Projects That Showcase The Future 18 June, 2024 17 mins read Perhaps no other innovation in the history of the construction industry has been as influential and revolutionary as Building … Read More

Top 10 Analytics And Business Intelligence Trends For 2024 17 June, 2024 46 mins read Over the past decade, business intelligence has been revolutionized. Data exploded and became big. And just like that, we … Read More

A Guide To The Top 14 Types Of Reports With Examples Of When To Use Them 17 June, 2024 44 mins read Businesses have been producing reports forever. No matter what role or industry you work in, chances are that you … Read More

Decarbonizing Construction: The What, Why, And How 13 June, 2024 21 mins read Every year when we celebrate Earth Overshoot Day, the ecological overrun becomes more and more obvious. According to the … Read More

25 Dashboard Design Principles & Best Practices To Enhance Your Data Analysis 12 June, 2024 66 mins read It’s often said that knowledge is equal to power. While it isn’t possible to apply this statement in a … Read More
Ready To Build Better?
Unlimited Access to PowerPoint Templates & more! Starting at only $49 Unlock Full Access

From Data to Insights: Data Visualization in PowerPoint

In the age of information, data is abundant. Whether you’re a business professional, a researcher, or a student, you often need to convey complex data in a clear and understandable manner. This is where the art of data visualization comes into play. Data visualization in PowerPoint can transform raw numbers into meaningful insights that resonate with your audience. In this blog post, we’ll explore the importance of data visualization and how to effectively use it in your PowerPoint presentations.
Why Data Visualization Matters
Data visualization is the practice of representing data through charts, graphs, and other visual elements. It’s an essential tool for turning data into insights for several reasons:
- Clarity : Visualizing data makes it easier to understand and interpret. A well-designed chart or graph can convey complex information more effectively than a table of numbers.
- Engagement : Visuals capture and hold your audience’s attention. They make your presentation more engaging and memorable.
- Storytelling : Data visualization helps you tell a story with your data. You can highlight trends, correlations, and outliers, providing a compelling narrative.
Choosing the Right Visualization
The first step in data visualization is selecting the right type of chart or graph for your data. PowerPoint provides various options, including:
- Bar charts : Great for comparing data across categories.
- Line charts : Ideal for showing trends over time.
- Pie charts : Useful for illustrating parts of a whole.
- Scatter plots : Good for showing relationships between two variables.
- Heat maps : Effective for displaying patterns and variations.
Choose the visualization method that best conveys your data’s message. Remember, not every data point needs a visualization; only use visuals for the most crucial information.
Design Principles for Effective Data Visualization
Creating impactful data visualizations in PowerPoint requires adherence to some design principles:
- Simplicity : Keep your visuals clean and uncluttered. Remove unnecessary elements that don’t contribute to the message.
- Consistency : Maintain a consistent color scheme and style throughout your presentation. This creates a cohesive look and reinforces your brand.
- Labeling : Always label your axes, data points, and any significant features. Clarity is essential to understanding the data.
- Color : Use color purposefully. Avoid using too many colors, as it can confuse the audience. Ensure your color choices are accessible for all viewers, including those with color vision deficiencies.
- Legibility : Ensure your text is readable, even when projected. Use a legible font size and style, and contrast your text with the background.
Telling a Data-Driven Story
Data visualization should be an integral part of your presentation’s narrative. Here’s how you can incorporate it effectively:
- Start with a Hook : Begin your presentation with an engaging data visualization that teases your main findings or insights.
- Contextualize : Provide context for your data. Explain what the numbers represent and why they matter.
- Use Data as Evidence : Use data to support your arguments and claims. Visuals make your case more compelling.
- Highlight Key Points : Emphasize the most critical data points using visual cues like color, size, or annotations.
- Summarize and Conclude : End your presentation with a summary visualization that highlights your main insights and conclusions.
Data visualization in PowerPoint is a powerful tool for turning raw data into actionable insights. By choosing the right visualization methods and following design principles, you can create engaging, informative, and persuasive presentations. Remember that the goal is not just to present data but to provide your audience with the tools they need to understand, interpret, and act on that data. So, from your next PowerPoint presentation onward, make data your ally in delivering impactful insights to your audience.

Get Unlimited Access to EVERYTHING

- Design & deliver
Data visualization: A detailed guide to visualizing data in your presentation
- Last Updated : October 20, 2023
- 15 Min Read

"The greatest value of a picture is when it forces us to notice what we never expected to see." - John W. Tukey, mathematician and statistician
Visualization helps decipher or break down information that is challenging to understand in text or numeric form. It's mostly used for data storytelling, as it is a great way to simplify information and present it in a format that is understandable, insightful, and actionable.
Whether you're a data analyst, a graphic designer, a content strategist or a social media manager, expertise in data visualization can help you solve a wide range of business challenges and tell impactful stories. In this blog post, we will look at a step-by-step approach to using data visualizations in your presentation.
What is data visualization?
Data visualization is the process of presenting data in a visual format, such as a chart, graph, or map. It helps users identify patterns and trends in a data set, making it easier to understand complex information. Visualizations can be used to analyze data, make predictions, and even communicate ideas more effectively.
Some examples of data visualizations include dashboards to track analytics, infographics for storytelling, or even word clouds to highlight the crux of your article or script.
Why do we have to visualize data?
In today's information-rich world, audiences are often bombarded with vast amounts of data and complex information. This is where data visualization comes into play—it transforms raw data into visually appealing and comprehensible formats, allowing audiences to grasp key insights and trends at a glance.
Consider the picture below:

The option on the left is a table displaying two categories of data, whereas the option on the right is a graph representing sales growth. As you can see, the chart is more insightful, and makes it easier to identify trends in the numbers.
A good visualization typically represents some form of collected data as a picture, and can help with:
- Faster decision-making
- Identification of patterns and trends
- Presentation of an argument or story
Why is data visualization important in presentations?
Whether it's a business pitch, a campaign report, or a research presentation, data visualizations help you engage viewers on both rational and emotional levels.
They can be used to evoke empathy, urgency, or excitement, making the content more relatable and compelling. This is particularly crucial in decision-making contexts, where data-driven insights can sway opinions, drive actions, and guide strategic choices.
Ultimately, by incorporating data visualizations into presentations, you can benefit in the following ways:
- Elevate communication and convey impactful, data-centric narratives.
- Tell your story using visuals in a clear and meaningful way.
- Foster a deeper understanding of your data to make a stronger impact on the audience.
- Support idea generation and help derive business insights.
- Simplify data and business processes.
Step-by-step approach to data visualizations in presentations:
There are several factors to consider before adding a data visualization to your presentation. Here's a detailed guide:
Step 1: Define your purpose
The first step to visualizing data in your presentation is to determine your key message and decide on the type of story you are going to tell. Whether you plan to reveal trends, compare data, or explain a concept, a well-defined purpose will guide your data selection and visualization design, ensuring your visuals play a meaningful role in conveying your message.
Step 2: Understand your audience
Identify who your visualization is meant for and then make sure it fits their needs. Tailor your approach to suit your audience's familiarity with the topic and preferred level of detail. Knowing their expectations will help you fine-tune the complexity and depth of your visualizations, ensuring your presentation truly resonates with your audience.
Step 3: Choose your visualization type
Different data types and relationships call for different visualization formats. Selecting the appropriate chart, graph, or diagram is essential for accurately conveying your information. Here are some visualization types commonly used in presentations:
Tables: These consist of rows and columns and are used to compare variables in a structured way. Tables display data as categorical objects and make comparative data analysis easier. Example use: Pricing vs. feature comparison table.
Bar charts: Also known as column charts, these chart types use vertical or horizontal bars to compare categorical data. They are mainly used for analyzing value trends. Example use: Measure employee growth within a year.
Pie charts: These graphs are divided into sections that represent parts of a whole. They are used to compare the size of each component and are usually used to determine a percentage of the whole. Example use: Display website visitors by country.
Area charts: These are similar to bar and line graphs and show the progress of values over a period. These are mostly used to showcase data with a time-series relationship, and can be used to gauge the degree of a change in values. Example use: Show sales of different products in a financial year.
Histograms: Similar to bar charts (but with no space in between), histograms distribute numerical data. They are mainly used to plot the distribution of numbers and analyze the largest frequencies within a particular range. Example use: Measure app users by age.
Scatter charts: Also know as scatter plots, these graphs present the relationship between two variables. They are used to visualize large data sets, and show trends, clusters, patterns, and outliers. Example use: Track performance of different products in a suite.
Heat maps: These are a graphical way to visualize data in the form of hot and cold spots to identify user behavior. Example use: Present visitor behavior on your webpage.
Venn diagrams: These are best for showcasing similarities and differences between two or more categories. They are incredibly versatile and great for making comparisons, unions and intersections of different categories.
Timelines: These are best used for presenting chronological data. This is the most effective and efficient way to showcase events or time passage.
Flowcharts: These types of charts are ideal for showcasing a process or a workflow.
Infographics: These are a visual representation of content or data in a graphic format to make it more understandable at a glance.
Bonus: In addition to the above mentioned visualization types, you can use Gantt charts, word clouds, and tree maps. Gantt charts are used in project management presentations to demonstrate the work completed in a given period. Word clouds are a graphical representation of word frequency that gives greater prominence to the words that appear most within content. Tree maps display hierarchical data as a set of nested shapes, typically in the shape of rectangles.
Step 4: Use an appropriate chart
Once you're familiar with the different chart types available, the next step is to select the one that best conveys your key message. Knowing when and how to use each chart type empowers you to represent your data accurately and enhances the persuasiveness of your presentation. The best chart type for your needs depends more on the kind of analysis you are targeting than the type of data you've collected. Let's take a look at some of the most-used data visualization approaches in presentations.
Display changes over time: One of the most common applications of data visualizations is to show changes that have occurred over time. Bar or line charts are helpful in these instances.
Illustrate a part-to-whole composition: There might be times when you need to analyze the different components of a whole composition. Use pie, doughnut, and stacked bar charts for these part-to-whole compositions.
Visualize data distribution: Another important use of data visualization is to show how data has been distributed. Scatter plots, bar charts, and histograms help identify the outliers and demonstrate the range of information in the values.
Explore variable relationships: When you want to understand the relationship between two variables, use scatter plots or bubble charts. These can help you depict relationships between two variables, and observe trends and patterns between them.
Compare values between groups: Another common application of data visualization is in comparing values between two distinct groups. Using a grouped bar or line chart makes it easy to understand and compare trends.
There are several types of charts available in Zoho Show, each offering their own advantages. Learn how you can add and edit these charts in Show .
Step 5: Pick the right visualization tool
Utilize visualization software or tools that align with your proficiency and presentation needs. Factors such as ease of use, customization options, and compatibility with your data source should influence your choice of tool, enabling you to create impactful visualizations efficiently.
Zoho Show's charts are customizable, easy to use and come with wide range of options to make your data visualization easier. Some of the other prominent data visualization tools include Zoho Analytics , Tableau , Power Bi , and Infogram . These tools support a variety of visual styles and are capable of handling a large volume of data.
Step 6: Follow design best practices
Applying design principles will help you make sure your visualization is both aesthetically pleasing and easy to understand. You may apply these principles by choosing appropriate font colors and styles, or by effectively labeling and annotating your charts. By adhering to design best practices, you can create polished visuals and amplify the impact of your data-driven narrative.
Keep it simple: Data overload can quickly lead to confusion, so it’s important to include only the important information and simplify complex data. As a rule of thumb, don't crowd your slides with too much data, and avoid distracting elements.
Choose colors wisely: Use colors to differentiate and highlight information. The best practice is to use contrasting colors. You can also use patterns or texture to convey different types of information—but remember not to distort the data by applying 3D or gradient effects.
Add titles, labels, and annotations: Be sure to add a title, label, and description to your chart so your audience knows what they are looking at. Remember to keep it clear and concise.
Use proper fonts and text sizes: Use proper font styles and sizes to label and describe your charts. Your font choices may be playful, sophisticated, attention-grabbing, or elegant. Just be sure to choose a font that is easy to read and appropriate for your key message.
Closing thoughts
Human brains are naturally attuned to processing visual patterns and imageryUsing visuals not only helps you simplify complex information, but also makes your information more memorable. By leveraging charts and graphs, presenters can convey information to their audiences in a highly comprehensible manner. This helps them offer key insights and contribute to the decision-making process.
Ultimately, by incorporating data visualizations into presentations, presenters can elevate their communication from mere data sharing to impactful storytelling, fostering a deeper understanding of information among their audiences.
Related Topics
Leave a Reply
Your email address will not be published. Required fields are marked
You may also like

Tips for creating an impactful social media strategy presentation

Five ways presentation templates can enhance productivity

Streamline project presentations with Show's project management templates
- Artificial Intelligence
- Generative AI
- Business Operations
- Cloud Computing
- Data Center
- Data Management
- Emerging Technology
- Enterprise Applications
- IT Leadership
- Digital Transformation
- IT Strategy
- IT Management
- Diversity and Inclusion
- IT Operations
- Project Management
- Software Development
- Vendors and Providers
- Enterprise Buyer’s Guides
- United States
- Middle East
- España (Spain)
- Italia (Italy)
- Netherlands
- United Kingdom
- New Zealand
- Data Analytics & AI
- Newsletters
- Foundry Careers
- Terms of Service
- Privacy Policy
- Cookie Policy
- Copyright Notice
- Member Preferences
- About AdChoices
- Your California Privacy Rights
Our Network
- Computerworld
- Network World
What is data visualization? Presenting data for decision-making
Data visualization is the presentation of data in a graphical format to make it easier for decision makers to see and understand trends, outliers, and patterns in data..

Data visualization definition
Data visualization is the presentation of data in a graphical format such as a plot, graph, or map to make it easier for decision makers to see and understand trends, outliers, and patterns in data.
Maps and charts were among the earliest forms of data visualization. One of the most well-known early examples of data visualization was a flow map created by French civil engineer Charles Joseph Minard in 1869 to help understand what Napoleon’s troops suffered in the disastrous Russian campaign of 1812. The map used two dimensions to depict the number of troops, distance, temperature, latitude and longitude, direction of travel, and location relative to specific dates.
Today, data visualization encompasses all manners of presenting data visually, from dashboards to reports, statistical graphs, heat maps, plots, infographics, and more.
What is the business value of data visualization?
Data visualization helps people analyze data, especially large volumes of data, quickly and efficiently.
By providing easy-to-understand visual representations of data, it helps employees make more informed decisions based on that data. Presenting data in visual form can make it easier to comprehend, enable people to obtain insights more quickly. Visualizations can also make it easier to communicate those insights and to see how independent variables relate to one another. This can help you see trends, understand the frequency of events, and track connections between operations and performance, for example.
Key data visualization benefits include:
- Unlocking the value big data by enabling people to absorb vast amounts of data at a glance
- Increasing the speed of decision-making by providing access to real-time and on-demand information
- Identifying errors and inaccuracies in data quickly
What are the types of data visualization?
There are myriad ways of visualizing data, but data design agency The Datalabs Agency breaks data visualization into two basic categories:
- Exploration: Exploration visualizations help you understand what the data is telling you.
- Explanation: Explanation visualizations tell a story to an audience using data .
It is essential to understand which of those two ends a given visualization is intended to achieve. The Data Visualisation Catalogue , a project developed by freelance designer Severino Ribecca, is a library of different information visualization types.
Some of the most common specific types of visualizations include:
2D area: These are typically geospatial visualizations. For example, cartograms use distortions of maps to convey information such as population or travel time. Choropleths use shades or patterns on a map to represent a statistical variable, such as population density by state.
Temporal: These are one-dimensional linear visualizations that have a start and finish time. Examples include a time series, which presents data like website visits by day or month, and Gantt charts, which illustrate project schedules.
Multidimensional: These common visualizations present data with two or more dimensions. Examples include pie charts, histograms, and scatter plots.
Hierarchical: These visualizations show how groups relate to one another. Tree diagrams are an example of a hierarchical visualization that shows how larger groups encompass sets of smaller groups.
Network: Network visualizations show how data sets are related to one another in a network. An example is a node-link diagram, also known as a network graph , which uses nodes and link lines to show how things are interconnected.
What are some data visualization examples?
Tableau has collected what it considers to be 10 of the best data visualization examples . Number one on Tableau’s list is Minard’s map of Napoleon’s march to Moscow, mentioned above. Other prominent examples include:
- A dot map created by English physician John Snow in 1854 to understand the cholera outbreak in London that year. The map used bar graphs on city blocks to indicate cholera deaths at each household in a London neighborhood. The map showed that the worst-affected households were all drawing water from the same well, which eventually led to the insight that wells contaminated by sewage had caused the outbreak.
- An animated age and gender demographic breakdown pyramid created by Pew Research Center as part of its The Next America project , published in 2014. The project is filled with innovative data visualizations. This one shows how population demographics have shifted since the 1950s, with a pyramid of many young people at the bottom and very few older people at the top in the 1950s to a rectangular shape in 2060.
- A collection of four visualizations by Hanah Anderson and Matt Daniels of The Pudding that illustrate gender disparity in pop culture by breaking down the scripts of 2,000 movies and tallying spoken lines of dialogue for male and female characters. The visualizations include a breakdown of Disney movies, the overview of 2,000 scripts, a gradient bar with which users can search for specific movies, and a representation of age biases shown toward male and female roles.
Data visualization tools
Data visualization software encompasses many applications, tools, and scripts. They provide designers with the tools they need to create visual representations of large data sets. Some of the most popular include the following:
Domo: Domo is a cloud software company that specializes in business intelligence tools and data visualization. It focuses on business-user deployed dashboards and ease of use, making it a good choice for small businesses seeking to create custom apps.
Dundas BI: Dundas BI is a BI platform for visualizing data, building and sharing dashboards and reports, and embedding analytics.
Infogram: Infogram is a drag-and-drop visualization tool for creating visualizations for marketing reports, infographics, social media posts, dashboards, and more. Its ease-of-use makes it a good option for non-designers as well.
Klipfolio: Klipfolio is designed to enable users to access and combine data from hundreds of services without writing any code. It leverages pre-built, curated instant metrics and a powerful data modeler, making it a good tool for building custom dashboards.
Looker: Now part of Google Cloud, Looker has a plug-in marketplace with a directory of different types of visualizations and pre-made analytical blocks. It also features a drag-and-drop interface.
Microsoft Power BI: Microsoft Power BI is a business intelligence platform integrated with Microsoft Office. It has an easy-to-use interface for making dashboards and reports. It’s very similar to Excel so Excel skills transfer well. It also has a mobile app.
Qlik: Qlik’s Qlik Sense features an “associative” data engine for investigating data and AI-powered recommendations for visualizations. It is continuing to build out its open architecture and multicloud capabilities.
Sisense: Sisense is an end-to-end analytics platform best known for embedded analytics. Many customers use it in an OEM form.
Tableau: One of the most popular data visualization platforms on the market, Tableau is a platform that supports accessing, preparing, analyzing, and presenting data. It’s available in a variety of options, including a desktop app, server, and hosted online versions, and a free, public version. Tableau has a steep learning curve but is excellent for creating interactive charts.
Data visualization certifications
Data visualization skills are in high demand. Individuals with the right mix of experience and skills can demand high salaries. Certifications can help.
Some of the popular certifications include the following:
- Data Visualization Nanodegree (Udacity)
- Professional Certificate in IBM Data Science (IBM)
- Data Visualization with Python (DataCamp)
- Data Analysis and Visualization with Power BI (Udacity)
- Data Visualization with R (Dataquest)
- Visualize Data with Python (Codecademy)
- Professional Certificate in Data Analytics and Visualization with Excel and R (IBM)
- Data Visualization with Tableau Specialization (UCDavis)
- Data Visualization with R (DataCamp)
- Excel Skills for Data Analytics and Visualization Specialization (Macquarie University)
Data visualization jobs and salaries
Here are some of the most popular job titles related to data visualization and the average salary for each position, according to data from PayScale .
- Data analyst: $64K
- Data scientist: $98K
- Data visualization specialist: $76K
- Senior data analyst: $88K
- Senior data scientist: $112K
- BI analyst: $65K
- Analytics specialist: $71K
- Marketing data analyst: $61K
Related content
Three trends showing how all-optical networks drive digital intelligence, xen project colocation facility shutdown leaves open source osstest facing major disruption, china makes its bid for global ai governance, cybersecurity genai features: are they worth the money, from our editors straight to your inbox, show me more, accuracy concerns slow manufacturers’ gen ai adoption.

Storage: The unsung hero of AI deployments

How top IT leaders create first-mover advantage

CIO Leadership Live NZ with Dhaya Sivakumar, Chief Information Officer, LIC

CIO Leadership Live Middle East with Saqib Chaudry, Chief Information Officer, Johns Hopkins Aramco Healthcare (JHAH)

CIO Leadership Live Middle East with Nithin Geo Thomas, Head of IT Amity University Dubai

Cloud Insights for Tech Leaders: Overcoming Challenges, Maximizing ROI, and Driving Growth

Sponsored Links
- Everybody's ready for AI except your data. Unlock the power of AI with Informatica
- The cloud shouldn’t be complicated. Unlock its potential with SAS.
- Everyone’s moving to the cloud. Are they realizing expected value?
- Get Cisco UCS X-Series Chassis and Fabric Interconnects offer.

Data visualization is the representation of data through use of common graphics, such as charts, plots, infographics and even animations. These visual displays of information communicate complex data relationships and data-driven insights in a way that is easy to understand.
Data visualization can be utilized for a variety of purposes, and it’s important to note that is not only reserved for use by data teams. Management also leverages it to convey organizational structure and hierarchy while data analysts and data scientists use it to discover and explain patterns and trends. Harvard Business Review (link resides outside ibm.com) categorizes data visualization into four key purposes: idea generation, idea illustration, visual discovery, and everyday dataviz. We’ll delve deeper into these below:
Idea generation
Data visualization is commonly used to spur idea generation across teams. They are frequently leveraged during brainstorming or Design Thinking sessions at the start of a project by supporting the collection of different perspectives and highlighting the common concerns of the collective. While these visualizations are usually unpolished and unrefined, they help set the foundation within the project to ensure that the team is aligned on the problem that they’re looking to address for key stakeholders.
Idea illustration
Data visualization for idea illustration assists in conveying an idea, such as a tactic or process. It is commonly used in learning settings, such as tutorials, certification courses, centers of excellence, but it can also be used to represent organization structures or processes, facilitating communication between the right individuals for specific tasks. Project managers frequently use Gantt charts and waterfall charts to illustrate workflows . Data modeling also uses abstraction to represent and better understand data flow within an enterprise’s information system, making it easier for developers, business analysts, data architects, and others to understand the relationships in a database or data warehouse.
Visual discovery
Visual discovery and every day data viz are more closely aligned with data teams. While visual discovery helps data analysts, data scientists, and other data professionals identify patterns and trends within a dataset, every day data viz supports the subsequent storytelling after a new insight has been found.
Data visualization
Data visualization is a critical step in the data science process, helping teams and individuals convey data more effectively to colleagues and decision makers. Teams that manage reporting systems typically leverage defined template views to monitor performance. However, data visualization isn’t limited to performance dashboards. For example, while text mining an analyst may use a word cloud to to capture key concepts, trends, and hidden relationships within this unstructured data. Alternatively, they may utilize a graph structure to illustrate relationships between entities in a knowledge graph. There are a number of ways to represent different types of data, and it’s important to remember that it is a skillset that should extend beyond your core analytics team.
Use this model selection framework to choose the most appropriate model while balancing your performance requirements with cost, risks and deployment needs.
Register for the ebook on generative AI
The earliest form of data visualization can be traced back the Egyptians in the pre-17th century, largely used to assist in navigation. As time progressed, people leveraged data visualizations for broader applications, such as in economic, social, health disciplines. Perhaps most notably, Edward Tufte published The Visual Display of Quantitative Information (link resides outside ibm.com), which illustrated that individuals could utilize data visualization to present data in a more effective manner. His book continues to stand the test of time, especially as companies turn to dashboards to report their performance metrics in real-time. Dashboards are effective data visualization tools for tracking and visualizing data from multiple data sources, providing visibility into the effects of specific behaviors by a team or an adjacent one on performance. Dashboards include common visualization techniques, such as:
- Tables: This consists of rows and columns used to compare variables. Tables can show a great deal of information in a structured way, but they can also overwhelm users that are simply looking for high-level trends.
- Pie charts and stacked bar charts: These graphs are divided into sections that represent parts of a whole. They provide a simple way to organize data and compare the size of each component to one other.
- Line charts and area charts: These visuals show change in one or more quantities by plotting a series of data points over time and are frequently used within predictive analytics. Line graphs utilize lines to demonstrate these changes while area charts connect data points with line segments, stacking variables on top of one another and using color to distinguish between variables.
- Histograms: This graph plots a distribution of numbers using a bar chart (with no spaces between the bars), representing the quantity of data that falls within a particular range. This visual makes it easy for an end user to identify outliers within a given dataset.
- Scatter plots: These visuals are beneficial in reveling the relationship between two variables, and they are commonly used within regression data analysis. However, these can sometimes be confused with bubble charts, which are used to visualize three variables via the x-axis, the y-axis, and the size of the bubble.
- Heat maps: These graphical representation displays are helpful in visualizing behavioral data by location. This can be a location on a map, or even a webpage.
- Tree maps, which display hierarchical data as a set of nested shapes, typically rectangles. Treemaps are great for comparing the proportions between categories via their area size.
Access to data visualization tools has never been easier. Open source libraries, such as D3.js, provide a way for analysts to present data in an interactive way, allowing them to engage a broader audience with new data. Some of the most popular open source visualization libraries include:
- D3.js: It is a front-end JavaScript library for producing dynamic, interactive data visualizations in web browsers. D3.js (link resides outside ibm.com) uses HTML, CSS, and SVG to create visual representations of data that can be viewed on any browser. It also provides features for interactions and animations.
- ECharts: A powerful charting and visualization library that offers an easy way to add intuitive, interactive, and highly customizable charts to products, research papers, presentations, etc. Echarts (link resides outside ibm.com) is based in JavaScript and ZRender, a lightweight canvas library.
- Vega: Vega (link resides outside ibm.com) defines itself as “visualization grammar,” providing support to customize visualizations across large datasets which are accessible from the web.
- deck.gl: It is part of Uber's open source visualization framework suite. deck.gl (link resides outside ibm.com) is a framework, which is used for exploratory data analysis on big data. It helps build high-performance GPU-powered visualization on the web.
With so many data visualization tools readily available, there has also been a rise in ineffective information visualization. Visual communication should be simple and deliberate to ensure that your data visualization helps your target audience arrive at your intended insight or conclusion. The following best practices can help ensure your data visualization is useful and clear:
Set the context: It’s important to provide general background information to ground the audience around why this particular data point is important. For example, if e-mail open rates were underperforming, we may want to illustrate how a company’s open rate compares to the overall industry, demonstrating that the company has a problem within this marketing channel. To drive an action, the audience needs to understand how current performance compares to something tangible, like a goal, benchmark, or other key performance indicators (KPIs).
Know your audience(s): Think about who your visualization is designed for and then make sure your data visualization fits their needs. What is that person trying to accomplish? What kind of questions do they care about? Does your visualization address their concerns? You’ll want the data that you provide to motivate people to act within their scope of their role. If you’re unsure if the visualization is clear, present it to one or two people within your target audience to get feedback, allowing you to make additional edits prior to a large presentation.
Choose an effective visual: Specific visuals are designed for specific types of datasets. For instance, scatter plots display the relationship between two variables well, while line graphs display time series data well. Ensure that the visual actually assists the audience in understanding your main takeaway. Misalignment of charts and data can result in the opposite, confusing your audience further versus providing clarity.
Keep it simple: Data visualization tools can make it easy to add all sorts of information to your visual. However, just because you can, it doesn’t mean that you should! In data visualization, you want to be very deliberate about the additional information that you add to focus user attention. For example, do you need data labels on every bar in your bar chart? Perhaps you only need one or two to help illustrate your point. Do you need a variety of colors to communicate your idea? Are you using colors that are accessible to a wide range of audiences (e.g. accounting for color blind audiences)? Design your data visualization for maximum impact by eliminating information that may distract your target audience.
An AI-infused integrated planning solution that helps you transcend the limits of manual planning.
Build, run and manage AI models. Prepare data and build models on any cloud using open source code or visual modeling. Predict and optimize your outcomes.
Unlock the value of enterprise data and build an insight-driven organization that delivers business advantage with IBM Consulting.
Your trusted Watson co-pilot for smarter analytics and confident decisions.
Use features within IBM Watson® Studio that help you visualize and gain insights into your data, then cleanse and transform your data to build high-quality predictive models.
Data Refinery makes it easy to explore, prepare, and deliver data that people across your organization can trust.
Learn how to use Apache Superset (a modern, enterprise-ready business intelligence web application) with Netezza database to uncover the story behind the data.
Predict outcomes with flexible AI-infused forecasting and analyze what-if scenarios in real-time. IBM Planning Analytics is an integrated business planning solution that turns raw data into actionable insights. Deploy as you need, on-premises or on cloud.
An official website of the United States government
The .gov means it’s official. Federal government websites often end in .gov or .mil. Before sharing sensitive information, make sure you’re on a federal government site.
The site is secure. The https:// ensures that you are connecting to the official website and that any information you provide is encrypted and transmitted securely.
- Publications
- Account settings
Preview improvements coming to the PMC website in October 2024. Learn More or Try it out now .
- Advanced Search
- Journal List
- Patterns (N Y)
- v.1(9); 2020 Dec 11

Principles of Effective Data Visualization
Stephen r. midway.
1 Department of Oceanography and Coastal Sciences, Louisiana State University, Baton Rouge, LA 70803, USA
We live in a contemporary society surrounded by visuals, which, along with software options and electronic distribution, has created an increased importance on effective scientific visuals. Unfortunately, across scientific disciplines, many figures incorrectly present information or, when not incorrect, still use suboptimal data visualization practices. Presented here are ten principles that serve as guidance for authors who seek to improve their visual message. Some principles are less technical, such as determining the message before starting the visual, while other principles are more technical, such as how different color combinations imply different information. Because figure making is often not formally taught and figure standards are not readily enforced in science, it is incumbent upon scientists to be aware of best practices in order to most effectively tell the story of their data.
The Bigger Picture
Visuals are an increasingly important form of science communication, yet many scientists are not well trained in design principles for effective messaging. Despite challenges, many visuals can be improved by taking some simple steps before, during, and after their creation. This article presents some sequential principles that are designed to improve visual messages created by scientists.
Many scientific visuals are not as effective as they could be because scientists often lack basic design principles. This article reviews the importance of effective data visualization and presents ten principles that scientists can use as guidance in developing effective visual messages.
Introduction
Visual learning is one of the primary forms of interpreting information, which has historically combined images such as charts and graphs (see Box 1 ) with reading text. 1 However, developments on learning styles have suggested splitting up the visual learning modality in order to recognize the distinction between text and images. 2 Technology has also enhanced visual presentation, in terms of the ability to quickly create complex visual information while also cheaply distributing it via digital means (compared with paper, ink, and physical distribution). Visual information has also increased in scientific literature. In addition to the fact that figures are commonplace in scientific publications, many journals now require graphical abstracts 3 or might tweet figures to advertise an article. Dating back to the 1970s when computer-generated graphics began, 4 papers represented by an image on the journal cover have been cited more frequently than papers without a cover image. 5
Regarding terminology, the terms graph , plot , chart , image , figure , and data visual(ization) are often used interchangeably, although they may have different meanings in different instances. Graph , plot , and chart often refer to the display of data, data summaries, and models, while image suggests a picture. Figure is a general term but is commonly used to refer to visual elements, such as plots, in a scientific work. A visual , or data visualization , is a newer and ostensibly more inclusive term to describe everything from figures to infographics. Here, I adopt common terminology, such as bar plot, while also attempting to use the terms figure and data visualization for general reference.
There are numerous advantages to quickly and effectively conveying scientific information; however, scientists often lack the design principles or technical skills to generate effective visuals. Going back several decades, Cleveland 6 found that 30% of graphs in the journal Science had at least one type of error. Several other studies have documented widespread errors or inefficiencies in scientific figures. 7 , 8 , 9 In fact, the increasing menu of visualization options can sometimes lead to poor fits between information and its presentation. These poor fits can even have the unintended consequence of confusing the readers and setting them back in their understanding of the material. While objective errors in graphs are hopefully in the minority of scientific works, what might be more common is suboptimal figure design, which takes place when a design element may not be objectively wrong but is ineffective to the point of limiting information transfer.
Effective figures suggest an understanding and interpretation of data; ineffective figures suggest the opposite. Although the field of data visualization has grown in recent years, the process of displaying information cannot—and perhaps should not—be fully mechanized. Much like statistical analyses often require expert opinions on top of best practices, figures also require choice despite well-documented recommendations. In other words, there may not be a singular best version of a given figure. Rather, there may be multiple effective versions of displaying a single piece of information, and it is the figure maker's job to weigh the advantages and disadvantages of each. Fortunately, there are numerous principles from which decisions can be made, and ultimately design is choice. 7
The data visualization literature includes many great resources. While several resources are targeted at developing design proficiency, such as the series of columns run by Nature Communications , 10 Wilkinson's The Grammar of Graphics 11 presents a unique technical interpretation of the structure of graphics. Wilkinson breaks down the notion of a graphic into its constituent parts—e.g., the data, scales, coordinates, geometries, aesthetics—much like conventional grammar breaks down a sentence into nouns, verbs, punctuation, and other elements of writing. The popularity and utility of this approach has been implemented in a number of software packages, including the popular ggplot2 package 12 currently available in R. 13 (Although the grammar of graphics approach is not explicitly adopted here, the term geometry is used consistently with Wilkinson to refer to different geometrical representations, whereas the term aesthetics is not used consistently with the grammar of graphics and is used simply to describe something that is visually appealing and effective.) By understanding basic visual design principles and their implementation, many figure authors may find new ways to emphasize and convey their information.
The Ten Principles
Principle #1 diagram first.
The first principle is perhaps the least technical but very important: before you make a visual, prioritize the information you want to share, envision it, and design it. Although this seems obvious, the larger point here is to focus on the information and message first, before you engage with software that in some way starts to limit or bias your visual tools. In other words, don't necessarily think of the geometries (dots, lines) you will eventually use, but think about the core information that needs to be conveyed and what about that information is going to make your point(s). Is your visual objective to show a comparison? A ranking? A composition? This step can be done mentally, or with a pen and paper for maximum freedom of thought. In parallel to this approach, it can be a good idea to save figures you come across in scientific literature that you identify as particularly effective. These are not just inspiration and evidence of what is possible, but will help you develop an eye for detail and technical skills that can be applied to your own figures.
Principle #2 Use the Right Software
Effective visuals typically require good command of one or more software. In other words, it might be unrealistic to expect complex, technical, and effective figures if you are using a simple spreadsheet program or some other software that is not designed to make complex, technical, and effective figures. Recognize that you might need to learn a new software—or expand your knowledge of a software you already know. While highly effective and aesthetically pleasing figures can be made quickly and simply, this may still represent a challenge to some. However, figure making is a method like anything else, and in order to do it, new methodologies may need to be learned. You would not expect to improve a field or lab method without changing something or learning something new. Data visualization is the same, with the added benefit that most software is readily available, inexpensive, or free, and many come with large online help resources. This article does not promote any specific software, and readers are encouraged to reference other work 14 for an overview of software resources.
Principle #3 Use an Effective Geometry and Show Data
Geometries are the shapes and features that are often synonymous with a type of figure; for example, the bar geometry creates a bar plot. While geometries might be the defining visual element of a figure, it can be tempting to jump directly from a dataset to pairing it with one of a small number of well-known geometries. Some of this thinking is likely to naturally happen. However, geometries are representations of the data in different forms, and often there may be more than one geometry to consider. Underlying all your decisions about geometries should be the data-ink ratio, 7 which is the ratio of ink used on data compared with overall ink used in a figure. High data-ink ratios are the best, and you might be surprised to find how much non-data-ink you use and how much of that can be removed.
Most geometries fall into categories: amounts (or comparisons), compositions (or proportions), distributions , or relationships . Although seemingly straightforward, one geometry may work in more than one category, in addition to the fact that one dataset may be visualized with more than one geometry (sometimes even in the same figure). Excellent resources exist on detailed approaches to selecting your geometry, 15 and this article only highlights some of the more common geometries and their applications.
Amounts or comparisons are often displayed with a bar plot ( Figure 1 A), although numerous other options exist, including Cleveland dot plots and even heatmaps ( Figure 1 F). Bar plots are among the most common geometry, along with lines, 9 although bar plots are noted for their very low data density 16 (i.e., low data-ink ratio). Geometries for amounts should only be used when the data do not have distributional information or uncertainty associated with them. A good use of a bar plot might be to show counts of something, while poor use of a bar plot might be to show group means. Numerous studies have discussed inappropriate uses of bar plots, 9 , 17 noting that “because the bars always start at zero, they can be misleading: for example, part of the range covered by the bar might have never been observed in the sample.” 17 Despite the numerous reports on incorrect usage, bar plots remain one of the most common problems in data visualization.

Examples of Visual Designs
(A) Clustered bar plots are effective at showing units within a group (A–C) when the data are amounts.
(B) Histograms are effective at showing the distribution of data, which in this case is a random draw of values from a Poisson distribution and which use a sequential color scheme that emphasizes the mean as red and values farther from the mean as yellow.
(C) Scatterplot where the black circles represent the data.
(D) Logistic regression where the blue line represents the fitted model, the gray shaded region represents the confidence interval for the fitted model, and the dark-gray dots represent the jittered data.
(E) Box plot showing (simulated) ages of respondents grouped by their answer to a question, with gray dots representing the raw data used in the box plot. The divergent colors emphasize the differences in values. For each box plot, the box represents the interquartile range (IQR), the thick black line represents the median value, and the whiskers extend to 1.5 times the IQR. Outliers are represented by the data.
(F) Heatmap of simulated visibility readings in four lakes over 5 months. The green colors represent lower visibility and the blue colors represent greater visibility. The white numbers in the cells are the average visibility measures (in meters).
(G) Density plot of simulated temperatures by season, where each season is presented as a small multiple within the larger figure.
For all figures the data were simulated, and any examples are fictitious.
Compositions or proportions may take a wide range of geometries. Although the traditional pie chart is one option, the pie geometry has fallen out of favor among some 18 due to the inherent difficulties in making visual comparisons. Although there may be some applications for a pie chart, stacked or clustered bar plots ( Figure 1 A), stacked density plots, mosaic plots, and treemaps offer alternatives.
Geometries for distributions are an often underused class of visuals that demonstrate high data density. The most common geometry for distributional information is the box plot 19 ( Figure 1 E), which shows five types of information in one object. Although more common in exploratory analyses than in final reports, the histogram ( Figure 1 B) is another robust geometry that can reveal information about data. Violin plots and density plots ( Figure 1 G) are other common distributional geometries, although many less-common options exist.
Relationships are the final category of visuals covered here, and they are often the workhorse of geometries because they include the popular scatterplot ( Figures 1 C and 1D) and other presentations of x - and y -coordinate data. The basic scatterplot remains very effective, and layering information by modifying point symbols, size, and color are good ways to highlight additional messages without taking away from the scatterplot. It is worth mentioning here that scatterplots often develop into line geometries ( Figure 1 D), and while this can be a good thing, presenting raw data and inferential statistical models are two different messages that need to be distinguished (see Data and Models Are Different Things ).
Finally, it is almost always recommended to show the data. 7 Even if a geometry might be the focus of the figure, data can usually be added and displayed in a way that does not detract from the geometry but instead provides the context for the geometry (e.g., Figures 1 D and 1E). The data are often at the core of the message, yet in figures the data are often ignored on account of their simplicity.
Principle #4 Colors Always Mean Something
The use of color in visualization can be incredibly powerful, and there is rarely a reason not to use color. Even if authors do not wish to pay for color figures in print, most journals still permit free color figures in digital formats. In a large study 20 of what makes visualizations memorable, colorful visualizations were reported as having a higher memorability score, and that seven or more colors are best. Although some of the visuals in this study were photographs, other studies 21 also document the effectiveness of colors.
In today's digital environment, color is cheap. This is overwhelmingly a good thing, but also comes with the risk of colors being applied without intention. Black-and-white visuals were more accepted decades ago when hard copies of papers were more common and color printing represented a large cost. Now, however, the vast majority of readers view scientific papers on an electronic screen where color is free. For those who still print documents, color printing can be done relatively cheaply in comparison with some years ago.
Color represents information, whether in a direct and obvious way, or in an indirect and subtle way. A direct example of using color may be in maps where water is blue and land is green or brown. However, the vast majority of (non-mapping) visualizations use color in one of three schemes: sequential , diverging , or qualitative . Sequential color schemes are those that range from light to dark typically in one or two (related) hues and are often applied to convey increasing values for increasing darkness ( Figures 1 B and 1F). Diverging color schemes are those that have two sequential schemes that represent two extremes, often with a white or neutral color in the middle ( Figure 1 E). A classic example of a diverging color scheme is the red to blue hues applied to jurisdictions in order to show voting preference in a two-party political system. Finally, qualitative color schemes are found when the intensity of the color is not of primary importance, but rather the objective is to use different and otherwise unrelated colors to convey qualitative group differences ( Figures 1 A and 1G).
While it is recommended to use color and capture the power that colors convey, there exist some technical recommendations. First, it is always recommended to design color figures that work effectively in both color and black-and-white formats ( Figures 1 B and 1F). In other words, whenever possible, use color that can be converted to an effective grayscale such that no information is lost in the conversion. Along with this approach, colors can be combined with symbols, line types, and other design elements to share the same information that the color was sharing. It is also good practice to use color schemes that are effective for colorblind readers ( Figures 1 A and 1E). Excellent resources, such as ColorBrewer, 22 exist to help in selecting color schemes based on colorblind criteria. Finally, color transparency is another powerful tool, much like a volume knob for color ( Figures 1 D and 1E). Not all colors have to be used at full value, and when not part of a sequential or diverging color scheme—and especially when a figure has more than one colored geometry—it can be very effective to increase the transparency such that the information of the color is retained but it is not visually overwhelming or outcompeting other design elements. Color will often be the first visual information a reader gets, and with this knowledge color should be strategically used to amplify your visual message.
Principle #5 Include Uncertainty
Not only is uncertainty an inherent part of understanding most systems, failure to include uncertainty in a visual can be misleading. There exist two primary challenges with including uncertainty in visuals: failure to include uncertainty and misrepresentation (or misinterpretation) of uncertainty.
Uncertainty is often not included in figures and, therefore, part of the statistical message is left out—possibly calling into question other parts of the statistical message, such as inference on the mean. Including uncertainty is typically easy in most software programs, and can take the form of common geometries such as error bars and shaded intervals (polygons), among other features. 15 Another way to approach visualizing uncertainty is whether it is included implicitly into the existing geometries, such as in a box plot ( Figure 1 E) or distribution ( Figures 1 B and 1G), or whether it is included explicitly as an additional geometry, such as an error bar or shaded region ( Figure 1 D).
Representing uncertainty is often a challenge. 23 Standard deviation, standard error, confidence intervals, and credible intervals are all common metrics of uncertainty, but each represents a different measure. Expressing uncertainty requires that readers be familiar with metrics of uncertainty and their interpretation; however, it is also the responsibility of the figure author to adopt the most appropriate measure of uncertainty. For instance, standard deviation is based on the spread of the data and therefore shares information about the entire population, including the range in which we might expect new values. On the other hand, standard error is a measure of the uncertainty in the mean (or some other estimate) and is strongly influenced by sample size—namely, standard error decreases with increasing sample size. Confidence intervals are primarily for displaying the reliability of a measurement. Credible intervals, almost exclusively associated with Bayesian methods, are typically built off distributions and have probabilistic interpretations.
Expressing uncertainty is important, but it is also important to interpret the correct message. Krzywinski and Altman 23 directly address a common misconception: “a gap between (error) bars does not ensure significance, nor does overlap rule it out—it depends on the type of bar.” This is a good reminder to be very clear not only in stating what type of uncertainty you are sharing, but what the interpretation is. Others 16 even go so far as to recommend that standard error not be used because it does not provide clear information about standard errors of differences among means. One recommendation to go along with expressing uncertainty is, if possible, to show the data (see Use an Effective Geometry and Show Data ). Particularly when the sample size is low, showing a reader where the data occur can help avoid misinterpretations of uncertainty.
Principle #6 Panel, when Possible (Small Multiples)
A particularly effective visual approach is to repeat a figure to highlight differences. This approach is often called small multiples , 7 and the technique may be referred to as paneling or faceting ( Figure 1 G). The strategy behind small multiples is that because many of the design elements are the same—for example, the axes, axes scales, and geometry are often the same—the differences in the data are easier to show. In other words, each panel represents a change in one variable, which is commonly a time step, a group, or some other factor. The objective of small multiples is to make the data inevitably comparable, 7 and effective small multiples always accomplish these comparisons.
Principle #7 Data and Models Are Different Things
Plotted information typically takes the form of raw data (e.g., scatterplot), summarized data (e.g., box plot), or an inferential statistic (e.g., fitted regression line; Figure 1 D). Raw data and summarized data are often relatively straightforward; however, a plotted model may require more explanation for a reader to be able to fully reproduce the work. Certainly any model in a study should be reported in a complete way that ensures reproducibility. However, any visual of a model should be explained in the figure caption or referenced elsewhere in the document so that a reader can find the complete details on what the model visual is representing. Although it happens, it is not acceptable practice to show a fitted model or other model results in a figure if the reader cannot backtrack the model details. Simply because a model geometry can be added to a figure does not mean that it should be.
Principle #8 Simple Visuals, Detailed Captions
As important as it is to use high data-ink ratios, it is equally important to have detailed captions that fully explain everything in the figure. A study of figures in the Journal of American Medicine 8 found that more than one-third of graphs were not self-explanatory. Captions should be standalone, which means that if the figure and caption were looked at independent from the rest of the study, the major point(s) could still be understood. Obviously not all figures can be completely standalone, as some statistical models and other procedures require more than a caption as explanation. However, the principle remains that captions should do all they can to explain the visualization and representations used. Captions should explain any geometries used; for instance, even in a simple scatterplot it should be stated that the black dots represent the data ( Figures 1 C–1E). Box plots also require descriptions of their geometry—it might be assumed what the features of a box plot are, yet not all box plot symbols are universal.
Principle #9 Consider an Infographic
It is unclear where a figure ends and an infographic begins; however, it is fair to say that figures tend to be focused on representing data and models, whereas infographics typically incorporate text, images, and other diagrammatic elements. Although it is not recommended to convert all figures to infographics, infographics were found 20 to have the highest memorability score and that diagrams outperformed points, bars, lines, and tables in terms of memorability. Scientists might improve their overall information transfer if they consider an infographic where blending different pieces of information could be effective. Also, an infographic of a study might be more effective outside of a peer-reviewed publication and in an oral or poster presentation where a visual needs to include more elements of the study but with less technical information.
Even if infographics are not adopted in most cases, technical visuals often still benefit from some text or other annotations. 16 Tufte's works 7 , 24 provide great examples of bringing together textual, visual, and quantitative information into effective visualizations. However, as figures move in the direction of infographics, it remains important to keep chart junk and other non-essential visual elements out of the design.
Principle #10 Get an Opinion
Although there may be principles and theories about effective data visualization, the reality is that the most effective visuals are the ones with which readers connect. Therefore, figure authors are encouraged to seek external reviews of their figures. So often when writing a study, the figures are quickly made, and even if thoughtfully made they are not subject to objective, outside review. Having one or more colleagues or people external to the study review figures will often provide useful feedback on what readers perceive, and therefore what is effective or ineffective in a visual. It is also recommended to have outside colleagues review only the figures. Not only might this please your colleague reviewers (because figure reviews require substantially less time than full document reviews), but it also allows them to provide feedback purely on the figures as they will not have the document text to fill in any uncertainties left by the visuals.
What About Tables?
Although often not included as data visualization, tables can be a powerful and effective way to show data. Like other visuals, tables are a type of hybrid visual—they typically only include alphanumeric information and no geometries (or other visual elements), so they are not classically a visual. However, tables are also not text in the same way a paragraph or description is text. Rather, tables are often summarized values or information, and are effective if the goal is to reference exact numbers. However, the interest in numerical results in the form of a study typically lies in comparisons and not absolute numbers. Gelman et al. 25 suggested that well-designed graphs were superior to tables. Similarly, Spence and Lewandowsky 26 compared pie charts, bar graphs, and tables and found a clear advantage for graphical displays over tabulations. Because tables are best suited for looking up specific information while graphs are better for perceiving trends and making comparisons and predictions, it is recommended that visuals are used before tables. Despite the reluctance to recommend tables, tables may benefit from digital formats. In other words, while tables may be less effective than figures in many cases, this does not mean tables are ineffective or do not share specific information that cannot always be displayed in a visual. Therefore, it is recommended to consider creating tables as supplementary or appendix information that does not go into the main document (alongside the figures), but which is still very easily accessed electronically for those interested in numerical specifics.
Conclusions
While many of the elements of peer-reviewed literature have remained constant over time, some elements are changing. For example, most articles now have more authors than in previous decades, and a much larger menu of journals creates a diversity of article lengths and other requirements. Despite these changes, the demand for visual representations of data and results remains high, as exemplified by graphical abstracts, overview figures, and infographics. Similarly, we now operate with more software than ever before, creating many choices and opportunities to customize scientific visualizations. However, as the demand for, and software to create, visualizations have both increased, there is not always adequate training among scientists and authors in terms of optimizing the visual for the message.
Figures are not just a scientific side dish but can be a critical point along the scientific process—a point at which the figure maker demonstrates their knowledge and communication of the data and results, and often one of the first stopping points for new readers of the information. The reality for the vast majority of figures is that you need to make your point in a few seconds. The longer someone looks at a figure and doesn't understand the message, the more likely they are to gain nothing from the figure and possibly even lose some understanding of your larger work. Following a set of guidelines and recommendations—summarized here and building on others—can help to build robust visuals that avoid many common pitfalls of ineffective figures ( Figure 2 ).

Overview of the Principles Presented in This Article
The two principles in yellow (bottom) are those that occur first, during the figure design phase. The six principles in green (middle) are generally considerations and decisions while making a figure. The two principles in blue (top) are final steps often considered after a figure has been drafted. While the general flow of the principles follows from bottom to top, there is no specific or required order, and the development of individual figures may require more or less consideration of different principles in a unique order.
All scientists seek to share their message as effectively as possible, and a better understanding of figure design and representation is undoubtedly a step toward better information dissemination and fewer errors in interpretation. Right now, much of the responsibility for effective figures lies with the authors, and learning best practices from literature, workshops, and other resources should be undertaken. Along with authors, journals play a gatekeeper role in figure quality. Journal editorial teams are in a position to adopt recommendations for more effective figures (and reject ineffective figures) and then translate those recommendations into submission requirements. However, due to the qualitative nature of design elements, it is difficult to imagine strict visual guidelines being enforced across scientific sectors. In the absence of such guidelines and with seemingly endless design choices available to figure authors, it remains important that a set of aesthetic criteria emerge to guide the efficient conveyance of visual information.
Acknowledgments
Thanks go to the numerous students with whom I have had fun, creative, and productive conversations about displaying information. Danielle DiIullo was extremely helpful in technical advice on software. Finally, Ron McKernan provided guidance on several principles.
Author Contributions
S.R.M. conceived the review topic, conducted the review, developed the principles, and wrote the manuscript.
Steve Midway is an assistant professor in the Department of Oceanography and Coastal Sciences at Louisiana State University. His work broadly lies in fisheries ecology and how sound science can be applied to management and conservation issues. He teaches a number of quantitative courses in ecology, all of which include data visualization.
Member-only story
Data Visualization
The 5 most important principles of data visualization, “ above all else, show the data. ” — edward tufte.
Shachee Swadia
Towards Data Science
Data visualization, in the simplest terms, is a graphical representation of data to understand patterns and communicate insights.
I reckon we all are now aware of the importance of dataviz in the current times. But, we still need to focus on the essential principles for creating effective and authentic visualizations. Misleading, confusing, and impractical visualizations are common and created by even the well-known dataviz designers and journalists among us.
“There are two goals when presenting data: convey your story and establish credibility.” — Edward Tufte
Follow these five principles to create compelling and competent visualizations:
1. Tell the truth
I know this sounds pretty obvious, but unfortunately, it needs to be said. There are a plethora of graphs that misguide the reader by showcasing skewed data and projecting false narratives.
The job of the presenter is to …

Written by Shachee Swadia
Visualizer. Writer. Coder. Hopeful humanist. Hopeless optimist. Happy soul.
Text to speech
The Role of Data Visualization in Presentations
Data visualization in presentations: types and advantages.
Sep 19, 2022
Your presentation should inspire, persuade, and inform your audience without boring them to tears. However, even with a creative mind and polished design skills, infusing life into sticky and data-populated presentation topics can be a tall order. But not if you leverage data visualization.

Data visualization is the representation of data through visual displays such as charts, histograms, maps, tables, dashboards, graphs, and infographics. Integrating data visualization into your presentation makes it easy for your audience to digest, absorb, and remember complex information and data. The American Management Association says visuals and actions make written information 70% more memorable .
Thus, if you want to design a stellar presentation that delights your audience from start to finish, utilize graphical displays to your advantage. Fortunately, as we discuss below, you can employ several types of data visualization in your presentation.
The Different Types of Interactive Data Visualizations
Interactive information visualization helps your audience quickly gather your presentation’s primary insights and takeaways by analyzing the visuals.
Interactive visualizations create a synergetic interaction between your audience and the data, empowering them to summarize and correlate findings more efficiently. They’re especially effective in the corporate world, for instance, when delivering a business process improvement presentation.
While interactive visualizations can take many forms, these are the most prevalent in presentations:
Pie Charts To Show Important Percentages

Pie charts are by far the most effective way of representing data in percentages. A pie chart denotes individual percentages of a whole figure, making it easier to interpret data since percentages tally up to 100%.
The full circle represents the whole figure, while each slice of the pie portrays the individual percentages. Ideally, you should use the pie chart to visualize five to six parts utmost, so it’s legible and not too populated. If you have seven or more sections to compare, go for the donut chart .
Lastly, make good use of color coding to differentiate each wedge of your pie chart as color schemes make your data more memorable. Research has shown that colors improve human memory by boosting concentration and focus.
Bar Chart or Scatter Plots for Easy Data Comparison
Bar charts contrast data along a vertical axis (y-axis) and a horizontal axis (x-axis). The graphical representation created by bar charts makes it easy to compare correlative data. For instance, when comparing the yearly profit revenues of a company, you can display the revenue numbers on the x-axis and the years on the y-axis.
Complete Dashboard Design With Multiple Graphs and Maps

When you need to display geographical data and protracted metrics, a dashboard design that integrates maps and graphs will suffice. You may need multiple graphs to present overlapping information like sales, revenue, and marketing data. Maps are handy when displaying geographical data like election results or meteorological data.
You need ample graphic design knowledge to create aesthetic data visualization designs — like business process flowcharts — to integrate them smoothly into your presentation. Good thing you can hire graphic design experts who understand the assignment inside out and are flexible and prompt.
Why Data Visualization Tools Are Necessary for a Presentation
You need data visualization tools to create all types of visual displays. These tools are software applications designed to render and present raw data in graphical formats, such as pie charts, graphs, and bar charts. Besides handling data rendering, data visualizations tools offer the following benefits:
Tells Your Data Story in an Elegant and Meaningful Way
Data in its raw form is complex and challenging to interpret and understand. It’s hard to tell a perceptive data story using blocks of text only. Given that the attention span for a typical audience is seven minutes , you’ll lose your audience sooner if your presentation is crammed with lots of raw data and statistics.
Conversely, visuals help you tell a compelling data story that your audience can follow without being at sea. Good thing you’ll find a suitable data visualization tool no matter your field of expertise. For instance, you’ll find a tool for creating complex scientific visualizations if you’re a scientist and one for creating simple pie charts if you’re a motivational speaker.
Supports Idea Generation Beyond Just Those in the Field of Statistics
It’s easier for your audience to derive business insights and spot data inaccuracies from a presentation with a lot of data visualizations. By assessing and probing these insights, your audience may get a light-bulb moment that births a conceptual idea with a real-world transformational impact.

With a graphical representation of data, it’s easier for a discerning eye to spot marginal differences in cycles and patterns. These are the subtle insights that decision-makers and top professionals need to implement innovative ideas. Without data visualization tools, it would take a great deal of time to structure raw data in an easy-to-read format that can foster idea generation.
Simplifies Data and Business Processes
If you had to draw all the data visualization examples you need in a presentation by yourself, it would be a huge undertaking that would tie up most of your productive time. But with data visualization tools, it’s simple and less time and resource-intensive. This has multifold benefits for you and your audience.
On the one hand, you’ll prepare your presentation visuals more swiftly. Faster preparation gives you more time to complete other tasks on your tab. On the other hand, your audience will access real-time data in a digested form, making it more valuable to their business processes.
Visualize Data With Ease By Outsourcing Your Presentations
Admittedly, adding data visualizations in your presentations isn’t a no-sweat job. Particularly, when dealing with large-scale data that needs multiple visual and graphic representations, the workflow can easily overwhelm you as there's much design thinking needed. But, creating data visualizations shouldn’t be overwhelming since you can hire presentation design experts like GhostRanch Communications to do all the heavy lifting.
At GhostRanch Communications, we design any graphical and visual representations you need for your presentation. Whether you want 3-D maps, bar graphs, or simple pie charts, we have the tools and talent to deliver exquisite designs that’ll turn heads, close deals, and save you time.
Contact us today , and let us help you visualize your next presentation.
You May Also Like…
Move content from an ugly table into a pretty table.
Feb 27, 2024
How do you write a powerful personal story? (Even when you don’t have a story to tell)
You don’t have to launch Xbox 360 in Europe or tour with rock bands to have a tale worth telling.
Feb 13, 2024
Transferring Themes - Colors and Fonts - from PowerPoint to Word and Excel and Vice Versa
Feb 12, 2024
A Top 5 Shortcut That Works in PowerPoint and Google Slides
The 2 secret powers of the redo shortcut
What is Data Visualization? Definition, Examples, Best Practices
This guide provides an introduction to data visualization, including real-world examples, best practices and editable templates.
- Share on LinkedIn
- Share through Email
- Print this page
- Bookmark this page
Resource Details
June 5, 2020
Data visualization is the visual presentation of data or information. The goal of data visualization is to communicate data or information clearly and effectively to readers. Typically, data is visualized in the form of a chart, infographic, diagram, or map.
The field of data visualization combines both art and data science. While data visualization can be creative and pleasing to look at, it should also be functional in its visual communication of the data.
This resource explains the fundamentals of data visualization, including examples of different types of data visualizations and when and how to use them to illustrate findings and insights.
Do you have feedback on this resource?
Thank you for your feedback as we strive to curate and publish resources to help social impact organizations succeed with data.
Send us a note
Explore More
Related Guides & Resources
Getting started with data visualization.
Visualizing data is one of the most effective ways of communicating data. This can take many forms from live digital data dashboards to static charts shared in social media channels.
Communicating Results: Design your Visualization
Let’s get visual: nonprofit data visualization.
Data Visualization

Guide to Doing Market Analysis: Best Practices and Templates
Market analysis involves a lot of market research. You are gathering, analyzing, interpreting, and evaluating various factors that influence a particular market.

New! Data Visualization: Data Import & Linking
5 ways to use a horizontal bar chart.

The Ultimate Guide to Data Visualization
A beginners guide to data visualization (hot tips for creating stand-out charts).

Let your data tell the story through data visualization
The different types of graphs and charts your team needs to know in 2022, roadmap slides: templates, examples & ideas, make your best line graphs after learning from these great examples.
.webp)
Tell Your Story Through Hub And Spoke Imagery
Data visualization: when to use a pie chart and how to easily make one.

7 Examples Of How Bar Graphs Help Tell A Story

7 Data Visualization Tips and Tricks
Bring your business intelligence report to life with data visualizations, how to build a beautiful venn diagram, reports can be boring but they don’t have to be: learn from these reporting templates to level up.

Communicating Accounting Data Across the Org in a Way Everyone Will Understand
A data visualization duel: scattergraph vs. quadrant, battle of the charts: gantt vs. kanban.

Data Visualization Reports Can Help Your Business Secure Funding—Here's How

How to Analyze Survey Data and Present Results
Battle of the charts: pie chart vs. donut chart, create 3 powerful charts in under 3 minutes, how to find a graph or chart that makes your data look good.

How To Visualize Your Data Using An Infographic

A Data Visualization Duel: Line Charts vs. Area Charts
How to use a flowchart, when and how to use the venn diagram.

5 Charts To Use For Your Next Sales Funnel
What is a comparison chart and how do you use it.

Tell Compelling Visual Stories with Animated Presentations

3 Sample Tables That Tell Your Data’s Story in a Powerful Way

Data is a Story. Tell It.

Presentation Design 201: Brain-Friendly Hacks For Visualizing Your Data
Recommended for you.

Quick Tips for Faster Sales Material Approvals

4 Easy Ways To Cut Ties With PowerPoint

PowerPoint Makeovers: The 'Netflix: Culture' Deck
Guide to the stages of the new product development process.
More From Forbes
The power of visualization and how to use it.
- Share to Facebook
- Share to Twitter
- Share to Linkedin
person holding clear glass
Where do you see yourself in five years? How do you imagine your future partner like? How much money will you make? Can you confidently reply to all these questions? How would you react if someone asked you these questions? In other words, have you figured everything out yet? Congratulations! Then there’s no need for you to read further.
If you’re still unsure about how to answer all the questions, rest assured, you’re not alone, and the good news is that there’s a tool out there that can help you with it: visualization.
According to the Cambridge Dictionary , visualization is “the act of visualizing something or someone” or “forming a picture of it in your mind”. It’s almost like looking through a particular lens, your unconsciousness, your imagination, your deepest desires, and seeing your life unfold within your inner eye.
Visualization in sports
Visualization has been used for a very long time in sports. Muhammad Ali’s famous quote “If my mind can conceive it and my heart can believe it – then I can achieve it” already shows that he truly believed in the power of visualization. But he’s not the only one who used visualization in his successful sports career. Arnold Schwarzenegger was also a big believer in visualizing how he wanted to look like and kept on imagining it. Later on, he used the same technique in politics and acting. A study published in Neuropsychologia found that imagining to move certain parts of your bodies almost trains the muscles as much as the actual movement. Our mind is literally very powerful!
Visualization at work
“Anything you can imagine, you can create.” Oprah Winfrey
You can’t really argue with Oprah, can you? And it’s not only her who believes in the power of affirmations and visualizations. Jim Carrey apparently wrote a check of over $ 10 million to himself every night during the time when he wasn’t famous yet. It so happened that three years later, he received exactly this amount for starring in Dumb and Dumber.
Best High-Yield Savings Accounts Of 2024
Best 5% interest savings accounts of 2024.
Visualization, also called imagery, cannot only help you reach financial goals, but helps you reduce stress as well. It is used among healthcare professionals as an effective stress management tool. Studies have shown that novice surgeons who received imagery training demonstrated reduced self-reported stress and decreased objective stress. The same goes for police officers. You clearly see that visualization works for all groups of people and in all kinds of situations: it helps you to achieve your goals, to imagine your future, to deal with stress and much more.
Visualization in practice
Finally, how do you do it in real life? How can you tap into the power of visualization and enjoy all its benefits? Generally speaking, you need to imagine the specific situation in as many details as possible using all your senses – you can see it, smell it, hear it, feel it and taste it. For many people, it helps when they close their eyes, and then there are others who prefer to write it all down instead of doing it purely in their mind.
As there’s no visualization button (yet) on our head, there are different techniques and ways of getting easier into the “visualization mood”. Meditation is one of them and if you are new to it and are looking for a guided meditation, try out the six phase meditation by Vishen Lakhiani. It’s extremely powerful and will guide you through different phases where you will, among others, imagine your future self in all details.
Writing (daily) affirmations helps your mind as well to get into the future mode. When you write affirmations, write in present tense, and be careful not to write too many. Start with “I” followed by something that you wish you had accomplished already or how you want to be in the future, e.g. “I am strong and face all adversities with grace.”, “I have a publishing empire with 100 employees and 5 offices worldwide.” Like with the meditation, try to be as specific as possible. The trick behind it is that our brain cannot differentiate between what is already true and what is fiction. Hence, your brain will think that you already own that publishing empire and you’ll start acting accordingly, unconsciously. If you add a little bit of embodiment to it and think of a posture that incorporates a specific affirmation very well, your body will also “save” it and the more often you do it, the quicker you’ll be able to get into the mindset of your future self.
Another way of visualizing your future is to create a vision board . In “ Let Me Introduce You To a Remarkable Person ”, you’ll find more details about it. In short, you take a blank poster and fill it with snippets and pictures from magazines that represent what you want your life to look like in a certain amount of time; it could be 6 months, 3 years, or more. It’s important to put the finished vision board in a prominent place in your office or apartment so that you are regularly reminded of it.
As you can see, it’s about visualizing in your mind, on paper, or a blank canvas. Approach it with a curious and open mind, and try out different options so that you find what works best for you. One of its biggest advantages is that you can literally do it everywhere – on the train, at home, at work. Your mind is truly powerful, so keep exploring and create the life you want with the help of visualization.

- Editorial Standards
- Reprints & Permissions
- Presentations
- Most Recent
- Infographics
- Data Visualizations
- Forms and Surveys
- Video & Animation
- Case Studies
- Design for Business
- Digital Marketing
- Design Inspiration
- Visual Thinking
- Product Updates
- Visme Webinars
- Artificial Intelligence
15 Best Presentation Software for 2024 (Full Comparison Guide)

Written by: Orana Velarde

In this comparison guide, we’ll analyze each of these tools and many more to understand what the difference is between them so you can choose the best presentation maker for your business.
So, if you want to stand out from run-of-the-mill PowerPoint presentations and have a reliable presentation software that will help you collaborate with team members and design stunning slide decks in a fraction of the time, you’ll need this guide.
Let’s get started.
Table of Contents
- Google Slides
- Microsoft PowerPoint
- Beautiful.ai
- Microsoft Sway
What are Presentation Tools
Presentation tools are software applications that enable users to visually present ideas or share knowledge. These presentations are delivered in a slide-show format using a combination of text, images and other graphic elements.
Presentation software is frequently used to pitch an idea to investors , present proposals to clients , introduce new products or services to customers, train staff on new policies or ideas , or teach your students new or complex concepts.
Best Presentation Software: A Visual Comparison
When choosing the right presentation programs for your projects, there are some things to consider:
- Does the price point fit your budget?
- Is it easy to use?
- Who is the program geared at: businesses, educators, bloggers or social media managers?
- Does it have lots of templates to choose from? Are they good quality and helpful?
- Is the built-in graphic asset library extensive and varied?
- Can you embed content, add videos or GIFs?
- Can you add audio to your presentations?
- Can elements be animated?
- Is it desktop or cloud-based ?
- Can you use it to create presentations on any of your devices?
- Can finished presentations be viewed offline?
- Can you have team accounts or business accounts for easy collaboration inside your company?
- Does it include a Brand Kit? Is it easy to use?
- Can the finished presentation be shared online straight from the presentation software?
- Can your presentations be uploaded to the cloud privately with password protection?
- Does the presentation software include analytics to see how your projects perform on social media?
- Can you use the finished presentation as a lead generator straight from the software?
We'll take a look at all these aspects in the following list of best presentation software so you can make your own well-informed decision.
Last updated on May 30, 2024.

Visme is a powerful presentation software and all-in-one content authoring tool. It has a user-friendly interface and an extensive set of tools that make it easy for both beginners and experienced professionals to design and deliver impactful presentations.
Presentations made with Visme go beyond the standard slide deck to incorporate interactive elements and easy, full-featured offline sharing.
Making professional presentation slides with Visme is easy and straightforward. Create slides from scratch using content blocks and the extensive slide libraries categorized by style. Browse the presentation template library to find pre-designed slide decks which you can easily customize to fit your needs.

That's not all that Visme can do, though.
You can also use Visme to create other visual content, such as digital documents, animated infographics, interactive reports and whiteboards. There are tons of customizable templates that come built-in with the app.

You can also use Visme to create other visual content, such as infographics, reports and interactive charts. There are tons of customizable templates that come built-in with the software.
Visme can be used for free to test it out for as long as you want. With a free account, you can create up to three projects.
To access all of Visme's capabilities, you can upgrade to one of the paid plans .
- Starter: $12.25/month paid annually
- Pro: $24.75/month paid annually
- Visme for Teams: Custom – learn more here
If you're a nonprofit organization, you may qualify for a discount. Visme also offers separate Education plans for students and teachers.
Ease of Use
Visme is incredibly easy to use. Switching from slide to slide is a breeze, and you can even save a slide to your content block or slide library to reuse later.
The editor comes with a handy sidebar that lets you browse media, graphics and data tools and drag and drop relevant elements onto your slides. You can also use the /shortcut feature to open a search bar and quickly find what you need.
The dynamic fields feature ensures you don’t miss out on any critical information. With single click, you can easily update content throughout your presentation.
Who Is It For
Visme is perfect for small and large businesses, enterprises, marketing teams, project managers, educators, content creators and so much more. The resources and tools available in Visme reach far beyond the ability to create presentations.
- Social media teams can create content for their company’s social channels.
- Sales agents can create branded and personalized proposals in minutes.
- Professionals can build visual CVs to find the next ideal job.
- Project managers can conduct team meetings with a collaborative whiteboard.
Template Options

The template options in Visme are extensive and varied in style. From minimalistic to photographic, there are many presentation styles to pick from.
Presentation Templates

Ecommerce Webinar Presentation

Buyer Presentation
PixelGo Marketing Plan Presentation

Product Training Interactive Presentation

Company Ethics Presentation

Work+Biz Pitch Deck - Presentation
Create your presentation View more templates
You can choose from dozens of fully designed presentations tailor-made for specific industries and topics or mix and match hundreds of slide layouts by choosing a presentation theme.
You can also start with a blank canvas, add new blank slides to existing presentation templates, and save custom slides to use later as your own templates.
Graphic Assets Library
When selecting the best tools for presentations, the visual capabilities and creative design elements should be a top consideration. Visme’s graphic library includes thousands of free icons, illustrations, stock photos, videos , 3D graphics , audio clips, charts and graphs to include in your presentations.

The best part is that every graphic asset that comes built-in with the Visme editor is fully customizable. Resize, rotate or change colors to fit your brand, content and theme.
AI-Powered Tools
Visme comes with a wide variety of useful AI-powered tools, making it one of the best presentation software.
Let's start with the AI presentation maker . This advanced tool is engineered to make your presentation creation process as quick and efficient as possible.
To create a presentation using this tool, you only need to provide a text prompt outlining your requirements. The tool will then generate the slides, complete with text, images, illustrations and any other content you specify.
After that, you can use Visme's presentation tools to personalize the AI-generated slides and add the final touches.
Next up is the AI writer . This user-friendly tool is your key to overcoming writer's block and crafting engaging copy for your presentation. It can help you create layouts, edit and proofread text, summarize the content and much more. Explain to the AI writer what you want to generate, and it will take care of the rest.
Visme offers several AI image editing tools , including erase and replace, background remover, unblur, and upscaler. These tools can be used to edit the image content or enhance its quality. For example, you can use the Image Upscaler to resize your image without sacrificing quality, ensuring your visuals always look high-quality.
And as always, you just need to provide the right text prompts. Feel free to tweak the prompts as many times as you want until you achieve the perfect outcome.
Videos and GIFs
It's easy to insert or embed videos and GIFs inside a Visme presentation. This is another that makes Visme a powerful video presentation software .
To insert a video, upload a video from your computer or cloud storage and place it on a slide of your choosing. Once you’ve uploaded it, it’ll be in your Media library for future use.
If you don’t have videos of your own, Visme has hundreds of stock videos to choose from in lots of categories. Browse them by clicking the / shortcut on your keyboard and opening the videos tab.
Edit your videos with the integrated timeline feature. Trim video clips and customize playback settings. Resize the video on your slide easily by dragging the corner. Or you can resize any video into another shape for more flexibility.
GIFs are available through the Giphy integration, which you’ll find in the Media tab. These are a great choice when you want to make a meme-based presentation.
Take note that all presentations that have videos or GIFs in the slides must be shared as a live link or downloaded as HTML5 or MP4. If you download it as a PDF or PPTX, all the interactive elements won’t play back.
Adding audio to a presentation is easy on Visme. Either along with a video or as the audio on its own. You can also record a voice over.
Another great option is accessing our Presenter Studio to record a video of yourself presenting your content. You can turn on your camera or record audio only before sending a link to your audience. This is a great way to present asynchronously or save your presentation for people to view again and again.
Embed Third-Party Content
There is more content that can be embedded into Visme presentations, like polls, quizzes , forms , online videos and any content that can be turned into code to insert in an iframe.
You can also take advantage of several integrations to embed even more engaging and interactive content into your slides.
Some of our integrations include SurveyMonkey, Hubspot, Giphy, and many more.
Animations and Transitions
With Visme, you can animate your content and create interactive experiences such as:
- Hover effects or clickable pop-ups, link your slides or content blocks to objects
- Pre-animated assets like characters, illustrations and gestures
- Custom animation and motion effects
Features inside Visme presentations can be animated, and we also have a number of seamless slide transitions that make your content pop, like "Enter from Side" or "Staggered Fade."

If you want to make your content even more dynamic, you can access our Custom Animation feature. This is perfect for creating video presentations or making your elements look like they're floating on your slide.
Visme also comes with a 3D Character Creator that helps you elevate your storytelling and connect with your audience. You can create and customize 3D animated characters to embody your brand or message.
Tweak everything, from gender and hairstyles to outfits and skin tone, until you achieve the perfect look. You also have the ability to choose their entry, waiting and exit poses.
Desktop or Cloud
Visme is an online cloud-based app that can be easily used on your computer. We also provide a desktop app that you can download and use outside of your regular browser for seamless content creation.
And if you need to create content on the go, you can easily edit existing projects right from your mobile device or tablet using the Visme iOS app .
Data Widgets
Visme offers a wide selection of data widgets that allow you to creatively visualize statistics and figures in the form of gauges, clocks, pictographs and icon arrays.
Data visualization in Visme goes beyond widgets. Add tables, graphs, and charts to your presentation slides and connect them to a live data source . Create a data stream from Google Sheets or Google Analytics into customized data visualizations.
Offline Viewing
Finished presentations can be viewed offline in four different formats.
The best option is to download it as an HTML5 file. That way it will maintain all the animations when opened on Google Chrome, even without internet. Downloading as an HTML 5 file is a premium feature. Presentations can also be downloaded as a collection of JPG or PNG images, as a PDF or as an editable PowerPoint file.
Create a stunning presentation in less time
- Hundreds of premade slides available
- Add animation and interactivity to your slides
- Choose from various presentation options
Sign up. It’s free.

Collaboration Possibilities
Visme has a premium teams plan that lets all team members customize and complete projects together. Leave comments with edits and feedback, edit projects simultaneously and easily share with other people on your team to move the project along.
Plus, Visme's workflow management features give the project admin complete control over your team's collaboration process. You can assign tasks, manage roles, set deadlines and more, all from a centralized platform. These features are useful for streamlining communication and reducing the time between briefing and final presentation design.
Branding Capabilities
Visme's brand design tool makes it easy to keep all of your content on-brand regardless of who's creating it. It works in three easy steps:
1. Upload all of your branding assets (colors, fonts, logo) to Visme with the Brand Wizard . Input your website URL and watch as our Brand Wizard automatically pulls in all of your branding.
2. Access a bundle of 30+ automatically branded templates that have your logo, fonts and colors already ready to go.
3. Easily access thousands of other templates and input your brand fonts and colors with just a click in Visme's editor.
Then boom! All of your content will always have the same branding, helping increase brand strength and recognition.
Share to Social Media
Once a presentation is finished, it can be shared to social media seamlessly right from the editor. It can also be downloaded.

Privacy and Password Protection
Presentations on Visme can be published privately with password protection so that only the people you want can access it. It is advisable to only use strong passwords for this purpose. There are a few free password managers that could help you do that and keep your account secure .
Visme’s analytics is what makes it stand out as the best tool for presentation. When a presentation is shared via a live link, it can be analyzed for views and sharing.

Access in-depth analytics that show you how much of your presentation is typically viewed, for how long and which slides seem to be the most popular.
Lead Generation
You can add a signup form to your presentations to collect leads that could potentially become clients. Simply head over to our Advanced Settings tab before sharing your project and turn on Requires Registration to collect emails from each person who views your content.
The best part of using Visme is that you get access to an interactive online form builder that's proven to generate 2X more conversions than traditional forms. You can choose your preferred form type and customize every aspect, including character appearance, color, background and animations to match your design and branding requirements.

Prezi offers a great alternative to the traditional presentation format that goes slide by slide. The creative idea behind Prezi is you can create an animated, non-sequential flow with topics and subtopics that are hidden until you zoom in.
While Prezi's interface can be slightly complicated to use, it's a good option for people who need to add a creative touch to their presentations.
Prezi is free for basic capabilities and limited templates.
For the paid plans, there are three tiers.
- Standard: $5/month
- Plus: $12/month
- Premium: $16/month
- Teams: Upon Request
There are separate plans available for students and teachers.
Prezi has a slight learning curve, but once you create a couple of presentations, you get the hang of it. However, it doesn't offer too much customizability inside the templates.

Businesses and educators who are in need of a different style of presentation. Prezi offers a “conversational style” of zooming and moving around between information. So, who Prezi is for really depends on who needs this sort of presentation style.
There are plenty of templates to choose from, and you can also start from scratch. The templates are different in color and style, but the idea of zooming into topics and subtopics is the same.

AI Presentation Assistant
Prezi has an AI assistant that automatically generates presentations for users.

The assets library has some icons and shapes available, the usual ones like arrows and buttons. Premium plans get access to over 80,000 icons and 500,000 images.
Videos can be uploaded or embedded from YouTube. Embedded videos are not viewable in offline mode. GIFs aren’t supported.
Voice over can be added in premium plans.
No other content can be embedded into Prezi presentations.
Prezi is all about animations between topics and subtopics. The presentations themselves are viewed as animations.
Prezi is a cloud app but can be accessed to view offline with premium plans.
Available to Create on Multiple Devices
Prezi presentations can only be created on a computer but can be viewed on all devices.
Prezi for teams is available upon demand and has a Slack integration.
Brand Kits are only available with Prezi's team plans, but each presentation can be customized to fit your brand with color customizations and some available fonts.
Prezi presentations can be shared to social media via a special share button at the top-right of the Prezi page. They can be shared to LinkedIn, Facebook and Twitter.

Prezi presentations can only be downloaded from the Prezi app. There are two options, as an EXE file for PC and a ZIP file for Mac. Presentations can then be viewed without internet connection or the need to connect to the Prezi app.
Presentations are public unless you have a paid account.
Analytics are available with premium accounts but it only applies to Prezi presentations you share via a link to someone.
There are no lead generation capabilities with Prezi.
3 Google Slides

Google Slides is the presentation software available via your Google account. Just like you can create documents and spreadsheets with Google Docs and Sheets, you can create presentations with Google Slides.

The setup is very similar to PowerPoint and is free to use for anyone with a google account. There is a business version called G Suite, which includes the same things with more storage and management capabilities.
Google Slides is free to use for anyone with a Google account. All features are available to everyone.
There are plans for business accounts so that teams can be created and information can be managed in a more organized way. Plans start at $6/user/month and go up to $18/user/month.
Compared to other examples of presentation software, Google Slides is very easy to use. The controls are very similar to Google Docs and Sheets.

Business professionals, educators and students who need fast and easy access to a presentation software that can get things done.
There is a general collection of templates, but there are not very many. Presentations can also be started from scratch.

The graphic assets are average and simple. The shapes are classic and generic. Photographs can be uploaded from your desktop, your Google Drive, a URL or searched online.

Videos can uploaded with a YouTube link or from Google Drive. GIFs can be added just like images.
Audio and Embed Third-Party Content
Anything from your Google Drive can be added in. Also there are some available “add-ons” that can be integrated for icons, stock photography and audio.

Elements inside each slide can be animated and so can the transition between the slides.

Google Slides is a cloud-based program.
Google Slides can be used fully on any device with their respective apps for Android and iPhone. Presentations can be edited and viewed on all devices.
Collaborating with other people is easy with Google Slides
There is no brand kit feature.
Presentations can be shared via email or link.

Google Slides can be viewed offline with a Chrome Extension and the use of Backup and Sync.
Presentations can be shared privately, but there are no password capabilities, only invitations.
Analytics and Lead Generation
These features are not available.
Read either PowerPoint vs Google , or you can check out Google Slides vs Visme to get a detailed overview of each tool and find the perfect presentation software for your needs.

Keynote is the native Apple presentation software — one of the original PowerPoint Alternatives. Anyone with an Apple ID can use the Keynote editor. It is the most similar to PowerPoint and also Google Slides.
Keynote is free for downloading and also accessing via the cloud with an apple ID.
If you know how to use PowerPoint or Google Slides, Keynote is a breeze. This feature makes it stand out as one of the best tools for presentation.

Keynote is good for businesses, educators and anyone who needs a practical presentation software.
The templates are limited but come in standard or wide sizes. Templates can also be found outside of Keynote and uploaded into the program.

There are plenty of classic symbols and icons available which are also customizable in terms of color and gradient. Images can only be added from your computer.

Videos are not embeddable in Keynote slides but that is sorted with a plug-in like LiveSlides. GIFs can be added as .gif images.
You can upload existing audio files in Keynote to play on specific slides. There's also an option to record your own voiceover to create a narrated presentation.
Including these is not available
Slides and objects can be animated in a number of ways, including path creation, scaling, bounce or jiggle effects, and more.

Keynote is available on both desktop and cloud.
You can create keynote presentations on any apple device and PC.
Keynote presentations can be downloaded as .pdf or as .pptx to view offline.
Keynote presentations can be collaborated on via a link or email with permission settings set to “can make changes”.

Brand Kit, Share to Social Media, Analytics and Lead Generation
None of these are available on Keynote.
Presentations are private until shared and there is no password protection capabilities.
5 Microsoft PowerPoint

This list wouldn't have been complete without the most popular presentation software in the world. Even though there are tons of more advanced presentation tools out there now, PowerPoint is still a favorite of many because of its familiarity, ease of use and availability.
The desktop-based PowerPoint program is part of Microsoft 365, which has different plans for businesses that start from $6/month and go up to $22/month. You can also buy an unbundled digital PowerPoint account for $159.99
PowerPoint Online is free on any device, including mobile.
Most, if not every, computer user knows how to work a PowerPoint. The traditional sidebar interface is easy to use simply because it's familiar. But for people who are using PowerPoint for the first time, there might be a slight learning curve.

Businesses, individuals, students, teachers and anyone who uses a Windows PC or device. PowerPoint is also a good fit for people who want to create simple, conventional presentations, and aren't looking for fancy new features or capabilities.
There are dozens of themes that come built-in with PowerPoint, and there are all customizable so you can play around with the styles.
You can browse stock images, icons, stickers and more by searching for relevant keywords in PowerPoint's graphic library.

Videos and GIFs can be uploaded from your computer. You can also embed videos from YouTube and other online sources. However, this feature is only available to Windows users.
You can upload audio files from your computer. You can also record audio directly inside PowerPoint and edit the settings for playback.
You can embed files created in other Microsoft Office applications, such as charts created in Excel, or any other programs that support Object Linking and Embedding (OLE.)
There are tons of animation and transition options available in PowerPoint, which can actually get confusing at times. However, if you know your way around these options, it gets easier to create a professional-looking slideshow.
There are both desktop and cloud versions of PowerPoint available.
You can download the PowerPoint mobile apps on both Android and iOS devices.
It's possible to share your presentation with specific people.

Brand kits are not available, but you can save custom themes.
Presentations cannot be shared to social media.
You can download your PowerPoint presentations in various formats, including PPTX and PDF. This makes it easy to access them on any device offline.
You can mark your presentations as read-only to prevent users from editing the file.
This feature is not available in PowerPoint.

Ludus is one of the best-looking presentation tools available online. The main attractions with Ludus are the clean black screen to edit on and the number of integrations that give importing capabilities for all sorts of content. From photography to .svg to code builds.
Ludus starts at $14.99/month for teams of 1-15 people. Teams that need more licenses are encouraged to contact for more pricing information. Ludus does offer a 30-day free trial.
Ludus is quite easy to use and includes lots of keyboard shortcuts. It is easy to learn how to use and pretty straightforward. It seems to be easier for designers than for non-designers to use.

This presentation software is geared more towards designers or business owners who have some design knowledge to totally be able to use the broad capabilities.
There are no templates to choose from. You have to start from scratch or use smart blocks that you can create to use over and over easily. Smart blocks are kept in their own library.
Ludus has minimal in-house graphic assets like simple shapes, but the integrations are epic. You can import .svg icons and edit them inside Ludus quite easily. Photos can also be imported via Unsplash, Instagram, Facebook or uploaded.

Videos and GIFs are easily imported via the integrations like YouTube, Vimeo, Giphy and more.

Audio can be embedded as an audio file from SoundCloud, Dropbox and other integrations.
You can pretty much embed anything into Ludus. The integrations are impressive and there are also iframe and HTML options.

Internal elements can’t be animated but there are so many integrations that animations can be done in different ways.
Ludus is a cloud-based app. No need to download anything.
Presentations can only be edited on computers. Finished presentations can be viewed on all handheld devices that have access to the internet via a URL link.
Collaborations are possible with the team plans. This includes live collaboration, workspaces and more.
With collaborations, smart blocks and the Brandfetch integration, a brand kit can be organized quite easily. But it’s not an internal feature.

Finished presentations can be easily shared to social media straight from Ludus.

Ludus presentations can be downloaded as .pdf or .html to be viewed offline.
Pro Plans have password protection.
There are no analytics or lead generation capabilities available in Ludus.

Slides is the only presentation software that promotes itself as being “pixel perfect” as the editor includes a built-in grid to help with composition. Slides has a lower cost at the highest price tag which is good for smaller businesses.
Slides is free to use, but finished presentations will be public and available.
The paid plans start at $5/month, and the Pro plan sits at $10/month and go up to $20/month for features like unlimited collaborators, privacy, shared media library and Google Analytics.
Slides is very easy to use, the editing board is minimal but all tools are at easy reach. No need to get confused with Slides. There are no templates so presentations are built from scratch.

Small business owners or startups. Individuals that know what they want and don’t need templates to help them along. Also for developers because it has HTML and CSS building capabilities.
Slides has a very limited template library with just a handful of different options to choose from.
The available shapes and icons are common and minimal. Photos have to be uploaded or imported from a URL.
Videos and GIFs are easy to add. Videos can be uploaded or linked and GIFs can be uploaded as .gif or .mp4 as video.
Including audio is not possible with Slides.
Anything with code can be added in an iframe.

All elements and features can be animated to fade in, fade out etc. Length of duration can be customized.

Slides is a cloud-based presentation software that can only be used online.
Slides can be used on the computer and handheld devices. To edit and to view.
Paid plans have very capable collaboration possibilities. Users can leave comments with feedback for the creator to review and make edits.

There is no set section for a brand kit but branded decks can be created and then cloned to use as a template.
Yes, quite easily.

You can also share presentations via URL, email or embeddable code.

A Slides presentations can be downloaded as a ZIP file with an .html file inside that can be viewed offline on any browser.
Privacy and Analytics
Possible with paid plans.
This is not possible on Slides.
8 Slidebean

Slidebean is an easy-to-use presentation software with interesting templates and customizable content blocks.
The highlight of this presentation software is that it uses artificial intelligence (AI) to help you put together the best possible slide layouts and configurations. They also have a team of experts that can both write and design your pitch deck for you if you don't want to take the DIY route.
The free plan has limited capabilities but it's enough to see how Slidebean works. To export your presentation, you'll need to upgrade.
There are three price levels from $8/month to $19/month to $149/month. The last one is the Founder's Edition plan, which includes help from the experts on your presentations.
If you choose to get their help on your presentation design, it starts at $29 per slide or $1,999 for the full project.
Slidebean is quite easy to use. You can choose between templates or start from scratch. Adding content is simple and to the point from a popup.
Editing can be done in outline or design mode. The editing is limited to how the content blocks are set up, but there are lots of choices. There's no free size changing or moving around.

Startups, small businesses and entrepreneurs.
There are plenty of template options. They are organized in sections and niche. The template collection has presentations by known brands like Snapchat and Buzzfeed.

There are plenty of icons and images to choose from. However, there are no shapes, but icons can be used as shapes.

GIFs can be added via the Giphy integration in a content block. Video can be added in the paid plans.

There are no audio capabilities.
The code snippet content block has lots of options so a lot of different kinds of third-party content can be added in.

Content blocks and their elements can be animated with a couple features.
Slidebean is an online program on the cloud.
It can be used to edit or view on any device.
Collaboration is possible in the paid plans.

This feature is available in the paid plans.
Sharing to Social Media

Slidebean presentations can be exported to download as both .pdf and .html files to view offline.
This feature is not available.
Analytics are available in the paid plans.
9 Zoho Show

Zoho Show is a presentation software that mimics Microsoft PowerPoint in the way it is set up, with a menu up top for all the actions. However, Zoho's version is much nicer and polished.
Zoho is a complete CRM for businesses and the company offers different types of apps for teams and office use — Zoho Show is only one of their programs.
Zoho show is completely free and without ads.
Zoho Show is pretty easy to use. The content blocks can be chosen as themes but they can also be moved around freely and resized. The presentation can be viewed in three ways, with a handy grid view to see all slides next to each other.

Businesses, entrepreneurs, educators and students. Anyone who needs to make a presentation.
There aren’t exactly templates, but there are themes. These do not come with images or lorem ipsum but are more like visual canvases that can be customized in terms of color, layout and more.

The shapes are pretty good, there are quite a bit to choose from. An added bonus is the possibility to draw shapes or scribble anything yourself with the trackpad.

Videos can be added via the YouTube integration and GIFs can be added as an image.
Audio can be added via Soundcloud with an embed code.
There are a number of sites that are supported via Embed codes but not that many. Zoho Show says that you can ask your needs to be added in the permitted list.
All elements and transitions can be animated.

Zoho Show is a cloud bases program and can be broadcast from anywhere and on any device. The live broadcast includes a chat window and the audience can download the presentation if they want to.
You can only create presentations on a computer.
Teams can easily use Zoho Show, even in the free version.
Custom branding is only available in the highest paid plan.
Sharing to social media is not possible unless downloaded as a PDF file and then uploaded to something like SlideShare.

Presentations can be downloaded as .pptx or .pdf files for offline viewing.
Yes, this is possible on all plans.
Analytics are possible on the paid plans.

10 Beautiful.ai

Beautiful.ai is a presentation software that helps you create great-looking slides with the help of Artificial Intelligence. This means that your presentation will look professional every single time, regardless of who designs it.
Beautiful.ai currently offers a Pro plan at $12/month and a Team plan at $40/month, both billed annually. They offer a 14-day free trial to test out their tool.
This is probably the best thing about Beautiful.ai — it's incredibly simple to use. All you need to do is add smart slides, plug in your content, and choose from different preset layouts.
Of course, that also means that you have limited customization options. But if you're looking for a simple solution and you don't trust your design skills, this may be a good option for you.

Beautiful.ai is a great tool for absolute beginners and non-designers who are looking for a no-nonsense presentation software.
For example, startups and entrepreneurs can use this software to create a nice-looking pitch deck or proposal quickly without any design help.
There are a handful of slide themes available, but they're mostly basic in terms of design. You can play around with the layouts inside each theme to put together a unique presentation.

The graphic assets library comes with a bunch of free stock photos and icons to choose from, but the options are pretty limited.
Videos and GIFs can be uploaded from your computer. You can also import videos from YouTube and Vimeo to embed in your slides.
Audio can be uploaded from your computer.
It's not possible to embed third-party content into Beautiful.ai presentations. However, you can add interactive links to your slides.
Each slide comes with a preset animation style that you're unable to customize. However, you can change the speed, timing and triggers for the animations.
Beautiful.ai is a cloud-based application.
The software only works on your desktop computer.
You can invite people to collaborate on your presentation by either giving them "view" or "edit" access. Collaborators must have a Beautiful.ai account to view or edit the presentation.
While there's no brand kit feature available, you can customize a theme (colors and fonts) and save it to your library to use in future presentations.
There are several options to share your presentations. Send an email invite, share a public or private link, generate an embed code or share directly to social media.

You can export your presentations to PDF or PowerPoint to view offline.
There is no password protection, but you can use the Secure Viewing option to only share your presentation with other Beautiful.ai users via an email invite.
This feature is only available in the paid plans. You can access a number of viewing and usage statistics for your presentations.
This feature is not available in Beautiful.ai.
11 Genially

The main idea behind the Genially presentation software is interactivity.
This program is good not only for presentations and video presentations but also for other visual graphics. It’s great for adding a modern, interactive feel to your presentations.
There is a free plan in Genially, which gives you unlimited creations but limited resources. The paid plans are as follow, paid yearly:
- Pro: $7.49 / month
- Master: $20.82 / month
- Team: $79.15 / month
Genially is easy to use if you are accustomed to programs with lots of choices. There is a lot that can be done with the features in Genially.
Any change can be applied to all slides with a single click of the button in the menu. When editing, there is a "design view" and a "layers view."

Professionals and educators of any field who can benefit from interactive presentations.
There are plenty of template options. Some are free and some are only available via the premium plans. Presentation templates are also available as "video presentations."

The graphic assets in Genially are quite varied; there is plenty to choose from. Images can be uploaded or found on the Pixabay integration.

Videos can be added via a YouTube link and GIFs can be imported with the Giphy integration.
Audio can be uploaded from your computer, added via SoundCloud and a couple of other integrations, or recorded directly in Genially.
Third-party content can be added to your presentations with Genially integrations. For example, you can add an interactive map via Google Maps.

All elements can be animated, as can the transitions between slides. Animation effects are quite extensive. There is a similar tab called “interactivity,” which are pop-ups and hyperlinks supplied with lots of button choices.

Genially is a cloud-based presentation program.
This program is only available to edit on computers but can be viewed on any device.
It seems that a professional plan allows 5 team members, but the pricing plan shows that all plans have collaborative capabilities. Collaborators can be added in the dashboard where all creations are stored.
Brand kits are available in the premium plans. It is an internal feature with easy access.
Finished presentations can be shared to social media.

Finished presentations can be downloaded as a set of .jpg images, as a .pdf or as an .html5 file which will keep all animations.
Premium plans have these features.
This is not available in Genially.

Canva is not only a presentation software but also a full editing program for all visual needs. Presentation creation is only one of the possibilities with Canva. It has become a favorite with bloggers and home-based businesses.
The free version of Canva is pretty extensive. The only restrictions are the use of premium resources that can be either bought separately or through the Canva Pro plan. Canva Pro is charged at $12.99/month or $119.99/year.
Canva Teams is $14.99/month + $14.99/month for every team member after the 5th.
Canva is easy to use as all elements are easy to find and are mostly customizable. Presentations are viewed scrolling; there is no master view and you can’t change something on all slides at once.

Bloggers, small home-based businesses and startups
There are lots of customizable template options, and each slide inside the templates can be used individually.

There are plenty of options in the graphic assets library, including shapes, icons, photos, frames and stickers. Some are free, while others are paid.

Videos and GIFs can be uploaded to Canva.
You can add music to your presentations using the available options inside Canva.
Canva offers dozens of integrations and media embed options, including YouTube, Google Maps, Vimeo, Pinterest, Tumblr, Twitter and more.
There are several animation options that apply to entire slides inside Canva. You can also add animated stickers to your slides.
Canva is a cloud-based app. Presentations can be seen on any device.
Canva is available as an iPhone app and an android app for editing capabilities.
Presentations can be shared for editing with team members.

Canva Pro has a brand kit feature.

Presentations can be shared on Twitter and Facebook.

Presentations can be downloaded as a group of .png or .jpg images or as a .pdf. You can also download it as an MP4 video for offline viewing.
All designs on Canva are private unless they are made public or shared via a link. There is no password-protected sharing though.
These features are not available in Canva.
While Canva offers a wide range of features for various visual design needs, you can explore better alternatives to find solutions that may better fit your requirements. If you want to explore other options, read our article about 12 excellent Canva alternatives .
13 FlowVella

FlowVella is a downloadable presentation software that can be used offline. The main attraction of FlowVella is the Kiosk Mode, in which you can create interactive presentations like the ones used in museums or information counters at malls or hotels.
FlowVella is free to try out. You can use it free forever but the options are limited and the finished presentations has a watermark. P aid plans are as follows:
- Premium : $10/month or $60/year
- Pro : $20/month or $200/year
- Enterprise : Upon request
FlowVella is pretty easy to use, and the controls are straightforward and uncomplicated.

This presentation software is for professionals and educators that need to be able to create presentations offline. Also for those who can take advantage of the Kiosk Mode.
The template options are quite varied and well designed.

The graphic assets library is very limited. Photographs and images need to be uploaded from your computer.
Videos can be uploaded or found via YouTube, iCloud and Dropbox integrations when online. GIFs can be added as images.

Audio can be uploaded from your computer, or added via iCloud or Dropbox.
You can add PDF files.
Only the transitions are animated minimally.
This is a desktop-based application. It must be downloaded.
There are iPad and device apps available for editing on those devices as well.
Paid premium plans can work with teams.
Brand kits are not available.
Presentations can be shared on Facebook and Twitter.
Since this is a desktop application, offline viewing is not a complication.
These features are available in the paid plans. Analytics can be viewed once the presentation has been published online.

This feature is not available on FlowVella.
14 Haiku Deck

Haiku Deck is a presentation software that is straightforward with a simple interface that makes quick and practical presentations. Presentations can be created on the computer and on mobile devices.
Haiku Deck can be tried for free with one available presentation. The Public plan is USD 7.99 a month, Pro plans are USD 9.99 a month billed annually and USD 19.99 billed monthly, and Premium plans are USD 29.99 a month.
Haiku Deck is quite easy to use and menus are easy to follow. There are word size limiters and specific text placement choices for each slide. Charts are simple to create and can be customized. The editor can be connected via cloud to all devices. The new addition, Zuru, is an Artificial Intelligence system that creates creative presentations from simple PowerPoint files or outlines.

The Haiku Deck presentation software is geared mostly toward educators and classrooms. Businesses and bloggers can also use it for practical purposes.
Templates on Haiku Deck are more like an inspiring collection of photographs for a specific niche with some suggestions on where to place the text and what charts to include.

The available graphic assets library in Haiku Deck are millions of photographs, numerous font choices and charts and graphs.

YouTube videos can be embedded easily in a Haiku Deck. GIFs cannot be added to Haiku Decks but a finished presentation can be turned into a video or into a GIF.
Narrations and voice overs are easily recorded on a presentation in Haiku Deck.
Only videos can be embedded.
Features can't be animated in Haiku Deck
Desktop or Cloud / Available to Create on Multiple Devices
Haiku Deck is a cloud-based app that is available for editing and viewing on your laptop and also as an app on phones and tablets.

Haiku decks can be downloaded as .pptx files for offline viewing.
Presentations can be easily shared to social media from the editor.

Haiku Deck offers team possibilities upon request.
There is no brand kit, but you can add your logo to the finished product.
Pro and Premium plans have private and password-protected capabilities.

Premium plans have analytics for who has viewed your presentations.
Emails cannot be captured with Haiku Deck but slides and presentations can be sent with invitations to your existing email contacts.
15 Microsoft Sway

Microsoft has its own alternative to PowerPoint — Sway.
This online presentation software is completely different from PowerPoint and introduces a new concept of building "Sways" instead of "presentations."
Sway is free to use for anyone who has a Microsoft account.
It's super easy to use Sway and kind of fun too. It has a non-traditional storyline editor, which lets you add "blocks" of content that the software configures into layouts.

Sway is mostly for people who don't want to spend too much time designing a complex presentation. For example, students and nonprofit organizations.
There are several templates for different purposes, such as photo slideshows, sales trainings and even personal portfolios.
You can upload your own media or search from various sources inside Sway, including Flickr and Bing Images. There are no shapes and icons included.

You can upload videos from your device or embed from YouTube.
You can add audio to Sway by uploading or dragging and dropping the audio file onto your storyline from your computer.
You can embed images, videos, maps and other content from tons of websites, including Google Maps, Soundcloud, Twitter, Facebook and more.
Sway automatically adds animations to your slides. You cannot change or customize them; you can only increase or decrease the level of animation added to your Sway.
Sway is an online, cloud-based software.
Sway works on any device with an internet browser.
You can invite people to view or edit your Sway presentation.
Sway presentations can be shared directly to Facebook, LinkedIn and Twitter.
You can download your Sway as a Word or PDF file to view offline.
There is no password protection available, but you can choose to share your Sway with specific people, anyone with a link or only people in your organization who have a link.
You can view reader statistics for your Sway if you have a Microsoft Office 365 subscription.
This feature is not available in Microsoft Sway.
Presentation Software FAQs
Still have questions? We've compiled answers to some of the most frequently asked questions about the best presentation tools available.
Q. Which Is the Best Software for Making Presentations?
There are many presentation tools out there but Visme stands out as a top pick and a creative presentation app with a full suite of advanced features tailored to the needs of individual users and businesses. Visme offers real-time collaboration, interactive and animated elements, hyper-customization options, robust data visualization tools and a brand wizard to maintain brand consistency across your presentations.
Q. What Is Better Than PowerPoint?
Visme is often considered a top presentation software and offers several advantages as a PowerPoint alternative software. Its intuitive interface and extensive template library make creating visually stunning presentations seamless, even for beginners. Visme's collaboration features are superior, allowing teams to work seamlessly. On top of that, Visme is packed with advanced interactive and animated elements to keep your audience hooked.
Q. Is PowerPoint or Prezi Better?
PowerPoint and Prezi each have strengths and are suited for different presentation styles. PowerPoint is easy to use, has a clear structure, and is widely available, making it suitable for traditional slide decks and formal presentations. On the other hand, Prezi excels at non-linear, visually engaging presentations with its zooming and panning features, making it ideal for creative or storytelling presentations. The best choice depends on your content, audience and desired presentation style.
Q. What Is the Best App to Do a Presentation On?
Visme offers a powerful presentation app that allows you to create, edit and present your slides from anywhere. Its mobile app is designed for on-the-go editing and presenting, ensuring you always have your presentation at your fingertips.
Q. Is Canva Better Than PowerPoint?
Canva and PowerPoint are tailored to suit the diverse preferences and requirements of different users.
Generally, Canva is known for its drag-and-drop interface, extensive library of design-focused templates and emphasis on visual appeal. It is an excellent choice for those who value aesthetics and want to create content quickly. On the other hand, PowerPoint offers more traditional features and is super flexible. It is often preferred due to its integration and compatibility with other Microsoft Office tools.
Q. What Is Replacing PowerPoint?
Visme is quickly gaining popularity as a PowerPoint replacement and a free presentation software with a user-friendly interface, tons of customization options, and powerful tools that make creating presentations a breeze. With a plethora of templates, interactive elements, and powerful data visualization tools, Visme empowers you to create presentations that truly captivate your audience and leave a lasting impression
Don't just take our word for it. Hear what Kendra Bradley, Graphic Content Developer at WOW!, has to say about Visme:
“Previously we were using PowerPoint, which is fine, but the interactivity you can get with Visme is so much more robust that we’ve all steered away from PowerPoint.”
“PowerPoint templates are plain and boring, and we want to create more fun and engaging content. Visme has multiple slide templates to choose from, which makes this so much easier.”
“I just made a deck recently and it took me about 15-20 minutes. I found a template I really liked and tweaked it and put it in our brand colors. In PowerPoint, it would take anywhere from an hour to an hour and a half.”
Read the full case study to learn how they streamlined their presentation creation process and found a better alternative than PowerPoint.
Looking for a Presentation Software?
Choosing the best presentation program for your business is a great first step towards better and more effective slide deck development. In this guide, you learned about 15 different types of presentation software and we gave you a checklist to help you decide.
If you're looking for an easy-to-use presentation maker that also comes with unique features that you won't find in most other tools, Visme might be a great option.
You can look for the right pricing plan for your needs and even apply for a discount if you're a nonprofit organization. And if you just want to try out Visme to see if it's a good fit, sign up for a free account and use it for as long as you like — no strings attached.
Which of these best presentation software options fits your needs? If you have any questions or comments, we'd love to hear from you below.
Create stunning presentations in minutes with Visme

Trusted by leading brands
Recommended content for you:
![presentation of visualization 15 Best AI Presentation Makers in 2024 [Free & Paid]](https://visme.co/blog/wp-content/uploads/2023/11/Best-AI-Presentation-Makers-in-2024-Thumbnail-500x280.jpg)
Create Stunning Content!
Design visual brand experiences for your business whether you are a seasoned designer or a total novice.
About the Author
Orana is a multi-faceted creative. She is a content writer, artist, and designer. She travels the world with her family and is currently in Istanbul. Find out more about her work at oranavelarde.com
Solutions By Industry
- Support Log-in
- Digital Risk Portal
- Email Fraud Defense
- ET Intelligence
- Proofpoint Essentials
- Sendmail Support Log-in
- English (Americas)
- English (Europe, Middle East, Africa)
- English (Asia-Pacific)
Data Visualization
Table of contents, what is data visualization, importance of data visualization in cybersecurity, types of data visualization in cybersecurity, benefits of data visualization, challenges of data visualization, best practices for effective data visualization in cybersecurity, how proofpoint uses data visualization.
In the realm of cybersecurity, data visualization is a highly useful tool, transforming complex data into comprehensible visual formats. This practice not only supports the swift detection of threats but also enhances the overall decision-making process among cybersecurity and IT teams who oversee an organization’s infrastructure. By converting raw data into visual narratives, professionals can better understand and respond to potential vulnerabilities and attacks.
Cybersecurity Education and Training Begins Here
Here’s how your free trial works:.
- Meet with our cybersecurity experts to assess your environment and identify your threat risk exposure
- Within 24 hours and minimal configuration, we’ll deploy our solutions for 30 days
- Experience our technology in action!
- Receive report outlining your security vulnerabilities to help you take immediate action against cybersecurity attacks
Fill out this form to request a meeting with our cybersecurity experts.
Thank you for your submission.
Data visualization is the process of converting elaborate datasets into visual contexts, such as charts, graphs, or maps, to make complex information more accessible and comprehensible for the human brain to interpret. This exercise simplifies the interpretation of data and distills patterns, anomalies, and trends that are less detectable by viewing source data at large.
The primary purpose of data visualization is multifaceted: it simplifies complex data, enhances decision-making processes, and improves communication between technical and non-technical stakeholders. By converting vast amounts of information into visual formats, data visualization enables quicker and more informed decision-making, as stakeholders can easily grasp the implications of data trends and anomalies.
This leads to more effective strategies and responses, particularly crucial in fields like cybersecurity , where data can be intricate and voluminous. The transformation process involves several key steps, including data collection and preprocessing, defining visualization goals, creating visual representations, analysis and interpretation, and sharing results for collaboration.
In cybersecurity, data visualization is critical in threat detection and monitoring, mitigation and response to attacks, and analytics and reporting. It enables security teams to quickly identify patterns and anomalies indicating potential threats, provide real-time insights during an attack, and analyze large volumes of security data to inform future security measures.
Data visualization plays a crucial role in cybersecurity by transforming complex security data into easily digestible visual formats. With this transformation, security professionals can quickly identify patterns, anomalies, and potential threats that might otherwise go unnoticed in raw data.
In threat detection, data visualization helps analysts spot unusual patterns or behaviors that could indicate a data breach . For instance, a heat map of network traffic can instantly highlight areas of unusually high activity, potentially signaling a DDoS attack . Similarly, visualizing user login attempts across different time zones can reveal suspicious access patterns that might suggest credential theft.
During incident response, visualization tools provide real-time insights into the nature and scope of an ongoing attack. A dynamic network graph, for example, can show the spread of malware through a system, allowing responders to quickly isolate affected nodes and prevent further propagation. This visual representation of the attack’s progression enables faster and more effective containment strategies.
In security monitoring, data visualization aids in continuously assessing an organization’s security posture. Dashboard visualizations can present key security metrics at a glance, such as the number of blocked intrusion attempts, system vulnerabilities, or compliance status. These visual summaries allow security teams to maintain situational awareness and prioritize their efforts effectively.
Several scenarios demonstrate the critical importance of data visualization in cybersecurity:
- Identifying patterns in security logs : By visualizing log data as timelines or charts, analysts can quickly spot trends or anomalies that might indicate a security issue. For example, a sudden spike in failed login attempts across multiple accounts could be visualized as a clear peak on a graph, alerting analysts to a potential brute-force attack .
- Visualizing network traffic : Network flow visualizations can reveal communication patterns between devices, helping identify unauthorized connections or data exfiltration attempts. A chord diagram, for instance, can effectively illustrate the volume and direction of traffic between different network segments, making it easier to spot unusual data flows.
- Mapping attack surfaces : Visualizing an organization’s digital assets and their interconnections can help map attack surfaces and identify potential vulnerabilities. A tree map or network diagram can illustrate the relationships between systems, highlighting critical nodes that might require additional protection.
- Analyzing malware behavior : Visual representations of malware behavior, such as process trees or file system changes, can help analysts understand the impact and spread of malicious software more quickly than by reviewing raw log files.
- Tracking threat intelligence : Geospatial visualizations can map the origin of cyber threats globally, helping organizations understand the geographic distribution of attacks to adjust their defenses accordingly.
By leveraging data visualization techniques, cybersecurity professionals can better detect, respond to, and mitigate security threats more efficiently. This visual approach not only improves the speed and accuracy of threat analysis but also facilitates better communication of complex security concepts to non-technical stakeholders, ultimately strengthening an organization’s overall security posture.
Several types of data visualization are commonly used in cybersecurity to represent complex data and facilitate quick insights. Here are some of the most prevalent:
- Network graphs : These visualizations depict connections between different nodes in a network, helping to identify unusual patterns or potential cyber-attack paths. They’re particularly useful for understanding the spread of malware or mapping data exfiltration routes.
- Heat maps : Heat maps use color-coding to represent data intensity, making them ideal for visualizing large datasets. In cybersecurity, they can highlight areas of high network activity or frequent security incidents.
- Time series charts : These charts show data points over time to indicate trends and anomalies. They’re often used to visualize network traffic patterns or the frequency of security events.
- Treemaps : Treemaps display hierarchical data as nested rectangles. Each rectangle’s size corresponds to the data point’s relative importance. They’re useful for visualizing complex system structures or resource allocation.
- Scatter plots : These plots show the relationship between two variables and can help identify outliers. In cybersecurity, they might be used to correlate different types of security events or analyze user behavior.
- Pie charts and bar graphs : While simple, these classic visualizations can effectively show proportions and comparisons, such as the distribution of different types of security incidents.
- Geospatial maps : These visualizations plot data on geographic maps, helping to identify the origin of attacks or visualize the global distribution of threats.
- Sankey diagrams : These diagrams illustrate the flow of data or resources through a system, making them useful for visualizing data movement or attack progression.
Data visualization offers numerous advantages in the context of cybersecurity:
- Rapid threat detection : Visual representations allow analysts to quickly identify anomalies and potential threats that might be missed in raw data.
- Improved pattern recognition : Visualizations make spotting trends and patterns in large datasets easier, enhancing threat intelligence capabilities.
- Enhanced decision-making : By presenting complex data in an easily digestible format, visualizations support faster and more informed decision-making during incident response .
- Increased situational awareness : Real-time visualizations provide a comprehensive view of an organization’s security posture, allowing for proactive threat management.
- Better communication : Visual representation helps bridge the gap between technical and non-technical stakeholders, facilitating clearer communication of security concepts and risks.
- Time efficiency : Visualizations can save considerable time in data analysis, allowing security teams to focus on addressing threats rather than sifting through raw data.
- Predictive analysis : By visualizing historical data and trends, security teams can better predict and prepare for future threats.
- Simplified compliance reporting : Visualizations can streamline the process of demonstrating compliance with various security standards and regulations.
- Improved incident response : During an attack, visualizations can provide real-time insights into the nature and scope of the threat, enabling more effective response strategies.
- Enhanced training and education : Visual representations of security concepts and scenarios can be powerful tools for training new security personnel and employees about security risks .
By leveraging these benefits, organizations can significantly enhance their cybersecurity posture, making it easier to detect, respond to, and mitigate threats in an increasingly complex digital landscape.
While data visualization offers numerous benefits in cybersecurity, organizations often face several challenges when implementing and utilizing these tools:
- Data overload : The sheer volume of cybersecurity data can be overwhelming. Organizations struggle to determine which data points are most relevant and how to visualize them without creating cluttered, confusing displays.
- Real-time processing : Cybersecurity requires real-time insights, but processing and visualizing large amounts of data in real-time can be technically challenging and resource-intensive.
- Data integration : Organizations often use multiple security tools, each generating its own data. Integrating these diverse data sources into cohesive visualizations can be complex and time-consuming.
- Skill gap : Effective data visualization requires a combination of technical skills, design knowledge, and cybersecurity expertise. Many organizations lack personnel with this diverse skill set.
- Scalability : As networks grow and threats evolve, visualization tools must scale accordingly. Ensuring that visualizations remain effective and performant as data volumes increase is a significant challenge.
- Context preservation : Simplifying data must be balanced with the risk of oversimplification. Maintaining the necessary context and nuance in visualizations without overwhelming users is key.
- User adoption : Introducing new visualization tools often elicits resistance from users accustomed to traditional methods. Overcoming this resistance and ensuring widespread adoption can be challenging.
- Privacy and security concerns : Visualizations may inadvertently reveal sensitive information. Ensuring that visualizations provide insights without compromising data security is a constant concern.
Addressing these challenges requires a methodical approach that employs proper planning, tech utilization, and best practices.
To maximize the benefits of data visualization in cybersecurity, organizations should adhere to the following best practices:
- Clarity and simplicity : Keep visualizations clear and straightforward. Avoid cluttering displays with unnecessary information. Each visualization should have a specific purpose and convey its message.
- Accuracy : Visuals should accurately present the underlying data in a way that makes logical sense for interpretation. Misleading visualizations can lead to poor decision-making and potentially compromise security.
- Consistency : Use consistent color schemes, shapes, and layouts across different visualizations. This helps users quickly understand and interpret various displays.
- Interactivity : Implement interactive features allowing users to drill down into data, filter information, and customize views based on their needs.
- Context-awareness : Provide necessary context alongside visualizations. This information might include time frames, data sources, or relevant benchmarks to help users interpret the data correctly.
- Real-time updates : In cybersecurity, timely information is crucial. Ensure visualizations update in real-time or near-real-time to provide the most current insights.
- User-centric design : Consider user needs and preferences when designing visualizations. Different roles may require different types of visualizations or levels of detail.
- Integration : Ensure visualization tools integrate seamlessly with existing security infrastructure and workflows to maximize adoption and effectiveness.
- Continuous improvement : Regularly gather feedback from users and iterate on your visualizations. As threats evolve and user needs change, your visualization strategies should adapt accordingly.
By following these best practices, organizations can significantly bolster their cybersecurity measures through effective data visualization. Remember, the goal is to transform complex data into actionable insights that enable faster, more informed decision-making in the face of evolving cyber threats.
Proofpoint leverages data visualization across its cybersecurity solutions to enhance threat detection, streamline investigations, and improve overall security posture. Here are some ways Proofpoint incorporates data visualization:
- eDiscovery and Compliance : Proofpoint Discover offers advanced visualization tools for eDiscovery processes. It provides conversation threading, interaction analysis, and timeline graphing to help users understand communication patterns and key custodians. The Case Management dashboard offers a comprehensive view of eDiscovery workflows, allowing users to track case activities and organize searches, holds, and exports.
- Threat Detection : Proofpoint uses heat maps and excess exposure charts to indicate areas where organizations are most vulnerable to data loss and compliance risks. These visualizations help quickly identify anomalies and potential threats that might be missed in raw data.
- Data Loss Prevention (DLP) : Proofpoint’s DLP solutions use visualization to help organizations understand where sensitive data resides and who has access to it. Heat maps and charts provide insights into data exposure and help prioritize remediation efforts.
- User and Entity Behavior Analytics (UEBA) : Proofpoint employs behavioral AI and visualization techniques to detect anomalies that may indicate risky activities or insider threats via UEBA tools. These visualizations provide early warnings and help prevent data leaks or breaches.
- Compliance Monitoring : Proofpoint’s compliance solutions use AI-based visualization to detect misconduct across various communication platforms. These tools help unify, manage, and investigate digital communications for corporate and regulatory compliance .
By integrating these visualization capabilities across its product suite, Proofpoint enables organizations to quickly identify risks, streamline investigations, and make data-driven decisions to reinforce their cybersecurity posture. The emphasis on visual representation of complex data sets allows for faster insights and more effective threat mitigation strategies. To learn more, contact Proofpoint .
Related Resources
3 ways that good data visualization helps uncover e-discovery insights, interactive data visualization: how to identify authorized senders in a sea of sending ips, identity threat detection and response: challenges and solutions, proofpoint recognized in 2023 gartner® market guide for data loss prevention , subscribe to the proofpoint blog, ready to give proofpoint a try.
Start with a free Proofpoint trial.
Inc. Power Partner Awards Application Deadline This Friday, July 12 Apply Now
- Newsletters
- Best Industries
- Business Plans
- Home-Based Business
- The UPS Store
- Customer Service
- Black in Business
- Your Next Move
- Female Founders
- Best Workplaces
- Company Culture
- Public Speaking
- HR/Benefits
- Productivity
- All the Hats
- Digital Transformation
- Artificial Intelligence
- Bringing Innovation to Market
- Cloud Computing
- Social Media
- Data Detectives
- Exit Interview
- Bootstrapping
- Crowdfunding
- Venture Capital
- Business Models
- Personal Finance
- Founder-Friendly Investors
- Upcoming Events
- Inc. 5000 Vision Conference
- Become a Sponsor
- Cox Business
- Verizon Business
- Branded Content
- Apply Inc. 5000 US
Inc. Premium

9 Timeless Strategies to Crush Your Next Speech or Presentation
These proven strategies that will help you overcome any fears or anxieties related to public speaking..

Before you jump onstage or in front of the room to deliver an important keynote or presentation, do you experience physical or emotional symptoms like nausea, sweaty palms, anxiety , or feelings of panic? It may not be so extreme for you, but it happens to millions of people everywhere.
Nearly 20 years ago, before one of my very first speaking engagements, I had a panic attack -- a sudden, overwhelming surge of anxiety and fear that mimics a heart attack. Numerous speaking engagements later, I managed to learn how to control feelings that commonly led to speaking anxiety .
9 ways to crush your next presentation
Some people rank the fear of public speaking higher than the fear of death. It is very real and can be debilitating. Even billionaire Warren Buffett admits that he was terrified of public speaking early in his career. He decided that to reach his full potential, he had to overcome his fear of it. If you are faced with a similar challenge, there are several techniques to help you overcome your fears.
Here are nine helpful strategies that have worked for me to eliminate speaking anxiety.
1. Stop trying to be perfect
The fear of public speaking often comes from a fear of imperfection. Accept that no one ever gets it perfect, and you won't either. Instead of aiming to be a TEDx rockstar viewed by millions, just be yourself. Your audience will appreciate it, too.
2. Become an expert in your field
Master your subject matter so thoroughly that you become an expert, knowing more than your audience. It helps to focus on a niche within your field -- a specific area that can set you apart from others and make your knowledge more valuable. This deep knowledge will boost your confidence when you step in front of the big wigs.
3. Use a visualization exercise
Before an important speech or presentation, find a quiet space and visualize yourself standing confidently at the podium or on the stage. Imagine yourself feeling composed, confident, and prepared. Imagine the audience's faces. See them smiling, nodding, and engaged in your speech. Visualize them responding positively, clapping, and showing appreciation for your message. Pay attention to how you feel during the visualization. Embrace the feelings of confidence, excitement, and accomplishment. Conclude your visualization by seeing yourself finishing the speech successfully. Imagine the audience's applause and your sense of achievement. Let this positive ending boost your confidence as you prepare for your eventual talk.
4. Engage your audience
Now that you're ready for the big day, engaging your audience when speaking is crucial for effective communication and ensuring your message resonates. Tailor your content to be relevant and valuable to them and start strong with a compelling story, an interesting fact, or by asking rhetorical questions to provoke thought.
5. Show energy and passion
Naturally, if you're a speaker, you want to show some energy and enthusiasm for the topic you're presenting. Your enthusiasm can be contagious in public if it's authentic. Show excitement about your topic because passion can inspire and energize your audience.
6. Pay attention to your body language
As you speak, remember to use open gestures and warm, friendly facial expressions to emphasize and reinforce your points. Establishing and maintaining direct eye contact with individuals in the audience is also important, as this helps create a genuine sense of connection and involvement. When beginning your presentation, select a few welcoming faces from different areas of the room. This shows the audience that you are attentive to their presence and allows you to gauge their interest in your message. And never underestimate the power of a genuine smile -- it can uplift your audience and often encourages reciprocal smiles in return.
7. Breathe
Before your presentation, take a few deep breaths from your belly, hold it in, and slowly exhale through your mouth. This will help calm down your nervous system. You can also do this during the presentation if you start to feel nervous or anxious.
8. Avoid caffeine
Caffeine is a stimulant that can heighten anxiety and nervousness. If you're already feeling anxious about speaking, caffeine can make it worse, leading to jitters or an unsettled feeling.
9. End with impact
Conclude with a strong closing statement, a call to action, or an inspiring quote. If you feel you have what could be a mic drop moment, save it for the end. You want to leave your audience with something to think about or act on days or weeks later.
A refreshed look at leadership from the desk of CEO and chief content officer Stephanie Mehta
Privacy Policy
Coral: Clear and Customizable Visualization of Human Kinome Data
Add to collection, downloadable content.
- Affiliation: School of Medicine, Curriculum in Genetics and Molecular Biology
- Affiliation: School of Medicine, Thurston Arthritis Research Center
- Affiliation: School of Medicine, Joint Department of Biomedical Engineering, North Carolina State University
- Affiliation: School of Medicine, Curriculum in Bioinformatics and Computational Biology
- Other Affiliation: Department of Microbiology and Immunology, Medical University of South Carolina, Charleston, SC, USA
- Protein kinases represent one of the largest gene families in eukaryotes and play roles in a wide range of cell signaling processes and human diseases. Current tools for visualizing kinase data in the context of the human kinome superfamily are limited to encoding data through the addition of nodes to a low-resolution image of the kinome tree. We present Coral, a user-friendly interactive web application for visualizing both quantitative and qualitative data. Unlike previous tools, Coral can encode data in three features (node color, node size, and branch color), allows three modes of kinome visualization (the traditional kinome tree as well as radial and dynamic force networks), and generates high-resolution scalable vector graphics files suitable for publication without the need for refinement using graphics editing software. Due to its user-friendly, interactive, and highly customizable design, Coral is broadly applicable to high-throughput studies of the human kinome. The source code and web application are available at github.com/dphansti/CORAL and phanstiel-lab.med.unc.edu/Coral, respectively.
- High-Throughput Screening Assays
- User-Computer Interface
- Computer Simulation
- Metabolic Networks and Pathways
- Computer Graphics
- Protein Kinases
- https://doi.org/10.17615/q10j-ha05
- https://doi.org/10.1016/j.cels.2018.07.001
- Cell Systems
- National Institute of General Medical Sciences
- National Human Genome Research Institute
- National Cancer Institute
- National Institute of Diabetes and Digestive and Kidney Diseases
This work has no parents.
| Thumbnail | Title | Date Uploaded | Visibility | Actions |
|---|---|---|---|---|
| 2024-07-08 | Public |
Select type of work
Master's papers.
Deposit your masters paper, project or other capstone work. Theses will be sent to the CDR automatically via ProQuest and do not need to be deposited.
Scholarly Articles and Book Chapters
Deposit a peer-reviewed article or book chapter. If you would like to deposit a poster, presentation, conference paper or white paper, use the “Scholarly Works” deposit form.
Undergraduate Honors Theses
Deposit your senior honors thesis.
Scholarly Journal, Newsletter or Book
Deposit a complete issue of a scholarly journal, newsletter or book. If you would like to deposit an article or book chapter, use the “Scholarly Articles and Book Chapters” deposit option.
Deposit your dataset. Datasets may be associated with an article or deposited separately.
Deposit your 3D objects, audio, images or video.
Poster, Presentation, Protocol or Paper
Deposit scholarly works such as posters, presentations, research protocols, conference papers or white papers. If you would like to deposit a peer-reviewed article or book chapter, use the “Scholarly Articles and Book Chapters” deposit option.

An official website of the United States government
Here's how you know
Official websites use .gov A .gov website belongs to an official government organization in the United States.
Secure .gov websites use HTTPS A lock ( ) or https:// means you’ve safely connected to the .gov website. Share sensitive information only on official, secure websites.

- Digg
Latest Earthquakes | Chat Share Social Media
July 10, 2024 CDI Monthly Meeting
The July 10, 2024 CDI monthly virtual meeting will feature presentations on data accessibility with a visualization app, accuracy and quality of generalized geospatial data.
Join us at our monthly meeting on July 10, 2024 from 11:00 am - 12:30 pm Eastern Time.
- What is AEOIP? Jessica Burnett, NASA
- CDI Project: Increasing data accessibility and enabling cross-community use with the Hyperspectral Imaging Spectral-library of Agricultural crops (GHISA) platform - Itiya Aneece, USGS
- CDI Project: Automated accuracy and quality assessment tools (AQAT = “a cat”) for generalized geospatial data - Larry Stanislawski, USGS and Barry Kronenfeld, Eastern Illinois University
- CDI Pop-up Lab
Find abstracts and more information, including how to join, on SharePoint or by joining the CDI mailing list .
Get Our News
These items are in the RSS feed format (Really Simple Syndication) based on categories such as topics, locations, and more. You can install and RSS reader browser extension, software, or use a third-party service to receive immediate news updates depending on the feed that you have added. If you click the feed links below, they may look strange because they are simply XML code. An RSS reader can easily read this code and push out a notification to you when something new is posted to our site.
Community for Data Integration (CDI) News
Information Systems News

IMAGES
VIDEO
COMMENTS
What is the role of data visualization in visual presentations? Data visualization in visual presentations simplifies complex data by using charts, graphs and diagrams, making it easier for the audience to understand and interpret information.
What is data visualization? Let's discuss how and why does it work, how to create effective charts, and look at some beautiful examples.
5. Clear data visualization of statistics. This is a great data visualization example for its simple and effective presentation of statistics. The left side of the design displays key percentages like 85% for feedback accuracy and 30% for employee satisfaction improvement, using horizontal bars to illustrate the data.
Not long ago, the ability to create smart data visualizations (or dataviz) was a nice-to-have skill for design- and data-minded managers. But now it's a must-have skill for all managers, because ...
A simple definition of data visualization: Data visualization is the visual presentation of data or information. The goal of data visualization is to communicate data or information clearly and effectively to readers. Typically, data is visualized in the form of a chart, infographic, diagram or map. The field of data visualization combines both ...
Learning the most effective data visualization techniques can be the first step in becoming more data-driven and adding value to your organization.
A data presentation is a slide deck that aims to disclose quantitative information to an audience through the use of visual formats and narrative techniques derived from data analysis, making complex data understandable and actionable. This process requires a series of tools, such as charts, graphs, tables, infographics, dashboards, and so on, supported by concise textual explanations to ...
Data visualization is the graphical representation of information and data. By using v isual elements like charts, graphs, and maps, data visualization tools provide an accessible way to see and understand trends, outliers, and patterns in data. Additionally, it provides an excellent way for employees or business owners to present data to non-technical audiences without confusion.
Check out our rundown of the 27 best interactive data visualization examples demonstrating creativity and innovation. Learn more here!
Data visualization in PowerPoint is a powerful tool for turning raw data into actionable insights. By choosing the right visualization methods and following design principles, you can create engaging, informative, and persuasive presentations.
Data visualization in presentations help decipher or break down information and present in a format that is understandable, insightful, and actionable. In this blog post, we will look at a step-by-step approach to using data visualizations in your presentation.
Data visualization is the presentation of data in a graphical format to make it easier for decision makers to see and understand trends, outliers, and patterns in data.
Data visualization is the representation of data through use of common graphics, such as charts, plots, infographics and even animations.
We live in a contemporary society surrounded by visuals, which, along with software options and electronic distribution, has created an increased importance on effective scientific visuals. Unfortunately, across scientific disciplines, many figures incorrectly present information or, when not incorrect, still use suboptimal data visualization practices. Presented here are ten principles that ...
Data is an invaluable resource and data visualization is one of the most effective tools for analysing and communicating interesting ideas and insights from the data. But badly conceived, incorrectly created or downright untruthful visualizations miss the whole point of visualizing data. Remember these basic principles to make your visualizations impactful and prolific!
Data visualization is the representation of data through visual displays such as charts, histograms, maps, tables, dashboards, graphs, and infographics. Integrating data visualization into your presentation makes it easy for your audience to digest, absorb, and remember complex information and data.
Data visualization is the visual presentation of data or information. The goal of data visualization is to communicate data or information clearly and effectively to readers. Typically, data is visualized in the form of a chart, infographic, diagram, or map.
Data visualization is the graphical representation of different pieces of information or data, using visual elements such as charts, graphs, or maps. Data visualization tools provide the ability to see and understand data trends, outliers, and patterns in an easy, intuitive way.
Presentation Design 201: Brain-Friendly Hacks For Visualizing Your Data. Data is only half the story! Find tips and advice for visualizing data to make it easy on the eyes and easy for users to digest on the Beautiful.ai blog.
We've created a list of the 30 best data visualization examples for 2024. Gather inspiration for your next data visualization or infographic.
Visualization is like looking through a particular lens, your unconsciousness, your imagination, your deepest desires, and seeing your life unfold within your inner eye. Learn how to tap into this ...
Some of the best presentation software include Visme, Haiku Deck, Prezi, Microsoft Powerpoint, Canva and Google Slides. Find out how they compare here.
Discover the importance of data visualization in cybersecurity, its key techniques, tools, and best practices to enhance threat detection and security monitoring.
Before an important speech or presentation, ... Pay attention to how you feel during the visualization. Embrace the feelings of confidence, excitement, and accomplishment.
Poster, Presentation, Protocol or Paper. Deposit scholarly works such as posters, presentations, research protocols, conference papers or white papers. If you would like to deposit a peer-reviewed article or book chapter, use the "Scholarly Articles and Book Chapters" deposit option.
The July 10, 2024 CDI monthly virtual meeting will feature presentations on data accessibility with a visualization app, accuracy and quality of generalized geospatial data.