7 Great UX Presentations on Slideshare

Slideshare is one of the world’s largest professional content sharing community. So it’s safe to say it’s a great place to go for presentations on any topic.
We’ve collected 7 great UX presentations from slideshare that we think do a great job explaining and illustrating UX definitions, processes, guidelines and more.
1. What is UX? by David Carr
Looking for a simple way to understand what UX is with real-life examples? Then look no further, learn about UX briefs and their elements, followed by UX Process examples and wireframes.
2. Content UI Design Usability User by Jayan Narayanan
This slideshare busts UX and UI myths, breaks down the elements of UX and explores what UI is, followed with new trends and disciplines for UX design.
3. UX 101: A quick & dirty introduction to user experience strategy & design by Morgan McKeagney
An excellent introduction to understanding what UX is, followed by it’s elements and processes. Overall great coverage to learn how to approach UX.
4. UI/UX Design by Sumit Singh
If you’re interested in pursuing a career in UI Design, this is the perfect slideshare for you. It asks and answers questions with thorough examples to help set you on the right path in making your career choice.
5. Simple Steps to Great UX/UI by Koombea
Breaking down the difference between UX and UI, this slideshare explains the importance in both as well as design tools to use to create amazing products.
6. Usable Psychology for UX/UI Designers by Maor Shabbat
No UX is complete without taking into consideration users behaviour. Understanding the psychology behind how users use your products sn one of the core foundations to designing great UX.
7. UX & Design Riyadh: Usability Guidelines for Websites & Mobile Apps by UXBERT Labs
A thorough presentation covering the basics of UX Design and how it’s implemented. Filled with guidance and examples on how to ensure delivering an excellent UX.
At UXBERT Labs we specialize in UX and Technology Innovation consulting to help businesses deliver world-class experiences. With offices in Dubai and Riyadh, our team of UX Researchers, Designers, and Developers deliver custom designed and built software to help businesses succeed.
Interested in working with us? Email us at [email protected] and let us know your research, design or development needs.

Start typing and press Enter to search
Automated page speed optimizations for fast site performance

Got any suggestions?
We want to hear from you! Send us a message and help improve Slidesgo
Top searches
Trending searches

welcome back
89 templates

neurodiversity
23 templates

8 templates

103 templates

meet the teacher
30 templates

stop bullying
11 templates
UI/UX Slides for Business
It seems that you like this template, ui/ux slides for business presentation, free google slides theme, powerpoint template, and canva presentation template.
Product strategy, color theory, user research, fonts, information architecture, design patterns, interactivity and animation, testing and iteration… Correct, we are speaking about UX and UI. These concepts are very important in the business world and have a huge impact on how users perceive our products. Speak about them with these colorful slides for business! They’re very user-friendly and follow the highest design standards.
Features of this template
- 100% editable and easy to modify
- 36 different slides to impress your audience
- Contains easy-to-edit graphics such as graphs, maps, tables, timelines and mockups
- Includes 500+ icons and Flaticon’s extension for customizing your slides
- Designed to be used in Google Slides, Canva, and Microsoft PowerPoint
- 16:9 widescreen format suitable for all types of screens
- Includes information about fonts, colors, and credits of the resources used
How can I use the template?
Am I free to use the templates?
How to attribute?
Combines with:
This template can be combined with this other one to create the perfect presentation:

Attribution required If you are a free user, you must attribute Slidesgo by keeping the slide where the credits appear. How to attribute?
Related posts on our blog.

How to Add, Duplicate, Move, Delete or Hide Slides in Google Slides

How to Change Layouts in PowerPoint

How to Change the Slide Size in Google Slides
Related presentations.

Premium template
Unlock this template and gain unlimited access

Register for free and start editing online
User experience templates
Deliver user research findings, present results of your analyses, and get your team on the same page with these free UX presentation templates.

Giving a Presentation with Perfect UI/UX Design
Vova is Managing Partner of Indeema Software, a company that develops IoT solutions from idea to production. Vova is an expert in applying IoT into…

Every single one of us gives presentations from time to time. What can be confusing about creating a couple of slides with great UI and rich content, right? The reality of a presentation in real life is more difficult than one might think . Here is how to give a presentation with perfect UI/UX design.
As the world moves forward, more and more UI/UX design will be needed, and the design will need to be done well. Many companies are requiring some kind of presentation when you enter the interview process. Even college campuses are beginning to use presentations in the acceptance process.
What should I do for a presentation?
For a presentation, you’ll want to cover the whole topic and give as much information as will fit on a slide. Then you’ll go to Google (Pexels is good ) to find some awesome photos and artwork. Finally, you’ll want to cover your presentation with a little fancy animation. Here is where your presentation may start falling apart. How do you balance all this stuff within your presentation — and the timeframe?
Take my helping hand — and let me show you how to create a presentation with both perfect user experience — and user interface.
Principles of perfect UI/UX in presentations.
1. your personality..
This article is not about public speaking or how to sound great. But you will want to practice these skills. Don’t let your masterful presentation be gummed up by lousy speaking. Get in front of your bathroom mirror and preach to the towels! Memorize your presentation. Practice, practice, practice — okay. Enough said.
Now, let’s concentrate on a great visual and UX design of presenting.
But the main thing to remember is that your presentation is you. Think of your personality as a part of the presentation as a whole. Your voice, facial expressions, gestures, clothes matter.
Do you want to be the center of attention, or should your slides attract the audience? Should your colorful clothes and bright lipstick grab the attention, or do you want listeners to concentrate only on your slides?
2. Right place, time and people.
There are a few points from marketing which you should consider while making your presentation. Use Market segmentation , analyze the target audience, and try to create user personas.
You don’t have to go deep with this, but at least try to understand the needs and behaviors of your listeners. Considering your audience will help you with setting general style, choosing pictures and templates, color schemes, etc.
For example, there is a huge difference in designing slides for iOS developer’s conference, a business proposal — or meeting up with graphic designers.
3. KISS and less is more.
Slides work best if you keep them simple rather than overcomplicate. Emphasize every part of your slide, and you lose the user’s attention.
How to ruin your presentation.
- Overuse animation.
- Add way too many irrelevant pictures.
- Put in huge blocks of text that hard to read and annoying.
So what’s the secret? Keep it simply stupid: make the presentation design clean and to the point. Keep everything balanced and to a minimum to draw the attention of more users.
4. Use white space and play with user attention.
Whitespace is not white parts of your slide. Whitespace is any section of a slide that is free of text, images, charts. For best efforts, simply use a lot of space around your objects. Your presentation will look less crowded and will be easy-to-read and follow.
Whitespace, also, helps to separate content into logical blocks.
DO NOT place all the text from your speech on the slides. People will get lost reading and will not be listening to you. Concentrate on the main points. Three or four sentences will be OK.
It’s okay to put only one sentence, a few words, or just one picture on a slide if the information is essential. You can also use one item of words, text, or design to achieve the maximum focus of listeners.
Picking the right typeface is probably one of the first steps of creating a presentation.
First of all, select only well-readable fonts. Of course, you can use some experimental ones or spend a lot of time finding the best one to suit your slides. Most clients and customers prefer something they are already comfortable with. But if you want to play safe or you don’t have time, here are time-proved fonts with the best readability.
Create your font- system for the presentation , but don’t overdo it. One or two fonts will be enough.
Be accurate with the font size. The best way to avoid mistakes is to avoid thin, delicate typefaces at a small size. Don’t use smaller than 14-16 for presentation slides.
Create a system for titles, subtitles, and textual blocks and keep it standard across every slide. Here’s the safe recipe for Poppins font:
- Titles – 24
- Subtitles – 18
- Main text – 14-16
Stay safe with your system. These tips will help you avoid drowning your audience with a crazy amount of combinations. You want your audience focused on the content instead.
And the last font hint?
Never use Comic Sans — and don’t graphically modify the text. You can use bevel, drop shadow, emboss, and outline. But — really, don’t. These font styles are outdated, and their star time passed around 1998.
Use high-quality images with a big resolution. Don’t steal them, and never use photos with watermarks in your presentation. Your listeners will notice nothing except watermarks or pixel-detailed photos and will giggle instead of listening. You are a professional — don’t use sketchy methods in your presentation.
There are several websites with stock photos that are free to use. I use several of these.
- Gratisography
Avoid using images as a background for text unless they are very muted. Sometimes a strictly relevant photo can work okay — but in most cases — a photo under text lowers the level of readability and attention span.
If you want to go with images as a background, then be ready to spend some time on photo editing. Text over photo is best done using masks, shadows, and gradients.
Picking colors for your presentation is not rocket science. The main point is to pick the colors with adequate contrast. Complementary pairs such as red-cyan, green–magenta, and blue-yellow will work well.
Concentrate on two or three colors for contrast elements and keep the main textual content black (or dark grey) for light mode and white for dark mode.
Keep in mind that paragraph text should always be in one color. Note that projectors make all colors paler. Think — light grey text on a white background will not work at all in this case. Have a high contrast for the best presentation results.
Slide composition
Don’t overload your slide — with anything (text or image). Define the main accent object. Arrange your main object or text on Golden Ratio — it always works well.
Divide the space on each slide into three equal sections horizontally and three equal sections vertically. Remember symmetry — it’s crucial. Ensure that you have equal whitespace for borders.
Rearrange main content blocks to align with equal spaces so you can keep the audience’s attention. Mix things up. Use your lights, darks, animation, and photos to best advantage. Similar slides — especially all in a row — is a snooze and will put your audience to sleep.
If you notice your audience starting to nod off — pick up the pace and speak a little louder and more clearly. You’ve made this excellent presentation — don’t lose it all by going too slow.
Treat your presentation as a visual object. A bit of marketing research on your audience, font system, color scheme, grid composition of elements and whitespace will make magic.
Remember — it’s you and your personality making your presentation work.
Image Credit: 祝 鹤槐 ; Pexels
About ReadWrite’s Editorial Process
The ReadWrite Editorial policy involves closely monitoring the tech industry for major developments, new product launches, AI breakthroughs, video game releases and other newsworthy events. Editors assign relevant stories to staff writers or freelance contributors with expertise in each particular topic area. Before publication, articles go through a rigorous round of editing for accuracy, clarity, and to ensure adherence to ReadWrite's style guidelines.
Vova Shevchyk Managing Partner at Indeema Software
Vova is Managing Partner of Indeema Software, a company that develops IoT solutions from idea to production. Vova is an expert in applying IoT into new industries and has consulted many businesses on this. He can be reached at [email protected]
Related News

Exciting New Ways to Package Products

Apple CEO reaches out to Beijing amid iPhone woes

The power and paradox of X’s Community Notes

15 Proven Ways to Increase Customer Engagement and Build Loyalty

What is the MACH-6? How to Use it to Optimize Your Content Strategy
Most popular tech stories.
- ChatGPT-5: release date, price, and what we know so far
- Kelly Betting – How It Works and the Kelly Criterion Explained
- What are Pokies? – The Latest Guide to How Pokies Work in Australia
- Ten top chatbot programs are spreading Russian misinformation, says report
- AI industry needs annual revenues of more than the UAE’s GDP to offset costs
Latest News

Top 3 Meme Coin Presale Projects with Potential for 50x-100x Gains - $WAI, $PLAY, and $PEPU
The crypto market's volatility, reflected by a fear and greed index of 40, presents a potential buying opportunity for presale meme coins with high growth prospects. While the broader market...

Call of Duty's next crossover will be with the WWE, Activision confirms

Could Notcoin’s Recent Dip Be a Buying Opportunity, or Should You Consider $WAI Token for High Upside Potential Investment?

Yo dawg, Dota 2 heard you like fighting games, so they put a free one in the game

Assassin’s Creed Shadows apology not good enough, Japanese historical group tells Ubisoft
Popular topics.

Get the biggest tech headlines of the day delivered to your inbox
By signing up, you agree to our Terms and Privacy Policy. Unsubscribe anytime.
Explore the latest in tech with our Tech News. We cut through the noise for concise, relevant updates, keeping you informed about the rapidly evolving tech landscape with curated content that separates signal from noise.
Explore tech impact in In-Depth Stories. Narrative data journalism offers comprehensive analyses, revealing stories behind data. Understand industry trends for a deeper perspective on tech's intricate relationships with society.
Empower decisions with Expert Reviews, merging industry expertise and insightful analysis. Delve into tech intricacies, get the best deals, and stay ahead with our trustworthy guide to navigating the ever-changing tech market.

Art by Abul Bashar Muhammad Salahuddin 🚀
11 tips for presenting your UI/UX designs to non‑designers
by Renee Fleck in Process Jul 22, 2019
In this post, Jess Eddy shares the strategies you need to effectively present your product designs to non-designers, clients, or other stakeholders so you can walk away with actionable feedback.
As a designer, you spend a lot of time presenting and reviewing work with others. How do you get the best results? How do you ensure that you’re communicating to the best of your ability?
I’ve been presenting work to clients and colleagues for a while now. Over the years, I’ve learned and employed some essential habits so that presentations go smoothly and I get the best from the group.
When you present work, part of your job is to set others up for success in giving feedback. It’s helpful to keep in mind that most people do not know how to provide useful feedback. And other people just need reminders sometimes.
As a designer, it’s very easy to forget that people do not share your domain knowledge; this is a mistake that I still make sometimes. Because they don’t share your domain knowledge, certain things require a little more setup or explaining.
In this post, I’ll share my best tips on how to pitch and present your design work to non-designers so you can walk away with quality, actionable feedback.

1. Before you do anything: provide context on the problem(s) you are solving!
Designers are problem solvers that just happen to solve problems via design. When you present a screen or prototype, the problem you’re solving may not be obvious, and the problem is the number one reason we are all in a room together reviewing work.
Explain the problem and make it visible to better frame your design work. When you frame your work around a problem, the people you’re presenting to will view it through this lens, and this is necessary to get good feedback.
2. Make it clear who has the problem you’re solving
When we design, we design for people. Often within a product or a feature that we’re designing, there are different people with varying needs. When you present your work, specifically within the problems you’re solving, make it clear who the work serves. You’re designing for the people who are not in the room to make sure they’re represented.
I am the lead product designer at an edTech startup in Sydney. We have developed a collaborative online learning environment where students engage in learning sessions with tutors. Not only do we have two very different types of users (tutors and students), we have many kinds of students, grades 3-12 students in Chemistry, English, and Maths.
We have managed to deliver a product experience that caters well to all students, but some features I design and the team develops are really impactful in the context of a particular subject and age group. I make sure to communicate this to my team.
3. Make it clear what your solution(s) allow people to do
When we design, it’s usually (and hopefully!) to add value to a customer and or make customers’ lives better in some way. We do this by designing the right features for them in the right way. There is this notion of making customers feel like superheroes or giving them powers that they didn’t have before.
Doing this is a win-win as it makes customers happy, which in turn is good for business. Make sure you communicate what value your design brings to the customers you are creating solutions for.

Get Feedback
By radostina georgieva.
Illustration for Enhancv's Get Comments feature that helps users collect friend's feedback on their resume. Check out the full email in the attachment.
View on Dribbble
4. Communicate the constraints
I love Mike Monteiro’s definition of design:
“Design is the intentional solution to a problem within a set of constraints.”
Bingo. If you like it too, you should print it out and hang it on the wall.
The context in many areas is so crucial to successfully present and communicate work. There are always constraints when we design, and constraints can be technical, time and effort related, business motivated, and more. The constraints move your designs into specific directions, and it’s helpful to illuminate these paths for the rest of your team.
People (non-designers and designers) will naturally offer up alternative solutions to the one(s) you designed. It’s human nature, and it’s part of working together, and we can’t get upset about it.
But what you can do is communicate why you made the design decisions that you did given the constraints. When you do this before receiving design feedback, the people around you are less likely to present alternative solutions that don’t work because they understand the limitations.
Everything on the screen has a purpose and a reason for being there. Only you know why you made specific design decisions, and it’s your job to communicate the reasoning to everyone as well as be ready to answer when someone asks.
5. Explain UX jargon
Again, it’s easy to forget that not everyone shares your domain knowledge. If there are user experience (UX) terms that need to be understood to make sense of the work you’re presenting as a whole, make sure they’re clear.
For example, if you’re talking about a topic like Web Accessibility, which has many layers and complexities, make sure to specify exactly what part of Accessibility your web design supports. In UX, we also have many activities that do similar things, such as journeys, flows, and maps. Clarify the purpose of the activity and how it helps and informs the work you do.
Remember that as designers, we are much of the time, also facilitators and teachers!
I polled my Twitter community and got these responses when asked, what’s your favorite bit of UX jargon that you have to explain:
- Usability analysis
- Customer journey map
- Micro-interactions
- Cognitive walkthrough
- Cognitive load
- Mental model
- Heuristic evaluation

6. Provide a format for feedback
Often times, when people provide design feedback, they will suggest a different solution to the one you’re presenting. In these situations I always ask that people also (and ideally first) provide the motivation for that bit of feedback and the specific problem they’re trying to solve or ask them to describe what about the current solution doesn’t work for them.
Solutions are meaningless without the proper context and an understanding of where they are coming from. It’s easy to throw out solutions, it’s much harder to grasp the real problem and the best solution for it.
7. Sometimes you need to show your design process
If you’ve worked with a team or a client for a while, your design process is something that comes up once or twice in the beginning and not much after that. There are times, though when you need to show the process you went through.
Maybe you tried many different suggestions from the team or major stakeholders that didn’t work, and you need to show them, or perhaps you want to justify why you made a significant change to the branding or broke a design pattern.
Showing what led up to the decision you made can let your audience see the solution as you do.

Creative Feedback
By alexandrine allard.
It's been a while since I did work for myself, especially illustrations... but I'm happy to share with you my last illustration for an article I just wrote about Creative Feedback! You can check the entire article here and let me know what you think ✍...
8. Convey the format of the meeting
If you have a particular format for the meeting, make sure everyone knows. When I was consulting, I used to print out the agenda for some meetings and give time estimates on how long certain parts of the meeting might take. This is overkill for most meetings as a lot of meetings just don’t require this level of detail.
Perhaps you would like to walk through the entire presentation before opening up the floor for feedback. Maybe you want to invite people to ask specific questions along the way (which is usually necessary to clarify and cement understanding). At any rate, whatever your format is, tell people at the beginning of the meeting!
9. Focus on storytelling but avoid long lead-in
Weaving your work into a larger story can help you set the context, tone, and prepare the audience for the solutions you’re about to present, as is hitting on the key points you’re going to make. However, it’s easy to lose the attention of the people in the room, and they’re probably very eager to see your work as well. Don’t make the wait too long and consider how you lead into it.
We can look to journalism for different ways of setting up a story. One method is an Inverted Pyramid, and it’s where you state the most important information upfront. Conversely, “the opposite”—the failure to mention the most important, interesting or attention-grabbing elements of a story in the opening paragraphs, is called “burying the lead.”
10. Break your UI down into component parts
If you’re presenting a large piece of work, it can sometimes be overwhelming for the group as there is just so much to take in. Consider breaking down the UI into its component parts and presenting them individually before showing the whole thing. Especially if there are parts of the UI that underpin the whole or that are essential or complex enough to discuss separately. This approach will allow the group to have a solid understanding of how things work once they see the entire UI.
11. Don’t back down from difficult people
Hopefully, you work in a supportive and caring environment. Regardless, sometimes things just get tense, and certain people in the room can be difficult. Perhaps they are aggressive or overly assertive for whatever reason. As the presenter, you need to keep it professional and always stay calm, but that doesn’t mean that you need to accept or be bulldozed by their behavior.
Stand up for yourself by being direct. Be direct by responding with the facts and keep it clear and concise. If someone is interrupting you, ask them to please not interrupt you and finish your point. Depending on the size of the room, your proximity to the person, and if you’re standing or not, you can always walk away from the person to draw attention elsewhere.
You can do this!
Presenting work can be really fun and when you do it well, it’s a great confidence builder.
Take a little time to think about who is in the room as well as the work you’re presenting and how you want to present to them. Set up your design solutions by focusing on the problem you’re solving and for whom. Think about how to capture people’s attention at the beginning of the presentation and what the right format is for the work you’re showing. Create a feedback process in which you are very clear on the type of feedback you’re looking for and help people give better feedback by providing them a format for doing so.

Jess Eddy is a digital product designer and runs UI Goodies , a directory of resources for designers. As part of UI Goodies, she also produces Guides to help you find the best resources based on your needs. Jess lives in Sydney, Australia, and works in education tech, assisting students in grades 3-12 to learn online.
Find more Process stories on our blog Courtside . Have a suggestion? Contact [email protected] .
- For designers
- Hire talent
- Inspiration
- Advertising
- © 2024 Dribbble
- Freelancers
Tutorial 1 : An Introduction To UI Design

Introduction
Welcome to your five-step UI (user interface) design short course, and congratulations on taking your first step towards becoming a fully-fledged UI designer!
As a complete beginner, consider this course your introduction to this exciting field. Over the next five lessons, you’ll learn the fundamental skills of UI design—putting your newfound knowledge from each tutorial into practice as you design your first-ever app from scratch.
Let’s take a look at what we'll cover in today’s tutorial:
- What does a UI designer do?
- What are the skills required to become a UI designer?
- What we’ll be learning over the next five tutorials
- Setting up your design file in Figma
Ready to get stuck in? Let’s go!
1. What does a UI designer do?
UI design refers to the visual design of a digital product’s interface. It’s the process of creating interfaces (namely apps and websites) with a focus on look, style, and interactivity. A UI designer will design the movement between different screens, and create the visual elements—and their interactive properties—that facilitate user interaction.
While UI design is largely a visual discipline, UI designers work on a vast array of projects. In order to design accessible, user-friendly interfaces, UI designers bring empathy into every stage of the design process—from designing screens, icons, and interactions, to creating a style guide that ensures consistency and the proper implementation of a visual language across an entire product. They also take great care in making sure the product is accessible and inclusive for all users , as opposed to a select few.
With the rise of generative AI in design, it’s essential for UI designers to ensure the ethical use of these technologies, avoiding biases and always prioritizing the user’s best interests. This commitment to ethics and user experience is evident when you interact with well-designed apps.
Think about your favorite app. When you first downloaded it, you didn’t spend hours working out how to use it—you just started using it straight away. This is because the UI designer uses stylistic elements like patterns, spacing, and color to guide the user in a way that feels natural.
What’s the difference between UI design and UX design?
UI design and UX (user experience) design are often used interchangeably. While they both share the same end goal of providing a good experience for the user, UI designers and UX designers work different sides of the same coin.
UX designers enhance user satisfaction by improving the usability and accessibility of a product, while UI designers enhance user satisfaction by making the product's interface look and feel enjoyable for the user. UX designers draw out the map of the product, which UI designers then flesh it out with visual and interactive touchpoints. UX and UI designers often work in tandem to maximize the responsiveness, efficiency, and accessibility of a website.

What does the UI design field currently look like?
As you embark on this journey towards becoming a UI designer, it’s important to know for sure whether you’ll be in demand—so let's take a quick look at the facts.
UI design is widely considered to be one of the most fulfilling careers in tech—with even senior product designers expected to have UI design skills in their arsenal. Promising creativity, variety, and a competitive salary to boot, a career in UI design offers tech hopefuls the opportunity to make a real impact on people’s lives.
On this list of 19 IT jobs that are in high demand, UI designer ranks first.
In 2023, there are almost 4,000 job listings associated with the search term “ui designer” on indeed.com (in the US). According to Glassdoor , the national average salary for a user interface designer is $94,674 per year in the United States.
The best part? UI designers can work remotely from anywhere in the world, with an increasing number of flexible and remote UI design roles cropping up across job boards. In today’s digital world, UI designers are needed across all industries—from banking, healthcare, and education to ecommerce, fashion, and travel.
It's safe to say that UI design is here to stay, and the field is only growing—especially as new AI technologies come into play. AI tools can help UI designers with preliminary research, image and text generation, and other shortcuts to guide their design process.
We'll take a look at some key AI tools that a UI designer might use over the next few tutorials. However, it’s important to know that AI cannot replace designers completely. The knowledge a human designer brings, like user research, visual design, user behavior, and company preference is still necessary for creating efficient designs. So it’s important UI designers learn their craft and understand that AI can leverage your strengths, not replace them!
With the rise of generative AI in design, it’s essential for UI designers to ensure the ethical use of these technologies, avoiding biases and always prioritizing the user’s best interests.
You can learn more in our full guide to AI's impact on UI design .
2. What are the skills required to become a UI designer?
As with any career path, a career in UI design requires a strong grasp on both the technical skills that you need in order to produce your designs, and the soft skills that will see you excel in the workplace. Let’s take a quick look at the three main skills a UI designer should have:
- A career in UI design requires a mastery of at least one of the popular industry-standard tools, such as Figma or Sketch , and wireframing tools like Balsamiq . These tools are used across the board in any UI design role, and once you’ve gotten to grips with one, it won’t take you long to settle into using another.
- A UI designer needs to be well versed in the fundamental methods, theories, and practices of the field. This includes things like color theory , typography , and UI design patterns , as well as fundamental design approaches such as the Gestalt Principles that help you to gain a deeper insight into how users perceive and interpret your work.
- Strong collaboration skills are a huge requirement for any UI designer. From understanding the vision of the client to working with the wireframes provided by the UX designer, to handing the final prototype over to the developers —UI designers collaborate at every level. If you consider yourself a great collaborator in your current role, you’re already off to a great start!
3. What we’ll be learning over the next five tutorials
Now that we’re all caught up on what UI design actually is, let’s take a look at what we’ll be learning in this short course.
During this short course, you’ll use the fundamental pillars of UI design (wireframing, symbols and buttons, color, typography, and hierarchy) to create your first ever app log-in screen from scratch using a popular and industry-standard tool: Figma.
Figma offers a free starter package, with all the essential tools and benefits needed to explore its features and functionalities as you kick off your UI design exploration. Follow this link to access Figma and create a free account.
You’ll design a climate change app called Ethical Eater: an app that helps you track your meat consumption and share healthy recipes with friends.

We’ve created our own designs to guide you through this short course, but you’ll have full creative license to design your own version of the screens in Figma.
Each tutorial will see you add new elements to your design, and by the end, you’ll have a strong understanding of the methods and process involved in creating an app screen!
Let’s look at what you can expect from each tutorial.
- In this lesson, you’ll set up your design file in Figma and play around with the tool to familiarize yourself with its functions. Hopefully, you’ll also do some extra-curricular reading on a few of the topics we touched on earlier.
- Lesson two will see us learn about UI elements, and you’ll create a low-fidelity wireframe for your app screen.
- In tutorial three we’ll learn about symbols and basic shapes, and you’ll create buttons and a logo for your app screen.
- In tutorial four we’ll learn all about text and typography, and you’ll choose the font and copy for your app’s tagline.
- In the fifth and final lesson, you’ll bring your app to life by choosing colors and imagery. You’ll also learn how to export and share your work.
To put your newfound skills to the test, you’ll round off the course with a quiz. This will be your chance to recap on everything you learned over the week.
If you’ve enjoyed the short course, you’ll also be able to continue your UI design learning with CareerFoundry and explore our full career-change programs.
So, let’s get set up!
4. Setting up your design file in Figma
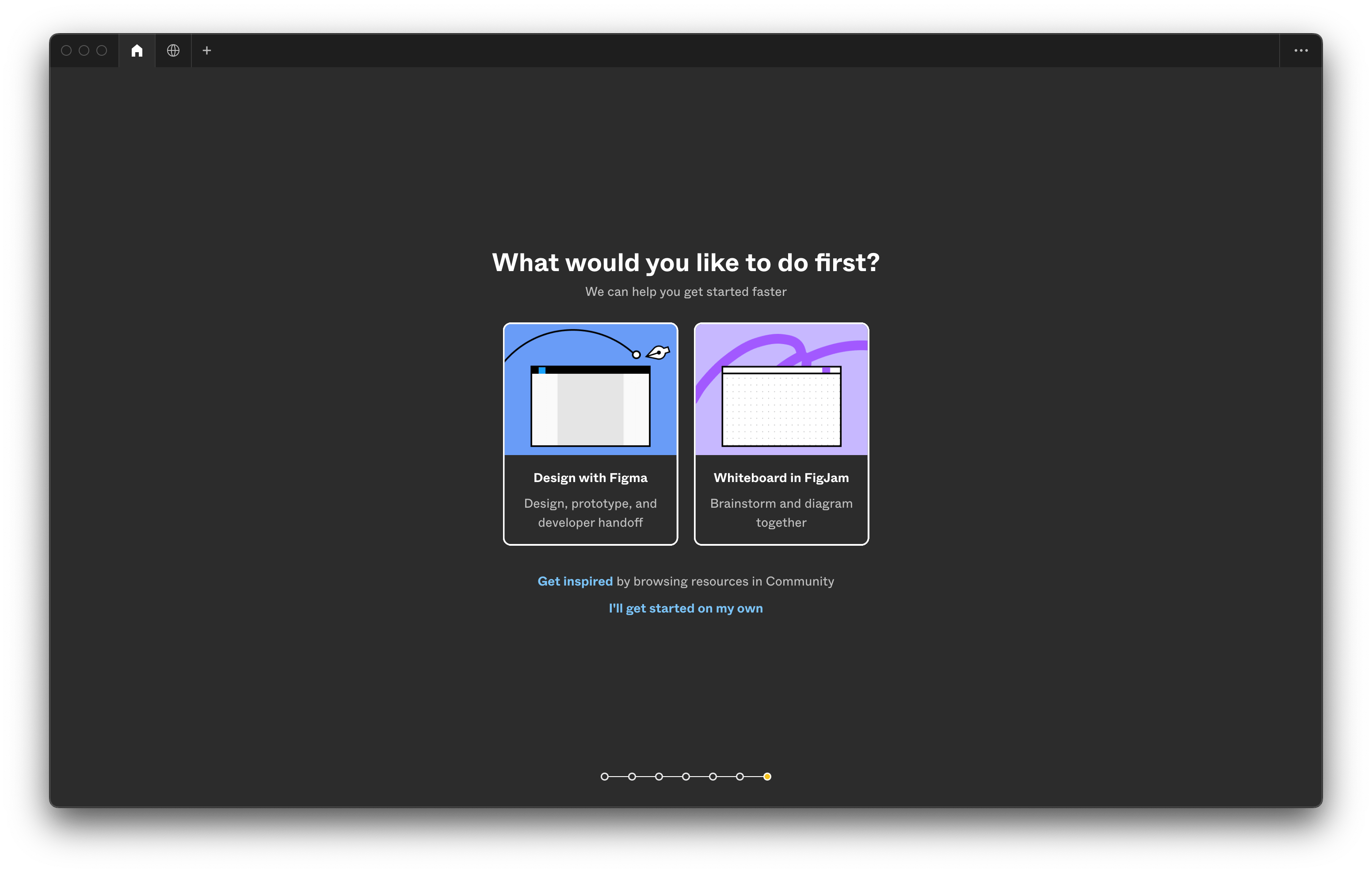
First, let’s get set up with Figma by creating a free account. You can use Figma either in your web browser or download the desktop app.
Open Figma and choose “new design file”. If it’s the first time you’ve used Figma, you’ll be presented with this screen. Choose the option on the left: Design with Figma.

As well as creating a new design file, you’ll notice there is an option to create a FigJam file too. FigJam is an online whiteboard tool that UI designers also use for collaboration and design, however we won’t be using it in this short course. You can take a look at this article if you’d like to learn more about what designing with Figma is like and how it differs to FigJam.
If you’ve already opened or used Figma before, there are a few other areas you can choose a new design file. Look for the plus sign in the navigation bar at the top of the screen or the blue button “+ Design File” in the top right corner.
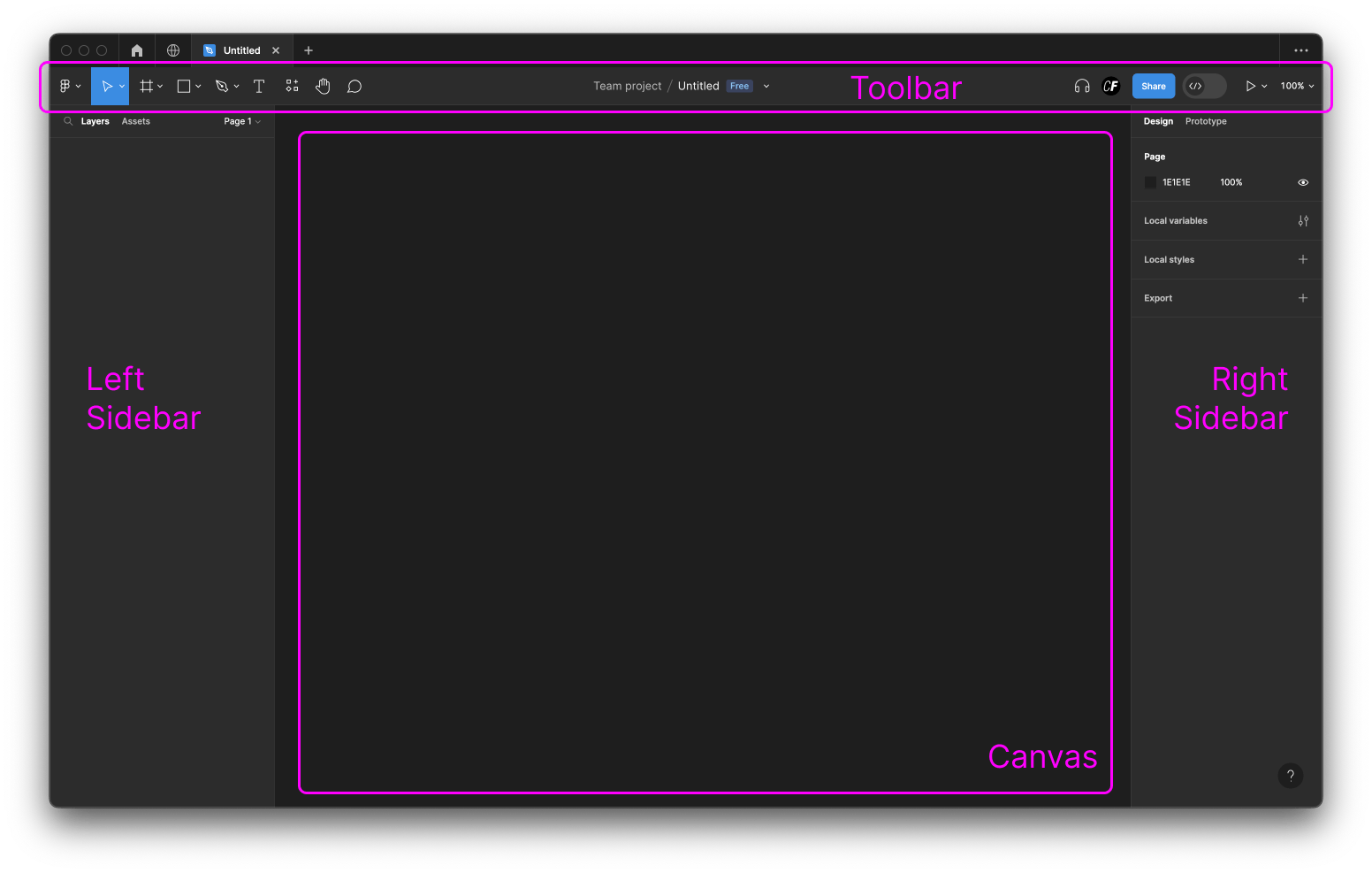
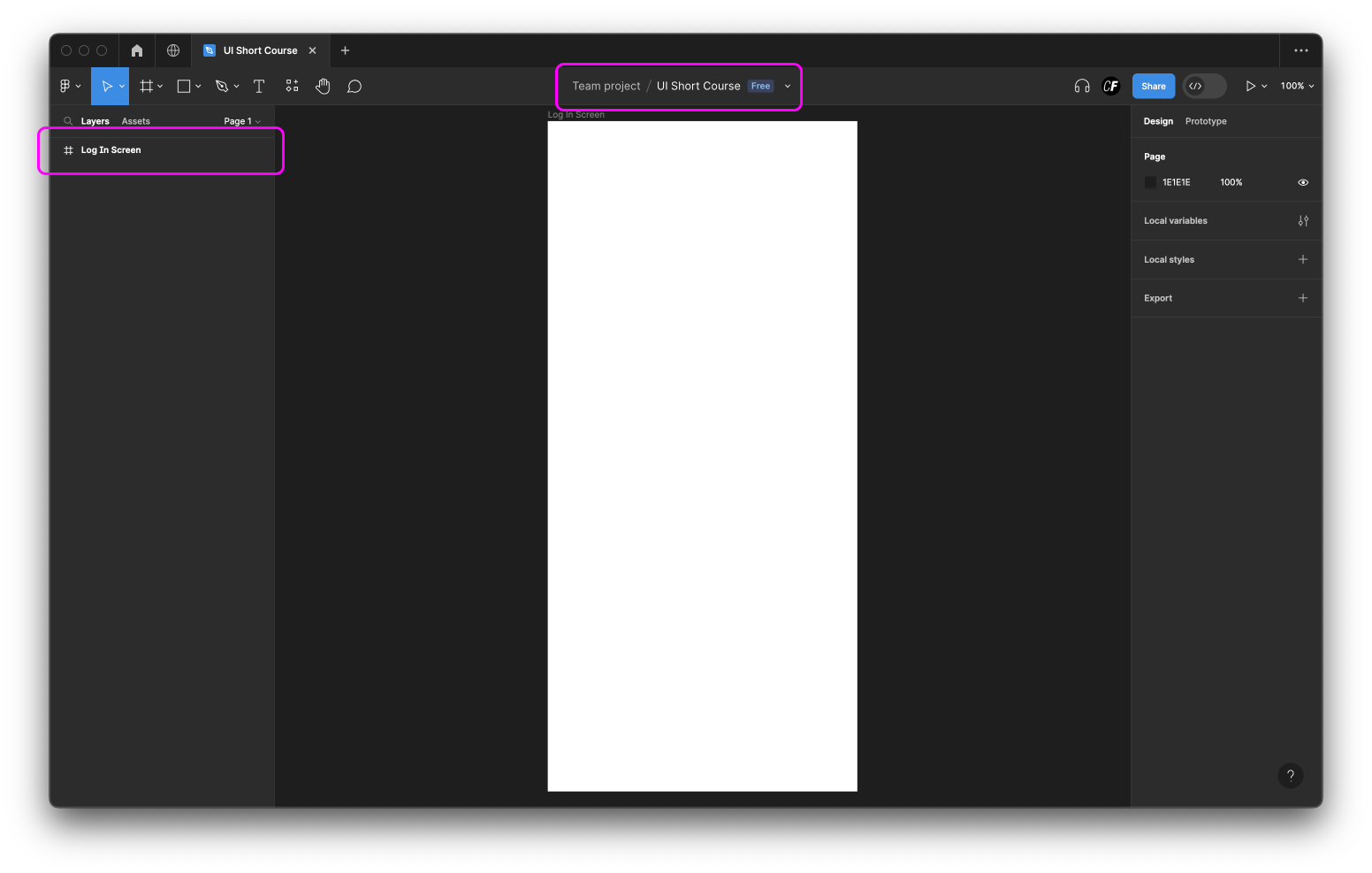
With your new design file, you should see the toolbar at the top of the screen, the left and right sidebars, and the main canvas in the middle of the screen.

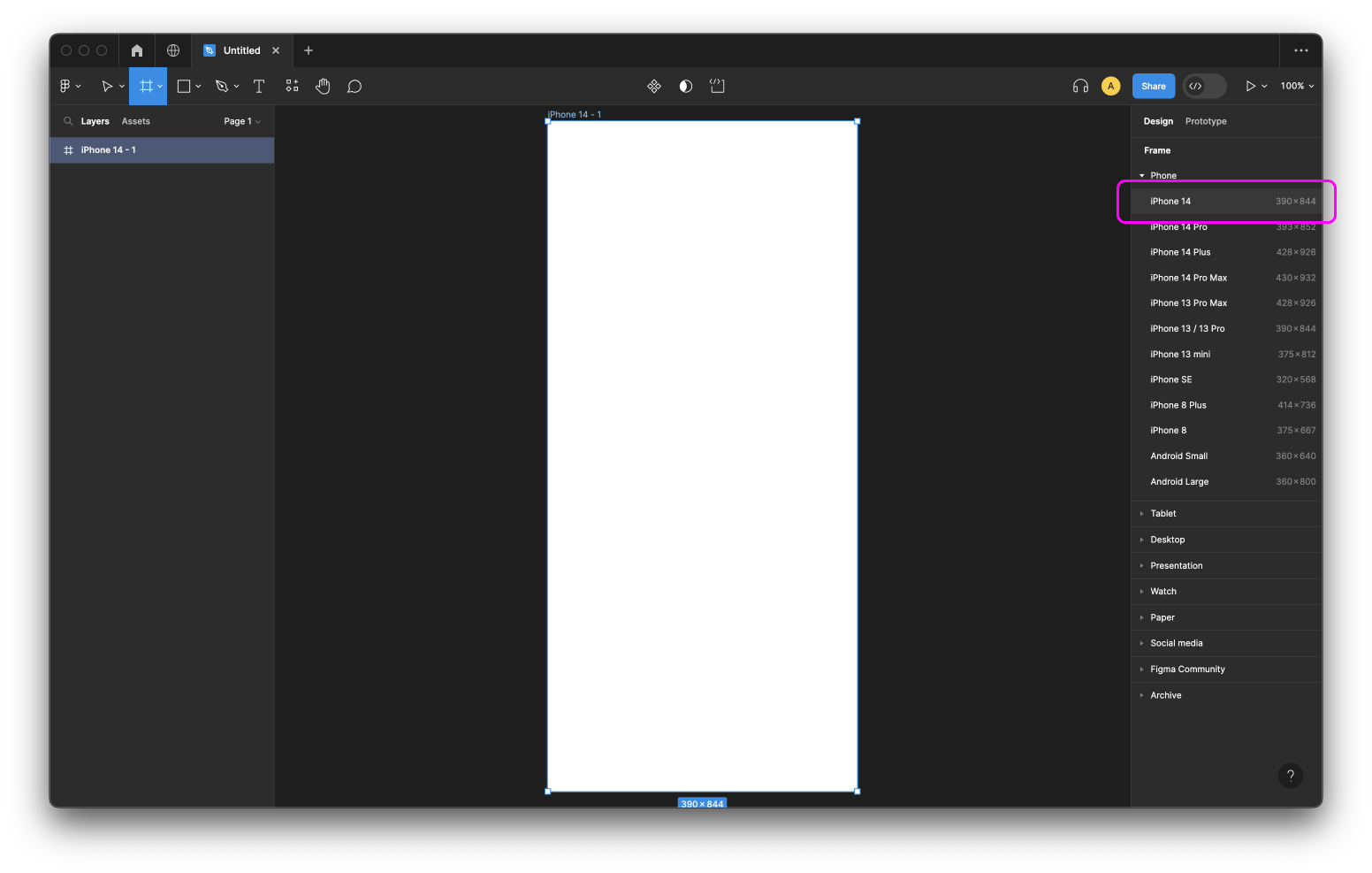
From the toolbar, select the ‘Frame’ icon and you'll notice the right sidebar changes to show a list of useful presets. Choose iPhone 14 to place the frame on your canvas. You can deselect the frame by clicking anywhere in the blank space around it.

It’s important to name the various elements of your design files. It makes your work easier to navigate and reduces the risk of mistakes occurring. It also aids collaboration with other designers and developers who might need to use your design files.
In the toolbar, you’ll see the name of the main design file is ‘Untitled’ so click on it and add a title. We named ours ‘UI Short Course’ but you can name it anything you like as long as it’s something clear and recognizable.
You can also rename the iPhone 14 frame we added to the canvas. Your Frame is named after the size you chose by default. You can see the name right above the frame itself and in the left sidebar. Change it by double-clicking on either one of these areas and typing in a new name of your choice. We named ours 'Log In Screen.'

Here's an animation that recaps how to set up a design file in Figma:
Hopefully your design file is now up and running! As we continue with the short course, we'll mention various other software and AI tools that could help you in the UI design process. The good thing about Figma is that it allows you to add many other programs or applications to your own Figma account. These are called plugins. Think of them as add-ons that allow you to enhance what you can do with Figma, customize your design experience and create more efficient workflows.
We learned what goes into being a UI designer, and where UI design skills can take you. We looked at the project we’ll be working on in the course, and dove into what we’ll be covering in each tutorial. Finally, we learned how to get set up with Figma and create our very own design file. That’s pretty good progress for lesson one!
Next, we’ll get to grips with wireframing, shapes, and UI patterns. See you then!
Today's task
Set up and name your design file in Figma. Play around with the functions to get familiar with the tool! You can refer to Figma’s guide on exploring design files if you need more help.
Take the quiz below to make sure you have learned all the important information— and that it really sticks!
Senior Program

Intrigued by a career in UI design? Arrange a call with your program advisor today to find out if UI design is a good fit for you—and how you can become a UI designer from scratch with the full CareerFoundry UI Design Program .

10 UX/UI Design Portfolio Examples to Inspire You (Updated for 2024)
Explore these unique, standout UX/UI design portfolio examples from UX Academy graduates who landed new jobs in the field of product design.
Stay in the know with The Brief
Get weekly insightful articles, ideas, & news on UI/ UX and related spaces – in to your inbox
Switching careers at any point is challenging.
Switching careers during a time of global and economic uncertainty is an even bigger challenge. That’s why we continue to be awed by the creativity of our UX Academy graduates who commit to pursuing their dreams of a creative career despite the challenges they face.
As we enter a new calendar year, it's become more important than ever for new UX, UI, and product designers to enter the field with tools and training they need to stand out from the competition of entry level designers and top level talent.
A huge part of the career pivot into the world of product design includes a unique, relevant UX design portfolio. While we regularly publish success stories of UX Academy alumni that profile how and why they made their career switch to UX/UI design, we also like to spotlight a few standout portfolio examples to showcase the original, creative ways that they showcase their abilities.
With the help of mentors and career coaches, the Designlab community continues to create noteworthy portfolios. Read on to explore a selection of UX design portfolios from Designlab students— that are sure to inspire you.
What Is a UX Design Portfolio?
A UX design portfolio is a compilation of work samples that demonstrates your skills and abilities as a UX designer. It should include examples that span the UX design process for relevant projects you've worked on—research insights, concept sketches, wireframes, and prototypes.
One of the most important aspects of a portfolio is to showcase your design thinking process and results. Furthermore, the best UX portfolios demonstrate an applicant’s ability to think critically and solve problems creatively in order to come up with innovative solutions—all valuable components when it comes to hiring managers finding the right candidate.
UX design portfolios are incredibly important for job-seekers because they provide hiring managers with a glimpse into your skill set and experience. The quality of a portfolio is used to quickly weed out potential candidates whose abilities may not match the specific requirements of the job.
Read more: How to Make a UX Design Portfolio: Tips & Examples to Help You Stand Out
What Should I Include In My UX Portfolio?
When building your UX portfolio, think about the types of projects you've worked on and the skills you have developed that would be valuable to potential employers.
Your portfolio should include a mix of work samples from each part of the UX design process, such as concept sketches, wireframes, prototypes, case studies, usability testing insights, or interactive design concepts. The overall look and feel should reflect your personal style while also highlighting the technical expertise you possess. Additionally, consider including any certifications or achievements that help to bolster your credentials.
Ultimately, your goal is to create a portfolio that demonstrates both your technical proficiency as well as creative problem-solving ability. Your portfolio should be concise yet comprehensive – so don’t overwhelm yourself by trying to cram too much into one.
[MID_ARTICLE_CTA]
What Makes a Good UX UI Design Portfolio?
There are some fundamentals to include in your portfolio, from projects that align with the type of company or role you're applying for (like how Grace Guibert tailored her portfolio website to highlight the UX writing elements of each project she worked on in UX Academy).
As you create your own portfolio , it's worth remembering that hiring managers aren't looking at your UX case studies in a silo to see if they check all the right boxes—if the UX work displayed in the projects is stellar but your portfolio website as a whole contains bad UX, that can wave a red flag.
For more insight and tips on crafting an effective UX design portfolio, watch this video by Kelly Stevens, who shares her top tips for design portfolios:
Read more: 6 UX/UI Design Portfolio Builders You Should Try, From Low Effort to Highly Customizable
10 UI & UX Design Portfolio Examples
Before they can graduate from UX Academy, each student must have their design portfolio approved by a panel of experts. This helps to ensure that each student has the strongest chance of success in the job search process as they move into the Career Services phase.
Each UX designer portfolio in this roundup is unique and stands out for a different reason. But it's worth noting that each UI / UX portfolio site also embraces visual design and UX best practices to create a powerful, engaging experience for curious viewers and prospective employers alike.
Nicole Locklair, formerly in charge of Talent Partnerships and Career Services at Designlab, selected these ten portfolios to showcase, along with insights into what was particularly great about each one. (Portfolios are listed in no particular order.)
10 Great Portfolio Examples from Designlab Students
Here are some of our top student portfolios, and insights into what we particularly liked about each. (Portfolios are listed in no particular order.)
1. Jane Noh
.png)
Jane's portfolio stands up for its bold color palette, strong research, and attention to detail. Using vibrant imagery and font choices across her work, Jane creates a portfolio that is incredibly visually dynamic.
Jane also has a background in education and brings what she learned from teaching to her UX design work. This shows particularly in products such as Domokos, a responsive project geared towards helping teach math—her area of expertise from when she was an educator herself.
2. Josie Allison

We talk about keeping things clean and minimal in design, but sometimes going over the top with visual elements works out. Josie has a background in Graphic Design, and clearly illustrates her ability to surprise and delight in her own portfolio.
Her unconventional case study presentations challenge the norms, but the details are all there for someone who wants to take the time to learn more. In a sea of grids and san serif, Josie's work is a breath of fresh air.
3. Florinda Sgueglia
.png)
With high contrast colors and an easy-to-read case study layout, Flo’s design skills truly stand out in every part of this eye-catching, beautifully well-done portfolio. It's also clear to see that she has a background in graphic design, with fun, playful elements such as dynamic illustrations in her "About Me".
4. Paula Wrzecionowska

When recruiters or hiring managers are sifting through 50-100 UX portfolios for a single role, they may only look at one case study. Paula does a good job in her feature projects of summarizing the client/brand, task at hand, and work she did on the project in the rollover state.
By including that information, the viewer can choose what's most relevant to them, instead of clicking on a random project that might not resonate.
5. Gloria Ha

This is another great portfolio website that adds unexpected touches and a bold personal brand into the viewing experience. Elements on the homepage animate if you stumble across them, but aren't moving so quickly or intrusively as to detract from the work.
'Gloria also has a good variety of work: a skincare e-commerce experience, a bank feature, and a travel booking redesign. Showing your versatility in this way can certainly help when looking for your first UX/UI design role.
6. Celia Hazard

Celia takes a fresh and unconventional approach to the presentation of her UX materials. Calling herself a "design scientist", Celia's work is heavily rooted in strong research to back up her project work. There are some bold visual choices, and Celia's well laid out case studies are comprehensive but still scannable. This is an exciting portfolio showcasing a unique perspective on UX design.
7. Jared Bartman

So many portfolios are grid images on a white page, and while there’s nothing wrong with that approach, Jared’s portfolio stands out for its light grey background and use of color in general. One important feature is the “Back to Top” button on the right-hand side of the case study pages. Instead of having to scroll all the way back to the top of the page after you’re done, he’s made it much easier to navigate and keep going.
8. Siriveena Nandam

Another great example of how a subtle color shift can make the design that much more compelling. Siriveena also has a nice variety of projects in her portfolio. It’s tempting to only pick what you find most interesting or exciting, but in the real world, you’d be much more likely to work on a very specific feature, or for an audience you have no expertise with. It’s nice to show that you’re interested and able to design for all, and it’s great to see Siriveena reflect that here.
9. Katherine Chen

Katherine’s portfolio is clean, consistent, and easy to navigate, with section buttons on the left-hand side of the page for navigation on the case study pages. She also shows how to feature a confidential project, which will often happen as a designer. The “Healthcare Staffing” case study shows you a bit of the branding, outlines the ask and deliverable, and when you click on it, brings you to a page where you can email her for access.
10. Chofi Chang

Chofi's portfolio is a great study in how to display different types of projects without feeling fragmented. Chofi specializes in creating brand identity, and has project work across both UX and other types of design. The visual presentation showcases the various design projects, but still communicates a sense of cohesion.
Are you pursuing a career change into the field of UX/UI design?
If you want to create a UX/UI design portfolio that inspires, we invite you to learn more about our UX Academy bootcamp: a fully online, intensive bootcamp that equips you with the UX/UI skills and portfolio you need to launch a new career in the field of UX/UI design.
Get weekly insightful articles, ideas,& news on UI/ UX and related spaces – in to your inbox
Launch a career in ux design with our top-rated program

Top Designers Use Data.
Gain confidence using product data to design better, justify design decisions, and win stakeholders. 6-week course for experienced UX designers.
%20(1)-min.png)
HOW TO BECOME A UX DESIGNER
Send me the ebook and sign me up for other offers and content on transitioning to a career in UX design.
Related posts

10 of the Best UX Design Bootcamps For 2024

How to Export Images from Figma

Create moving, zooming presentations that grab attention and keep it.

Appear right alongside your content while presenting to your audience.

Make stunning interactive charts, reports, maps, infographics, and more.
You're about to create your best presentation ever
Ui Design Presentation Templates

Transcript: Stock Controller Account Production/ Service Operation Searching Thank You Service Problem Logger Management System Service

UI Design Presentation
Transcript: Good SOURCE:http://developer.apple.com/library/ios/#documentation/UserExperience/Conceptual/MobileHIG/Introduction/Introduction.html Skin the Wireframe FINAL VERSIONs NOW THE DETAILS My assignment: skin the Teacher's interface so it looks as finished as the SE placed page Pixel Perfect IOS Human Interface Gui's : Ipad, Iphone, Android, etc If you don't know how to create the effect you want (slider with glow) Google it. line is overlapping popover. Very messy and not professional Trends and the Element of cool Soft, crisp, meets the needs Best http://www.stylapps.com/ http://dribbble.com/ SOURCE: http://dribbble.com/ Liberality count the pixels. Items need to line up perfectly for web. Anti-alias type: Sharp or smooth depends on size, color and amount of text. Success [email protected] Navigation and the User SOURCE: http://youtube.com Deconstructing files to see how they handled Glow on lighter colors. Finding examples of non-black UI's SOURCE: http://dribbble.com/ Better LOTS AND LOTS OF RESEARCH The Glow

Transcript: What you need to tell the player, and what the player needs to do. Planning your UI Be Open to Change What do you need to play? How can you simplify it? Is it intuitive? If not, can it be made so? Make important things obvious. Make buttons look click-able. Every part of the UI should look good. If something on screen is of lower quality, that's what people will remember. > Everything needs to fit together. Questions? Don't make the player work to understand you. Graphical Continuity Look Complete Ease of Comprehension Function If people are criticizing something, it means they don't like it. If they don't like it, they won't buy it, and you won't get paid. (Make sure they like it.) Stand Out Take advantage of what your players already know. -> UI Design

Transcript: Welcome to our presentation Team Member Sabbir Ahmed Azaz Ahmed Nusrat Zamil ID:222-15-6094 ID:222-15-6216 ID:221-15-4822 Some Resources of UI Design Design resources: Figma community, humanns, blush, 100 daily UI.... Color sources: Adobe color, colorhunt, color box, color space.... Icon resources: Google icon, flaticon, font awesome, boxicon,icon8... Image sources: Unsplash, freepik, pic jumbo, freeimages, pexels.... Type resources: Google fonts, what font, font space... Some Law's for UI Design Thank You....

Transcript: UI Design Presentation Key Elements of UI Design Showcasing the Website Design to Employers Importance of Website Design Effective website design is crucial for attracting and retaining visitors, establishing brand identity, and achieving business goals through enhanced user interactions and conversions. Key elements of UI design include color schemes, typography choices, imagery selection, and layout structure, all aimed at creating a cohesive and user-friendly website interface. Overview of UI Design User Interface (UI) design focuses on the visual aspects of a website, such as layout, colors, typography, and imagery, to create an engaging and intuitive user experience. Understanding UI Design UI design involves creating visually appealing and user-friendly interfaces for websites to enhance user experience and engagement. Mobile Responsiveness Typography Choices Navigation Structure Color Scheme With an increasing number of users accessing websites on mobile devices, ensuring mobile responsiveness is critical for providing a seamless and consistent user experience across different screen sizes and devices. The color scheme of a website influences user perception, emotions, and behavior. Strategic color choices can convey brand identity, guide user interaction, and improve visual hierarchy for a cohesive and engaging user experience. Typography plays a critical role in enhancing content readability, establishing brand identity, and guiding user flow. Purposeful typography choices can evoke emotions, create visual interest, and improve overall website accessibility for a diverse audience. A well-structured navigation system is integral to help users easily find information on the website, leading to improved usability, lower bounce rates, and increased user satisfaction. Homepage Design The homepage acts as the digital storefront, welcoming visitors and providing essential information about the brand, products, or services offered in an engaging and organized layout. Imagery Selection Carefully selecting images that resonate with the brand message and target audience is essential for creating impactful visual storytelling on the website. High-quality and relevant imagery can evoke emotions, enhance user engagement, and establish a strong brand identity. Exploring Website Layout Embracing Visual Elements The layout of a website, including the homepage design, navigation structure, and mobile responsiveness, plays a crucial role in shaping user experience and engagement. Visual elements such as color scheme, typography choices, and imagery selection play a crucial role in enhancing the aesthetic appeal and user experience of a website. Interaction Design Interaction design focuses on creating intuitive and interactive elements on websites to enhance user engagement and satisfaction. Well-designed interactions improve user control, feedback, navigation, and overall usability, leading to a more enjoyable and seamless browsing experience. Accessibility Features User-Centric Design User-centric design emphasizes understanding and meeting user needs to create user-friendly and satisfying website experiences. By prioritizing user feedback and behavior, websites can enhance usability, engagement, and customer loyalty. Incorporating accessibility features ensures that websites are usable by all individuals, including those with disabilities. By adhering to accessibility standards, websites can improve inclusivity, user experience, and compliance with legal requirements, fostering a more accessible and equal online environment. Enhancing User Experience (UX) User experience (UX) design focuses on user-centric principles, interaction design strategies, and accessibility features to create intuitive and engaging website experiences for all users. Introduce This is where your presentation starts. Follow up Step 1 Step 2 Step 3 Follow up with another point Next point Put something fun or important here Add details here Provide more context Make this anything Provide any important context here Add more details here Conclusion Make this anything

Transcript: UI DESIGNER Made by Patrick Feng UI Design UI Design User Interface(UI) desing is the design of user interfaces for machines and software, such as computers, mobile devices, and other electronic devices Schools Schools Emily Carr University of Art and Design Emily Carr University of Art and Design 520 East 1st Avenue Vancouver, BC V5T 0H2 ADMISSIONS & COST Grade 12 graduation, GED or equivalent Proficiency in the English Language* Canadian citizenship or permanent resident of Canada Resume Portfolio Review and Interview Students must be over the age of 18 and should have completed Grade 12 or equivalent education. ADMISSIONS Tuition: $7140 British Columbia Institute of Technology British Columbia Institute of Technology 3700 Willingdon Avenue Burnaby, BC V5G 3H2 ADMISSIONS & COST ADMISSIONS Tuition: $5004 English: two years of education in English in an English-speaking country with one of the following: English 12 (67%) or 3.0 credits of post-secondary English, humanities or social sciences (67%) from a recognized institution College of New Caledonia College of New Caledonia 3330 22 Ave, Prince George, BC V2N 1P8 ADMISSIONS & COST Successful completion of Grade 12 with English 12 or English 12: First Peoples ADMISSIONS Tuition: $5077 Companies Companies Electronic Arts - DICE Studio 4330 Sanderson Way, Burnaby, BC V5G 4X1 Electronic Arts - DICE Studio Ubisoft 224 Wallace Avenue, Suite 200 Toronto, Ontario - Canada, M6H 1V7 Ubisoft Blizzard Entertainment 1 Blizzard Way, Irvine, CA 92618, USA Blizzard Entertainment https://www.aytech.ca/blog/ui-design/ https://www.bcit.ca/study/programs/6415smcert#entry https://www.bcit.ca/study/programs/6415smcert#overview https://www.bcit.ca/study/programs/6415smcert#costs https://www.bcit.ca/admission/fees/ http://www.educationplannerbc.ca https://forums.battlefield.com/en-us/discussion/98410/battlefield-1-user-interface-live-service-update-03292017 https://www.diabloii.net/blog/comments/diablo-3-blizzcon-screenshots-improved-crafting-console-ui http://videogameinterfaces.com/ui/blizzard/overwatch/page:2 https://www.ea.com/en-ca https://www.ubisoft.com/en-ca/ https://www.blizzard.com/en-gb/ https://playoverwatch.com/en-us/ https://worldofwarcraft.com/en-us/ https://eu.diablo3.com/en/ http://www.dice.se/ https://www.battlefield.com/games/battlefield-4 https://www.battlefield.com/news/battlefield-1 https://www.battlefield.com/games/battlefield-hardline https://www.ubisoft.com/en-ca/game/splinter-cell-blacklist Sourcse

Design templates
Transcript: West Water Outlaws Tickets available online at programcouncil.com or in the UMC Connection. April 12th 2013 Instagram Contest Event Location 22 Road Closure 22 Balch Field House The Black Keys STAFF STAFF Univeristy of Colorado Program Council Presents: Bastille Congradulations Vinny McComb! For posting the most photos you have won (2) tickets to Copper Mtn to be used this season! Also an added bonus, the tickets come with so you can skip the line all day!

Transcript: Use of: When there is only one product to buy. When there is more than one version of product to choose. When you want to provide the user with an overview of how version of products differ both in terms of features and price. Link: WIZARD Example: OBSERVER SLIDE SHOW Use of: When need to tease multiple stories, but want to save screen real estate. To direct users’ attention toward stories that have been highlighted. To allow users to skim several stories without scrolling, doing any other input movements. A website can hold a lot of information, so a big issue is making sure the most important information gets the attention it needs.A good solution to this is using a slideshow on the home page to highlight featured content and organize content in a nice clean module. A slideshow is a display of a series of chosen pictures, which is done for artistic or instructional purposes. SLIDE SHOW Problem: The user wants to achieve a single goal but several decisions need to be made before the goal can be achieved completely which may not be known to the user. Solution: Take the user through the entire task one step at the time, and show which steps exist and which have been completed. Each screen asks the user to input information. Cancel button is included in the wizard. Keep the purpose clear. Use of plain language. Placing the good default. PRICING TABLE Example: WIZARD WIZARD INTRODUCTION PRICING TABLE Solution: Provide thumbnails, numbers or buttons for quick navigation. Make it both auto and manual. Avoid using extra buttons and unnecessary features. Proper placement of buttons. Use the transition that best captures the style of website SLIDE SHOW SLIDE SHOW Problem: The user needs to get an overview of what pricing plans are offered and how they differ Solution: Display the different version of product in a table aligning price and features. Place prices both at top and bottom. Keep the pricing table short. All elements should be consistent with the overall design of the web. Make the section of price table, that you want to draw attention to stand out. Use of: When user needs to perform a task that dictates more than one step. To perform a complete task consisting of several dependable sub-tasks. To input complex data into a system Needs guidance. User must complete steps in a specific sequence. Steps needed to reach a final goal but vary due to decisions made in previous stages. Drawbacks: If the process of finishing the wizard feels too long, the user often gets annoyed. When the wizard don’t fit the screen solution, the wizard looks tedious to finish as it forces user to scroll to enter data and navigate back and forth. Example of Observer: They allow users to quickly skim through stories without scrolling, moving the mouse or in any other use of navigation options. Shows several pieces of content within a limited amount of space. It is the the key to smart strategic Web design in finding a smartest and interactive way to display your information to your visitors. Transitions and movement are a great way to get the users attention and get them engaged. PRICING TABLE SLIDE SHOW Drawbacks: When user want to view all stories at the same time. Over-usage and combination with other animations can lead to making a web seem too busy and attention-demanding. Slideshow steals attention. Problem: A large monolithic design not scale well as new graphing or monitoring requirements are levied. Solution: The observer pattern allows models and views to be bound to each other. Lets you vary subjects and observers independently. Re-use subjects without re-using their observers and vice-versa. Let's you add observes without modifying the subjects or other observers. OBSERVER http://www.designsensory.com/ https://www.ups.com/one-to-one/register?loc=en_US&returnto=http://www.ups.com/content/us/en/index.jsx?inputImgTag=&setCookie=yes&Site=Corporate&cookie=us_en_home&sysid=myups Link: OBSERVER Intent: Define one-to-many dependency between objects. Encapsulate the core components in a subject abstraction, and the variable components in an observer hierarchy. The "view" part of Model-View-Controller Use: Encapsulating the aspects in separate objects lets you vary and re-use them independently. When a change to one object requires changing others, and you don't know how many objects need to be changed When an object should be able to notify other objects without making assumptions about who these objects are. Nayan Subba Kripesh Thapa Chandani Thapa Magar Observer, slide-show, pricing table and wizard
Explore our templates for more presentation inspiration

Resume-Blue
Description: Rise way above the stacks and stacks of two-dimensional paper resumes on the hiring manager’s desk with a Prezi resume template. Simply personalize this Prezi presentation template to create your very own “Prezume” and impress them with your dynamism, originality, and cool.

Training - EDU
Description: A well-organized training presentation template is a critical tool for education professionals. From roadmaps to reviews, this training template will help you take your next EDU training presentation to the top of the class.

Top Lesson Plan Template for Teachers | Prezi
Description: This customizable, colorful Prezi presentation template makes creating and sharing lesson plans simple, clear, and engaging. The friendly, board game-inspired theme provides a clear path for organizing subjects, assignments, exams, and more.

Lesson Plan - Board
Description: A well-organized lesson plan is the difference between getting things done and things getting out of hand. This vibrant, customizable, easy-to-use Prezi presentation template features a sticky note theme, so you'll be able to keep track of topics, assignments, exams, and more without missing a beat.
Now you can make any subject more engaging and memorable
- The Science
- Conversational Presenting
- For Business
- For Education
- Testimonials
- Presentation Gallery
- Video Gallery
- Design Gallery
- Our Customers
- Company Information
- Prezi Support
- Prezi Classic Support
- Hire an Expert
- Data Visualization
- Infographics
July 8, 2024
June 30, 2024
June 28, 2024
- Latest posts
© 2024 Prezi Inc. Terms

IMAGES
VIDEO
COMMENTS
Hotel Landing Page | Website Design | UI Presentation. Anush Kr. 36 342. US $1,000. Morthern logo & brand identity design. Pixtocraft Studio. 616 7.8k. US $300. Trackit T letter portfolio logo design.
Free Modern UI Slide Templates for an Engaging Slideshow Make your UI presentations shine with this UI presentation template. Perfect for UX designers, web developers, and project managers, these templates will help you showcase your design and development skills in a visually appealing way. And the best part?
UI UX Case Study Template Free Presentation For Behance. Amr Abd Elhady. 643 31.4k. US $21. Personal Portfolio Landing page Website UI Design. Masuder Rahaman. Pro. 887 29.7k. UX/UI Case Study Presentation/Dating App.
Download ui templates and themes for your next presentation. Including Google Slides, PowerPoint and Keynote. Unlimited downloads with an Envato Elements Subscription!
Slideshare is the world's largest professional content sharing community. So it's safe to say it's a great place to go for presentations on any topic. We've gathered 7 great presentations that cover steps, guidelines and psychology of UX.
UX/UI Case Study Presentation. Elevate your User Experience (UX) case study presentations with our comprehensive and visually engaging UX Case Study Presentation Kit. This meticulously crafted template is designed to streamline your storytelling, highlight design thinking, and showcase the impact of your UX solutions effectively.
Free Google Slides theme, PowerPoint template, and Canva presentation template Product strategy, color theory, user research, fonts, information architecture, design patterns, interactivity and animation, testing and iteration… Correct, we are speaking about UX and UI.
UI Presentation Inspirational designs, illustrations, and graphic elements from the world's best designers.
Explore over 1000+ free presentation templates and elevate your slides with our impactful collection for every presentation need. Start creating stunning presentations today!
See More Comments Owner Amr Abd Elhady Alexandria, Egypt Follow Hire UI UX Case Study Template Free Presentation For Behance The Xd file is fully layered and editable, you are free to use this file in whatever you want. #ui #ux #uidesign #uikits 644 31.5k 29 Published: December 12th 2021 Tools XD Adobe XD CC Behance Figma Creative Fields UI/UX Graphic Design Illustration Behance design free ...
What are UX presentation skills? Read our guide on how to master your presentation skills in UX and UI design.
Use these free UX presentation templates to present your analyses, deliver user research findings, and get your team on the same page. Get started in a few clicks.
How to Present App UI Design Concepts (template & example) Maddy Beard 31.1K subscribers Subscribed 572 15K views 2 years ago
No matter how good your solution is, at the end of the day, it has to step into the light, typically in a UX Design Presentation with stakeholders, clients, or an internal design team. Therefore, planning and making a UX Design Presentation always play an important part in a daily UX design job.
10 essential UI design principles Effective user interface design is about removing as many obstacles, bottlenecks, stumbling blocks, and potential causes of confusion as possible from the user experience.
UI / UX Design Presentation. May 4, 2016 • Download as PPTX, PDF •. 35 likes • 59,371 views. Dignitas Digital Pvt. Ltd. UX Design refers to the term User Experience Design, while UI Design stands for User Interface Design. Both elements are crucial to a product and work closely together. But despite their professional relationship, the ...
The reality of a presentation in real life is more difficult than one might think. Here is how to give a presentation with perfect UI/UX design.
In this post, I'll share my best tips on how to pitch and present your design work to non-designers so you can walk away with quality, actionable feedback. 1. Before you do anything: provide context on the problem (s) you are solving! Designers are problem solvers that just happen to solve problems via design.
Discover an expertly curated collection of 20+ inspirational UX/UI design case studies that will empower you to create outstanding case studies for your own portfolio. Comprehensive end-to-end case studies covering research, ideation, design, testing, and conclusions.Perfect for designers buildi...
UI design refers to the visual design of a digital product's interface. It's the process of creating interfaces (namely apps and websites) with a focus on look, style, and interactivity. A UI designer will design the movement between different screens, and create the visual elements—and their interactive properties—that facilitate user ...
Explore these unique, standout UX/UI design portfolio examples from UX Academy graduates who landed new jobs in the field of product design.
Filter website ui presentation Search by Image Recommended Sort Recommended Curated Most Appreciated Most Viewed Most Discussed Most Recent design ux design pink pink color pet app ux/ui design medical design user interface design hospital hospital design design details niche e-commerce 3d printing static case study fashion grid responsive ...
You'll find a great assortment of templates to help you engage your audience. Ui Design Presentation Templates can easily be customized with your own text and images.
Apr 15, 2024 - Are you a professional in the renewable energy field or do you own a company in this sector? Our latest website design, Infinity, is the perfect choice to make your website look attractive, professional, and, of course, modern. The Figma files are perfectly organized, allowing you to easily customize everything you need. *PLEASE NOTE* All images are used for preview purposes ...